こんにちは。現役ウェブデザイナーのまめです!
先日、リアルママ友に「未経験からウェブデザイナー」になって働いていることを話したら、「どうやってなったの?!」「実際どうなの?!」と質問攻めに合いました☺️
今回はウェブデザイナーになりたい方に向けて、未経験から仕事をもらう方法をシェアします♩
\ 無料体験レッスンを受けてみる /
ウェブデザイナーになりたい方必見!未経験から最短3ステップ

ウェブデザイナーになる方法はいろいろありますが、今回は私が実際にウェブデザイナーになったからこそ思う、最短3ステップを紹介しますね!
ウェブデザインのオンラインスクールに申し込む
最短でなりたいなら、独学よりスクールに通うのが断然オススメ。
スクールに通うメリットは、
- わからないことを質問できる
- プロの技術を体感できる
- 相談できる仲間ができる
- 仕事を紹介してもらえる可能性がある
それだけ…?って思う方もいらっしゃるかもしれません!
前職などで、多少の経験がある方は独学もオススメしますが、
まったくの未経験!パソコンの使い方も危うい…!ウェブデザインってぶっちゃけ何するの?
っていう方はスクール一択です…!

スクールに通ったんだから絶対稼ぐ!っていう覚悟も決めれます💪
\ 無料体験レッスンを受けてみる /
サクッと約1分で申し込み完了できます◎
ポートフォリオを作成


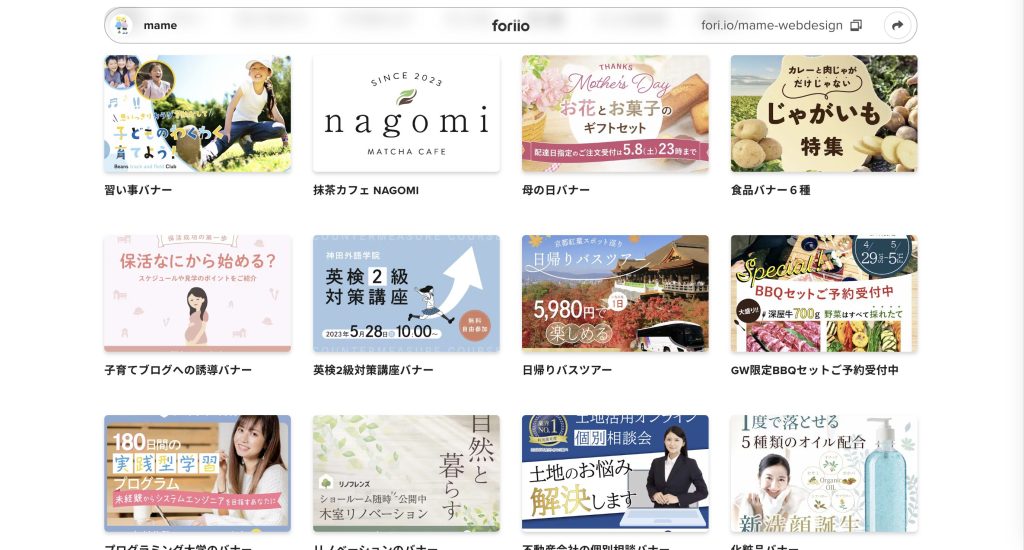
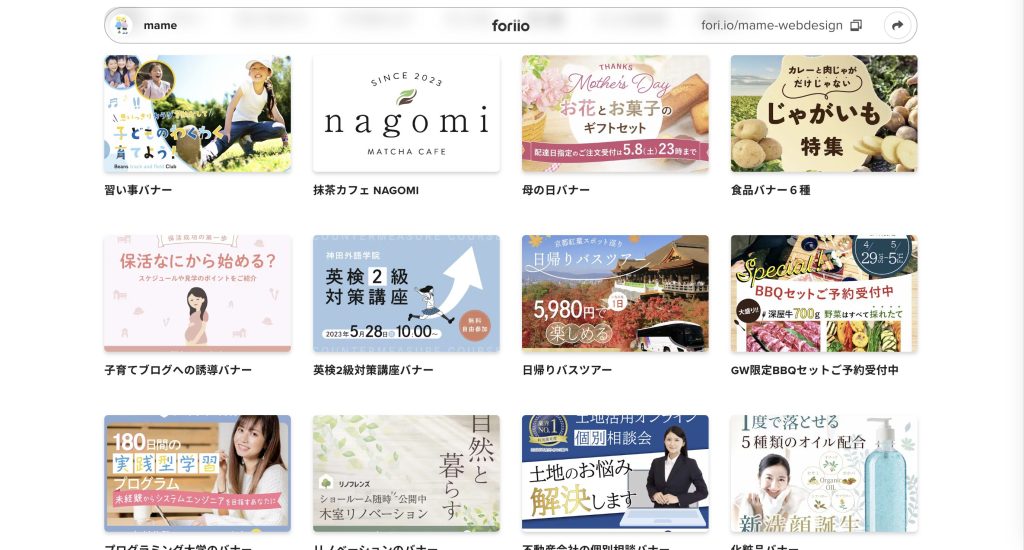
ウェブデザインを学んだら、早速ポートフォリオを作成しましょう💡
クライアントに自分のスキルや実績をアピールするための、自分の作品を載せたウェブサイトのこと。
クラウドソーシングも、直接営業も、SNSで売り込む際も、ポートフォリオは必要◎
ウェブ上で公開されていれば、年中無休で営業してくれる最高の相棒になりますよ!
ポートフォリオを最短1分でつくれる方法とオススメの載せる内容を紹介しています♩


ウェブデザイナーの仕事を見つける


ポートフォリオが作れたら、いざっ!仕事にチャレンジです!
オススメの仕事の見つけ方は以下の5つです。
- クラウドソーシング
- SNS
- ウェブデザインスクールからの発注
- 知人からの依頼・紹介
- 直接営業
未経験の方に、ダントツでおすすめのクラウドソーシングを例にあげますね♩
クラウドソーシングで仕事をもらう方法
ココナラ・クラウドワークス・ランサーズ・ママワークス・シュフティ…など、いろいろありますが、
未経験の方でも仕事を見つけやすいのは「ココナラ」。



私もココナラには、未経験の駆け出しからいまもずっとお世話になっています…!
手数料は22%と高いけれど、
募集されている仕事の多さ・会員数・使い勝手・トラブルが起きた際の対処など、私的には総合的にココナラが1番…!
ココナラには「公開提案」というマッチングサービスのようなものもあって、やっぱり仕事の見つけ方はピカイチ◎
ココナラで仕事を見つける3ステップは以下の通りです。
次にココナラのプロフィールを書きましょう。
ポイントは5つ💡
- 基本情報を編集する
- アイコン画像とカバー画像を設定する
- キャッチフレーズを設定する
- 人柄とスキルが伝わるプロフィールを書く
- 本人確認用書類を提出する
お客様に信用・信頼してもらうために魅力的なプロフィールページを作成していきましょう。



プロフィールページはいつでも編集・更新ができるので、最初から完璧を目指さなくて大丈夫…!
「Webサイト制作・Webデザイン」のカテゴリーだけでも常時50〜100件ほどの依頼があります。
カテゴリを絞り込んで探すと効率よく見つけられますよ◎
自分が対応できそうかどうかチェックして、できそうならどんどんっ応募しましょう♩
仕事に提案するときの提案文の書き方を紹介しています


\ 女性向けオンラインスクール /
ウェブデザイナーに必要なスキル
では、実際にウェブデザイナーになるための「必要なスキル」を丁寧に紹介します!


デザインツールの操作
ウェブデザイナーにとって、デザインツールの操作は、
習得しなくちゃいけないスキルNo.1と言っても過言ではありません!
ウェブデザインの現場で主流なのは、以下の3選。
- Adobe Photoshop
- Adobe Illustrator
- Figma
目的別に分けるともっと種類はありますが、
究極…バナー・サムネイル・LPならPhotoshopだけで制作できます…!
一気に習得しようとするとパンクしちゃうので、まずはPhotoshopの操作を習得するのがオススメ◎
ウェブデザインに関する知識
ウェブデザイナーは、依頼主の企業や個人が抱える問題や目的を達成するためのお手伝いをする仕事。
依頼主のターゲットは誰?配信場所はどこ?どんなデザインが有効的?
デザインを組み立てていくために、要望を細かくヒアリングする力と、
ターゲットのユーザーに伝わるウェブデザインにするために、パッと読める文字の見せ方、レイアウト、写真の加工、色彩、あしらいなど、デザインに関する知識は必須です。
ほかにも…、
デザインを納品する際の書き出し方や、サーバーの操作や基礎知識なども、案件によって必要になってきます。
コーディングに関する基礎知識
「デザインだけで仕事していく予定。コーディングっていらなくない?」
って思う方もいらっしゃるかもしれません!
けれど、今後ウェブデザイナーとして稼いでいきたいならコーディングの基礎知識は必要…!
バナーやサムネイル作成で少しずつ実績をつんで、もう少し大きな案件にチャレンジしようって思ったら、選択肢にLPやサイト制作が挙がってきます。
もし、デザインだけ受注できて、コーディングは別の人に依頼するってなっても、
コーディングする時のことをガン無視でデザインを作ってしまったら、そのデザインは最初から作り直しになります。
完璧にコーディングできるようにならなくても問題ありません◎
「こうやってコーディングしていくんだ…!」ってコーディングの手順やルールがある程度わかっている状態であれば大丈夫なので、苦手意識が強くても、かじっておくのがオススメです💡
オススメはSHElikes(シーライクス)!特徴を紹介します
SHElikesは累計約7万人以上が受講する女性向けキャリアスクール。

テレビCMや雑誌で目にしたことがある方も多いのではないでしょうか☺️
オンラインで受講できて、40種類以上のスキルを学び放題。


定額制で、自宅で好きな時間に、自分に必要なスキルを学ぶことができます。
「スキルが多すぎる…。ウェブデザイナーはどれ学んだらいいの…!」
ってお悩みの方は、全10レッスンの「Webデザインコース」から始めたらOK◎


2ヶ月で未経験からWebサイト制作の基礎が身につくコース。Photoshopを使用したデザインの方法や、HTML/CSSなどのコーディングの知識を身につけることができる。 デザインを学びたい方、Webデザイナーになりたい方におすすめ。
*SHElikes(シーライクス)公式サイトより引用
SHElikes(シーライクス)は毎日無料体験レッスンも実施しているので、まずは体験してみて、自分に合うか判断するのがオススメです。
人気なので日によりますが、枠があれば直近だと当日や翌日にすぐ体験可能。
無料体験の申し込みも1分ほどで完了するので、思い立ったら即行動が吉◎
\ 無料体験実施中! /



体験を受けても、ムリな勧誘は一切ないです…!
どんなコース受けるか決まってない、むしろウェブデザイナーに挑戦するか決まってないって方も、自分のこれからの働き方を考えるきっかけになる時間になりますよ◎
体験レッスンのリアルな感想やタイムスケジュールはこちら♩


さいごに
ウェブデザイナーになるには、時間がかかります。
ですが、今から始めれば、半年後、1年後には、時間も場所もとらわれない自由な働き方が可能になります。
「ウェブデザイナー、興味はあるけど私にはムリだよネ…」って決めつけちゃう前に一歩踏み出してみませんか❔
今と違う世界が見えますよ🤍
\SHElikes公式サイト/