ポートフォリオサイトを作りたいけど、実績がない…
何を載せたらいいの?
今日はこんなお悩みを解決します!
私も最初は「クライアントワークの実績がないと意味がないのでは?」と思っていました。
でも、大丈夫です!
実績がなくても、しっかりとアピールできるポートフォリオを作ることは可能です◎
なぜなら、クライアントが知りたいのは「過去にどんな案件をこなしたか」だけではなく、
あなたがどんなスキルを持っていて、どんなデザインができるのかだからです。
この記事では、実績ゼロでも、自信を持って提出できるポートフォリオの作り方をご紹介します!
「何を載せたらいい?」「どんな作品を作ればいい?」と迷っている方は、ぜひ最後まで読んでみてくださいね。
- 実績がないけどポートフォリオを作りたい駆け出しWebデザイナー
- クライアントにアピールできるポートフォリオの作り方が分からない方
- 案件獲得につながるポートフォリオの中身を知りたい方
では、さっそくいってみましょう!
実績なしでもポートフォリオは必須!その理由とは?
ポートフォリオは、「こんなデザインが作れます!」とアピールするための最強の味方。
案件獲得率をアップさせるためになくてはならないのが「ポートフォリオサイト」なんです。
クライアントに自分のスキルや実績をアピールするための、自分の作品を載せたサイトのこと。



自分をアピールするための「名刺」のような存在です!
ポートフォリオは最強の「営業ツール」
ポートフォリオがあれば「この人に頼んだら、こんなデザインが仕上がるんだ!」とクライアントがイメージしやすくなり、選ばれやすくなります。
「私にはまだ実績がないから…」と遠慮する必要はありません!
「これから受注したい仕事」を想定して作品を作ることで、十分アピールできますよ◎
ポートフォリオの活用シーン
ポートフォリオは作っただけで終わりではなく、 実際に活用することで仕事につながります!
具体的には、次のようなシーンで役立ちます◎
① クラウドソーシングでの営業
クラウドワークスやランサーズなどのクラウドソーシングサイトでは、案件に応募する際に 「実績」や「過去の作品」を提示するのが一般的。
ポートフォリオがあれば、「こういうデザインが作れます!」と視覚的に伝えられるため、未経験でも信頼を得やすくなります。
② SNSでの発信
X(旧Twitter)やInstagramなどで 自分の制作物を発信するのも、仕事につなげる手段のひとつ。
「#Webデザイン」「#フリーランス」などのハッシュタグを活用すれば、企業や個人事業主の目に留まりやすくなります!
SNS経由で仕事を受注しているデザイナーも多いので、ポートフォリオとセットで発信するのがオススメ◎
③ 直接営業(企業や個人事業主への提案)
「この企業と一緒に仕事がしたい!」という場合、 直接ポートフォリオを添えて提案する方法もあります。
たとえば、知人の紹介や過去の取引先に「こんなデザインが作れます!」とポートフォリオを送ることで、仕事につながることも。
④ 自分の成長記録として
ポートフォリオは、仕事のためだけではなく、「どれくらいスキルが上がったか」を振り返るツールにもなります。
「最初に作ったバナーと、今のバナーを比べると全然違う!」という成長を実感できると、モチベーションも上がります◎
ポートフォリオに載せる内容【オススメ4項目】
❶ デザイン(バナー・SNS画像・YouTubeサムネなど)
「あなたにお願いしたら、どんなものを制作してくれるのか」
をイメージできるよう、5〜10点ほど載せておくのがオススメです!
- バナー:5点
- サムネイル:3点
- LP:2点
- ウェブサイト:1点



作品数はあくまで目安。1つでも相手の心に刺されば依頼につながる可能性も大いにあるので、できた作品から載せていくのも全然アリです!
実務で作成した作品がない方は、架空のサービスでOK◎
その際は必ず、架空サービスである旨を記載しておきましょう。
また、模写やトレースなどを載せる場合も「模写」「トレース」であることを明記しておきましょう。
記載しておかないと著作権の侵害に当たることも…!
実際に私も、初めてポートフォリオから問い合わせをいただいた時は、架空の「新鮮野菜を取り扱うサービス」のウェブサイト・バナーを載せていました!
また、作品には必ず制作過程の説明を入れるようにしてください。
- ターゲット
- 作品のコンセプト
- 制作時間
- 使用したツール
- 意識したポイント
見ている人が「あなたに依頼することで、どんなデザインができるのか」をより具体的に想像することができます。
❷ 価格
価格を書かない方もいますが、私は書くことをオススメしています◎
ウェブデザインの金額はピンキリ。
相場はあってないようなもので、だいたいの金額を知らないと依頼者側も検討しにくいですよね。
- バナー1枚:3,000円〜5,000円
- Youtubeサムネイル1枚:1枚3,000円〜5,000円
- LPコーディング(レスポンシブ対応):20,000円〜(ボリュームに応じて金額が変わります)
など、金額に幅があること・デザインによって変動があることもあわせて、ざっくりと記載しておくといいですよ。
お問い合わせをいただいて、お見積りを出すタイミングで正式な金額をお伝えできれば問題ありません◎
❸ 自己紹介
相手のことを全く知らない状態で、お仕事をお願いするのって怖くないですか?
顔が見えないからこそ、安心して依頼できる人柄だとわかってもらえるように、自己紹介は書けるだけ書きます。
私も過去に、「趣味が一緒」「文章で人柄が伝わってきて」という理由でご依頼をいただけたことがあります!
デザインと人柄、見てくれる方にとってはどちらも大切な要素です◎
- 名前
- 家族構成
- 住んでいる県
- 経歴
- 趣味
- ウェブデザイナーになったきっかけ
- 大切にしていること
文章を書くのが苦手な人は箇条書きでもOKです◎
なるべくたくさん「あなたの情報」を載せて「共通点」や「信頼してもらえるポイント」を見つけてもらえると依頼につながりますよ♡
❹ 仕事の依頼方法(お問い合わせフォーム)
スムーズに依頼につなげるために、「仕事の流れ」+「問い合わせフォーム」 を明確にしておきましょう。
仕事の依頼の流れ
クライアントが安心して依頼できるように、依頼の流れをシンプルにまとめておくのがおすすめです。
例えば、以下のような流れを載せると親切です◎
お問い合わせフォームに載せる項目
ポートフォリオの作り方【2選】
スキルや獲得したい仕事内容によって、作り方は異なります。
- デザインのみ掲載する場合
- デザイン〜実装までする場合
上記ふたつはコードを扱うか扱わないかの違いです。
私自身、どちらとも作ってどちらからも仕事を獲得できたので、悩む方はサクッと簡単にできる❶から作ってみてくださいね。
デザインのみ掲載する場合
- コーディングせずに作りたい方
- 時短でサクッと作りたい方
- サーバー契約やドメイン取得が面倒な方
96,000人以上のクリエイターが登録している【無料ポートフォリオ作成ツール「foriio」】がオススメです!





駆け出しから抜けたウェブデザイナー仲間も使っている人が多い印象。
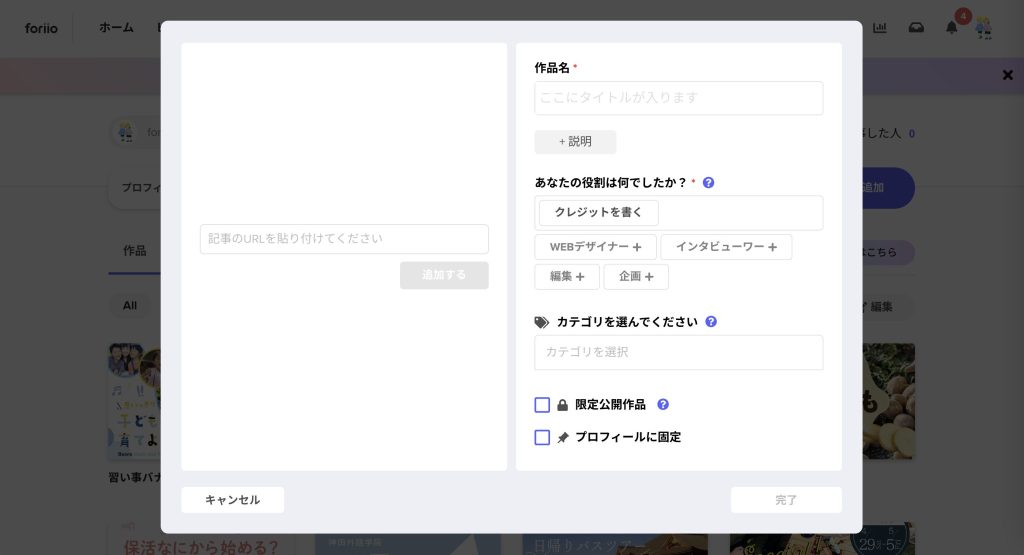
foriioの使い方はめちゃくちゃ簡単です。
アカウント登録したら、作品をぽんぽんドラッグ&ドロップであげていくだけ。


- 作品の追加が簡単
- 作品毎に作品名・説明文が書ける
- 画像以外にもウェブサイト・動画・キャッチコピーなども載せられる
- Pro版(有料)にすれば独自ドメインを使用できる
作品がすでにある人は、いまこの瞬間に作ってすぐ公開できますよ◎



ココナラで「提案する際はポートフォリオを付けて〜」という案件も多いから、すぐに必要!って方にはもってこい◎
作品毎に限定公開にできるのも良いですよ!
デザイン〜実装
コーディングできる(勉強したい)方は断然こちら!
デザインのみでお仕事していく予定でも、必要最低限のコーディング知識やスキルがあると仕事の幅も広がります。
- コーダーになりたい
- サイトをまるっと作りたい
- コーディングを勉強したい
ノーコードツールも増えていますが、デザインからコーディング、実装まで任せられると大型案件も取りやすいです。
コーディングでポートフォリオを作る流れはこちらです↓
まず、デザインカンプ(Webデザインの完成見本)を作ります。
使用デザインツールはAdobe XDかPhotoshop、Figmaがオススメ◎
デザインカンプをもとにコーディングします。



自分が作った初デザインカンプ、ほんっとにコーディングしにくいです…!デザイナーとコーダー、どちらの気持ちもわかっているウェブデザイナーは重宝されますよ。
クラウドソーシングではWordPressに関わる仕事がめちゃくちゃ多い…!
WordPressでサイト構築までできたら最強です◎
コーディングしたデータを公開します。
サクッと流れはこんな感じ↓
レンタルサーバーを契約・ドメインの取得・FTPソフトでファイルをアップロードする
ブラウザで正しく表示できたら完了です!
まとめ
ポートフォリオは、年中無休で営業してくれる最高の相棒◎
SNSにリンクを貼っておくだけで自動集客になり、
クラウドソーシングの応募も「ポートフォリオ」+「クライアントの要望に応える」提案ができて、成約率UPかつ、手間が省けて一石二鳥です◎
制作過程でスキルアップできて、自分の好きなように作れるのがポートフォリオのいいところ!
ウェブデザインで稼ぐには必須のポートフォリオ、ぜひ楽しみながら作ってくださいね。