11/7から修正中です。

バナーを作りたい!
けど、何から始めたらいいかわからなくて時間だけが過ぎていく。



なんとなく作ってみたけど、どこかしっくりこない。
直す箇所もわからない。
今日はこんなWebデザイナー初心者さんの「バナー」のお悩みをまるっと解決します💡
- バナー作りのコツ
- バナー作りの実際の手順
- バナー作りに役立つサイト・本



わたしは未経験から始めて、ことしでWebデザイナー3年目💡
お仕事で週に5枚ほどバナーを作り続けています☺︎
イラレのスクショもたくさん載せています。一緒に手を動かしてバナーを完成させましょう♪
\ 作っていくバナーはこちら🐈です♡ /




ECサイト内に表示するセールスバナーです^^



なんで猫なのか。
筆者が無類の猫好きだからです…♡
バナーの目的・役割
バナーの目的は、一目で伝わるメッセージで見た人に行動してもらうこと。



突然ですが…問題です!
バナー広告の平均閲覧時間は何秒でしょう?



うーん。10秒くらいかな。



正解は…「1秒未満」!
ユーザーはウェブページを素早くスクロールするため、バナーが視界に入る時間はごくわずか。
そのため、バナーは瞬時にメッセージを伝え、行動してもらえるデザインが求められます。
バナーの主な目的を細かく分けると以下の4つです↓
- 注目を集める
- メッセージを伝える
- ブランド認知度を高める
- 行動を促す
バナーは小さくてもユーザーの目に映った一瞬で心を動かせるすごいヤツなんです♡
バナー作成のコツ
効果的なバナーを作るための重要なコツは3つだけです。
- 目的を明確にする
- キレイ(高品質)な画像を使用する
- 目的にあったフォントを選ぶ
ポイントを押さえることで、メッセージが効果的に伝わるバナー作りができるようになります。
1. 目的を明確にする
バナーを作成するときは、バナーの目的(ゴール)を明確にします。
目的がハッキリすると、デザインのテイストや文字の優先順位が自然と決まっていきます◎
バナーの目的は大きく分けて2つ!
- 行動してもらうため:クリック、購入、問い合わせなど、具体的なアクションを促すことが主な目的。
- イメージを強化するため:ブランドや商品を覚えてもらったり、良い印象を持ってもらうことで、長期的なファンを増やすことが目的。
「ECサイトで猫グッズを売りたい」バナーならこんな感じです★
ターゲット:20〜30代
目的:猫グッズの販売促進
伝えたい内容:グッズの魅力
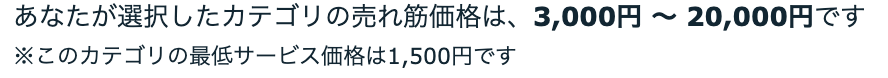
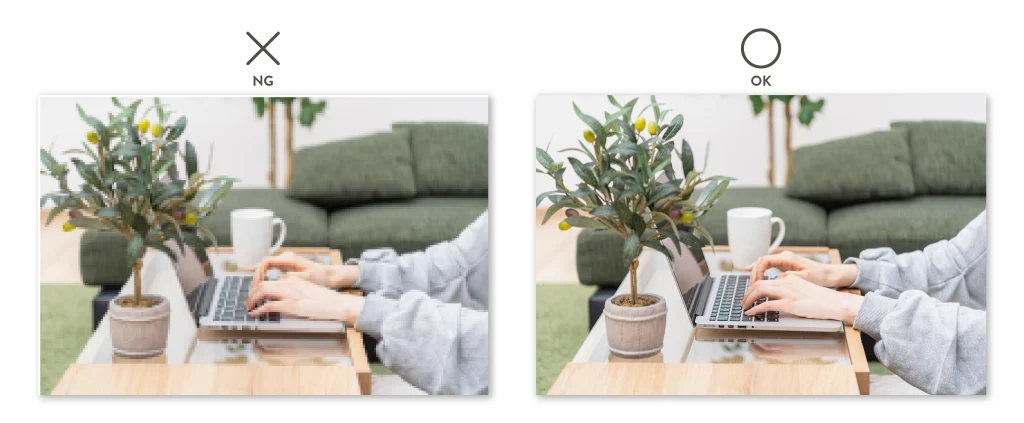
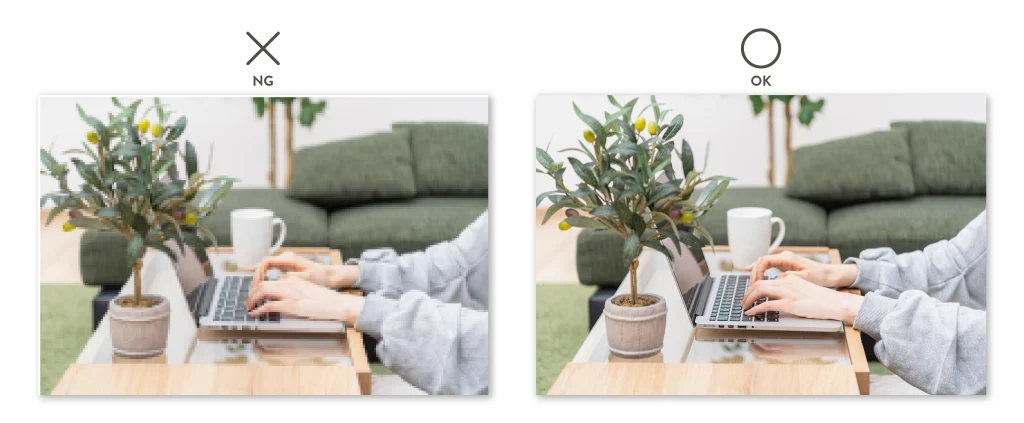
2. キレイ(高品質)な画像を使用する
キレイな画像を使用するとバナー全体の印象が向上します。


画像はバナー全体の印象に大きく影響します。クリック率やコンバージョン率が向上する可能性が高い要素です!!
画像は内容と関連性のあるものを選び、一貫性を持たせることも大切です。
3. 目的にあったフォントを選ぶ
パッと見ただけでも内容を伝えるには「フォント」がカギです。
フォントは、バナー全体の雰囲気やメッセージの伝わり方に大きく影響します。
バナーの目的やターゲット層に合ったフォントを選ぶことで、メッセージがより効果的に伝わります。
今回作るバナーのお題
ECサイトの猫グッズ販売促進バナー
- 目的
-
ECサイトで猫グッズ20%オフクーポンを配布するため、特設ページへ誘導したい
- ターゲット
-
- 猫を飼っている20〜30代の女性
- インテリアや雑貨にこだわりがある
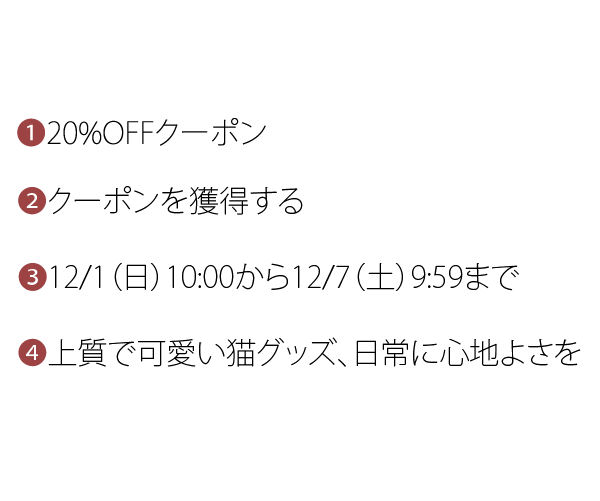
- バナーに含める要素
-
- 上質で可愛い猫グッズ、日常に心地よさを
- 20%オフクーポン
- クーポンを獲得する
- 12/1(日)10:00から12/7(土)9:59まで
- サイズ
-
300×250px
バナー作成前の準備【リサーチ】



バナー成功にリサーチは欠かせません。
ソフトを起動したら、参考イメージと競合調査をします。



ソフトを起動する理由は、集めたイメージをアートボードのまわりにペタペタ貼っていくから。
クライアントの要求や市場の動向をしっかり把握できるので、デザインの途中で迷走しなくなります◎
- 参考イメージの収集
- 競合調査
1. 参考イメージの収集
まずは「クライアントの要望・バナーの目的」にあう参考イメージを集めていきます。
探す際のオススメはPinterest。
今回のお題では
- 猫
- インテリア
- おしゃれ
- カフェ
などのキーワードで探しました。連想ゲームみたいにキーワード検索するといいですよ。
\ 参考イメージを探す時におすすめのギャラリーサイトはこちら /


2. 競合調査
次は、類似・同カテゴリーを販売しているライバルの調査をします。
- 市場のトレンド把握
- 差別化ポイントの発見
- デザインの分析
- 顧客の目線になる
競合がわからなければ、楽天やYahooなどのECショップ内でカテゴリーで検索、売れている商品とデザインを確認します。



丸パクリは絶対にダメ!
いいところをつまみ食いして、自社にどう落とし込むか参考にさせてもらいます◎
バナー作成スタート!
それではバナーを作っていきましょう!こちらのバナーを作ります。




バナーの制作ステップは以下のとおりです。



それでは一緒にイラレを開いて手を動かしましょう♪
1. 載せる文字を打つ


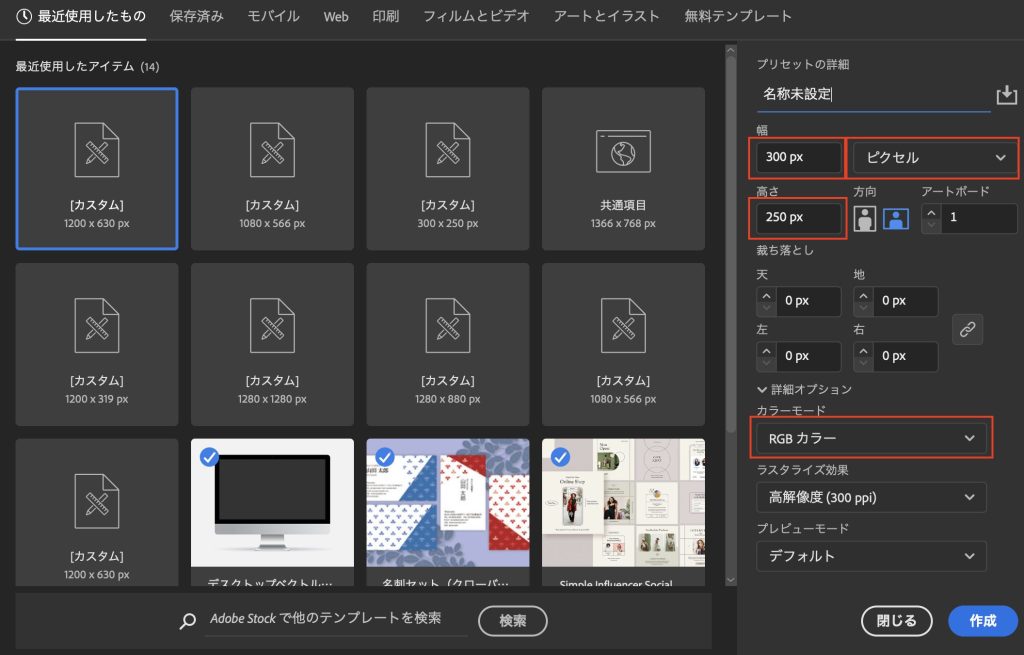
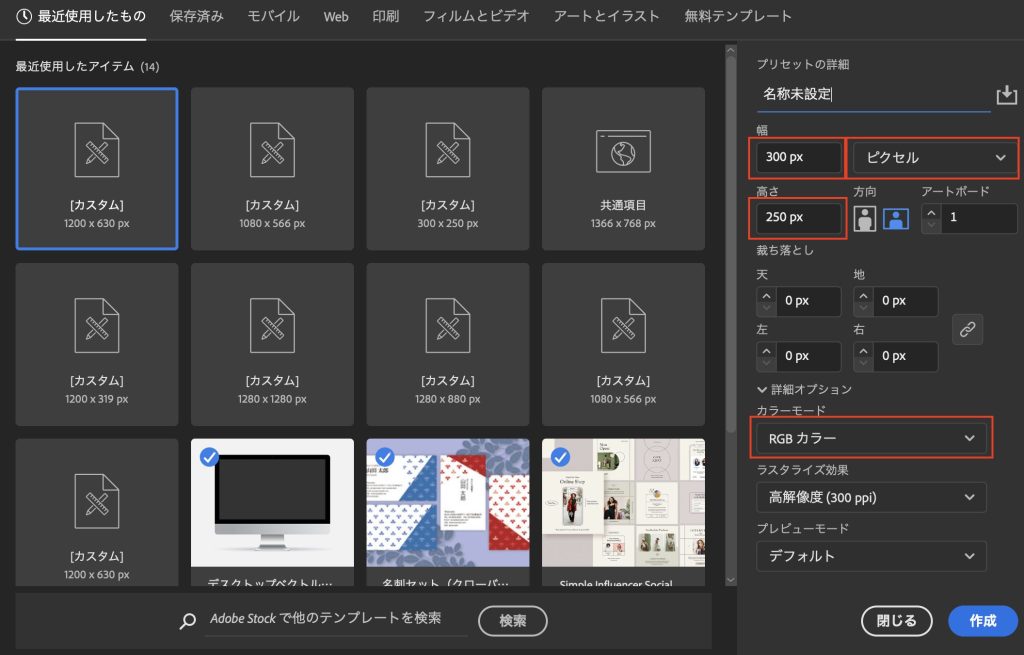
300×350pxのアートボードを作成したら、バナーに載せる文字を打ちます。





アートボードを作成するときは、サイズ以外に「ピクセル」「RGBカラー」を選択しているかも要チェックです💡



駆け出しの頃、「センチ」「CMYKカラー」でバナーを作ってしまい、クライアントに怒られました!←当たり前…笑
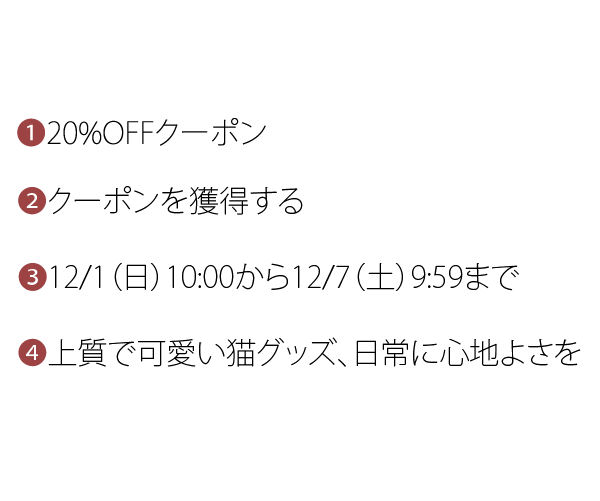
2. 優先順位を決める





1番伝えたいことは?どう行動してほしい?を考えると優先順位を決めやすいです💡
主要メッセージや行動を促す言葉は優先度が高くなります。
- ❶ 内容【20%オフクーポン】
-
割引情報は購買意欲をかき立てる重要な要素だと考えて、1番にしました。
- ❷ 行動を促すボタン【クーポンを獲得する】
-
バナーの目的に直結するため、2番目にしました。
- ❸ 期間【12/1(日)10:00から12/7(土)9:59まで】
-
期間は行動を促すサポートのため3番目にしました。
- ❹ 補足【上質で可愛い猫グッズ、日常に心地よさを】
-
キャンペーンの内容を補足する文章だと考えて、4番目にしました。



この順番なら、ターゲットが求める「お得感」と「商品イメージ」の両方をバランスよく伝えられるかなと思って優先順位を決めましたが、デザイナーの数だけ正解があります。
こう考える人もいるんだ!くらいにとどめてください。
3. 素材を探す




バナーに使用する素材を探しにいきます。
↑ふたつの画像は「Adobe Stock」の無料素材です。
同じ画像を使用される場合は、「Adobe Stock」からダウンロードをお願いいたします。



「猫 おもちゃ」と検索窓に入れると同じ画像が見つかります◎
写真ACも素材数が多くてオススメですが、写真がキレイなのはダントツで「Adobe Stock」。
AdobeCCの会員なら無料でダウンロードできますよ^^
\ AdobeCCを半額で利用できる方法はこちらで紹介しています /
4. 文字と素材を配置する
使う画像が決まったら、バナーの材料が揃いました。バナーのレイアウトを決めていきましょう。
文字と画像は、視線の動きを意識して配置します。




人の視線は上から下、横書きは左上→右上→左下→右下と視線が流れます。
「Zの法則」と呼び、自然に視線誘導ができるデザインの基礎です。
5. 素材を加工する
次に、バナーに合うように素材(画像)を加工していきます。
- 背景の削除
- 明るさ/コントラスト/彩度などの調整
- フィルターの適用
- カンバスサイズの追加
\ 背景の紫色を消しました /




\ 縦幅(下)を足しました /




6. あしらいをつける
一番時間がかかる工程「あしらい」をつけてバナーを仕上げていきます。
文字にフォント・色彩・サイズ・座布団などのスタイルをつけます。






今回使用したフォントは以下の4つです。
- 日本語|筑紫A丸ゴシック Std
- カタカナ|A-OTF UD黎ミン Pr6N L
- 英語|Cardo
- 英語(筆記体)|AnnabelleJF
「親しみやすさ」のある丸ゴシックと、「上品さ」「知的な印象」のUD黎ミン/Cardo/AnnabelleJFを組み合わせました。
フォーマルさと親近感を両立したい場合に効果的な組み合わせです。




7. 最終チェック
最後に、テキストの誤字脱字、全体のデザインやレイアウトをチェックしていきます。



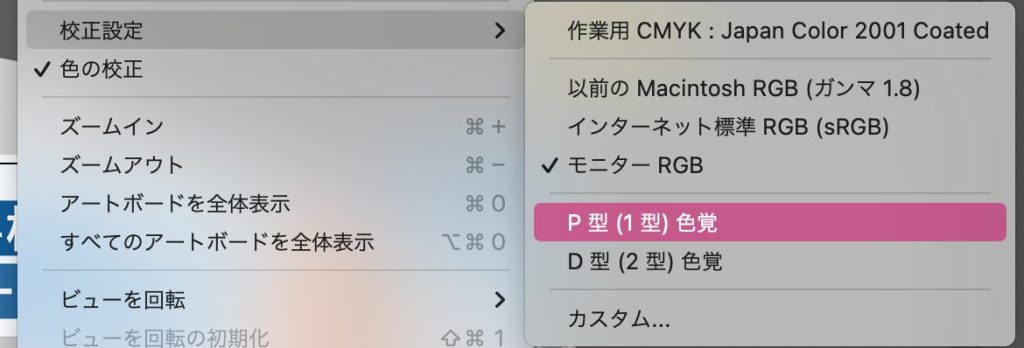
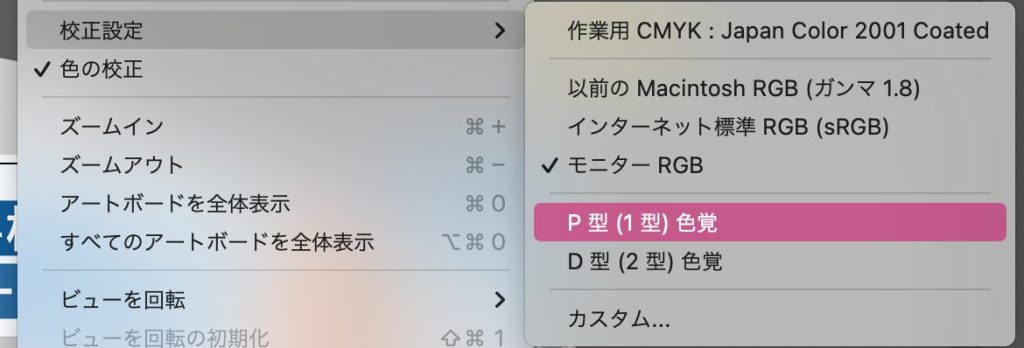
ここで色覚チェックもすると「文字が読みにくい」って言われてしまうことがなくなります💡
\ P型(1型)色覚 /


\ D型(2型)色覚 /


P型(1型)色覚・D型(2型)色覚の見え方も確認して、見にくい場合は再度調整します。


Illustrator・Photoshop、どちらでも確認できます。
すべて確認できたら、クライアントやチームメンバーに提出、納品完了です◎
バナーのお役立ち情報まとめ
\ アイディアが欲しいときによくみるサイトをまとめています /


\ 素材は短時間で高クオリティなバナーを作る立役者! /


バナー作成に役立つ本



今まで購入したデザイン本は30冊以上…!
ほんとにオススメの厳選5冊を紹介します。
1. デザインのドリル
フォトショップやイラストレーターをほとんどさわったことがない方は、最初の1冊にオススメです。
バナートレースしながら、基本的な操作・デザインの基礎を学べます。



トレースに必要な素材が用意されていてデザインの練習に集中できる点も推せます✨
2. 思わずクリックしたくなる バナーデザインのきほん



この1冊は別格です…!
しっかり取り組めば、初心者さんが案件獲得レベルに達せるほどの基本とテクニックが身に付けられると思います。
- バナーデザインの基本〜テクニックが身につく
- デザインツールの操作スピードが上がる
- デザインの引き出しが増える



実際に、私が案件獲得の際に恩恵を受けた本だから思い入れが違います笑
好きすぎて1記事まるっとこの本の魅力について書いてしまったほど…↓


3. マネするだけでセンスのいいフォント



フォントによって印象が変わるのはわかるけど、感覚で決めちゃってる…



フォントを使いすぎてごちゃっとなっちゃう…



フォントで悩んだら絶対に手を伸ばす1冊です。
フォント迷子になる方は読む価値アリかと…。
- デザイン毎に「なぜこのフォントを使用するか」説明があるから、理論的に選ぶことができるようになった
- デザインのジャンル毎にオススメのフォントが載っているから、迷子になることが格段に減った
- 日本語と英語の相性のいいフォントを選べるようになった
4. なるほどデザイン
5. けっきょく、よはく。
【よくある質問】バナーデザイン


おまけ
いままで何十枚のバナーを作成してきて思うこと!
ダサくてもターゲットに刺さればOK
しっかり文字が読めて、伝えたいことが伝わって、ターゲットが行動してくれるバナーが大優勝!と実感しています。
私自身、駆け出しの頃「ダサくないデザイン!素人っぽくないデザイン!」を目指して練習していましたが、「スタイリッシュ!おしゃれ!」より、言葉がしっかり伝わるデザインをご提案できた時が、クライアントに喜んでもらえた末にリピーターになってもらうことができました。
まとめ
バナー制作は、小さいアートボードの中にぎゅっと要素を詰め込むので難しいですよね。
たくさん手を動かして、案件をゲットして、稼げるウェブデザイナーになりましょう!