
PhotoshopとIllustrator、どっちも使えないと仕事もらえない?



PhotoshopとIllustrator、なにが違うの…?
ウェブデザイナーの仕事に欠かせないデザインツール。
どちらも簡単に使いこなせるものではないので、同時に勉強は厳しいですよね。
そこで今日は、
PhotoshopとIllustratorの使い分けと違い、私の実体験をもとにどんな仕事を受けれるか、解説していきます!
- PhotoshopとIllustratorの違い
- Photoshop・Illustratorが使えると獲得できる仕事
- 初心者さんはどちらから学ぶのがオススメか
- おまけ:おすすめの勉強法



読み方は、
「Photoshop=フォトショップ=フォトショ、Illustrator=イラストレーター=イラレ」です♩
それでは、さっそく結論から。
まず、自分のやりたい仕事をざっくりと決めて、その仕事のために必要な方から勉強するのがオススメ◎
ゆくゆくはどっちもできた方が仕事の幅が広がるけれど、主軸を決めて、もう片方は最低限でOK。
仕事で必要になった時に、調べながら使えたら問題ありません◎
Photoshop・Illustratorの違い
- Photoshopは「Webデザイン」に向いている
-
画像の加工や切り抜き、文字の装飾、LPのデザイン作成に最適◎
獲得できる仕事例は以下のとおりです。
- 画像の加工・合成
- Webデザイン(LP)
- バナー・サムネイル
- Illustratorは「印刷物+ロゴやイラスト作成」に向いている
-
拡大縮小に適していて、ポスターや名刺、ロゴ、イラスト作成に最適◎
獲得できる仕事は以下のとおりです。
- ポスター・名刺などの印刷物
- ロゴ
- バナー・サムネイル



私はバナーやサムネイルもIllustratorで作成しています。
理由は、Illustratorの方が操作が簡単だから…!
Photoshopは画像の加工が必要なときだけ使ってます。
それでは、詳しく解説していきます。
PhotoshopとIllustratorの違い
まず、PhotoshopとIllustratorの特徴を挙げますね。
| Photoshop | Illustrator | |
|---|---|---|
| 形式 * | ラスター形式 | ベクター形式 |
| 画像の加工 | 得意 | 不可 |
| 画像の切り抜き | 得意 | 不可 |
| ロゴ | 可能(制限あり) | 得意 |
| バナー | 得意 | 得意 |
| イラスト | 可能(制限あり) | 得意 |
| 印刷物(ポスター・名刺など) | 可能(制限あり) | 得意 |
| Webデザイン | 得意 | 可能(制限あり) |
できることは似ていますが、適していることは違います。
- 写真の加工・色や明るさの調整
- 文字の細かいあしらい
- WebデザインやSNS用の画像作成
- 印刷物のデザイン
- 拡大縮小にも対応できるロゴ
- 文字やイラストの自由自在な変形
得意分野が異なるので、どちらの方が優れている…!ということはありません◎
ラスタ形式
ラスタ形式は、点が並んで構成されたデータのこと。
拡大すると以下のような見え方になります。


ベクタ形式
ベクタ形式は、点の位置や長さ、色、カーブなどを「数値」として記憶したデータのこと。
拡大しても見え方は変わりません。
(黄緑色の線が数値として記憶されています。)


Photoshopが使えると獲得できる仕事
それでは、ここからは「Photoshopが使えると獲得できる仕事」を紹介していきます。
- 画像の加工・合成
- Webデザイン(LP)
- バナー
Photoshopの得意分野は、画像の加工とWebデザイン!
画像の加工・合成


画像の加工・合成はPhotoshopの代表的な機能です。
色味の調整や不要なものを消す切り抜き、文字の細かい装飾などはPhotoshopが最適。
ウェブデザイン作成の際も必要になりますが、
「商品画像に使用するために、綺麗に加工して欲しい」という、画像の加工だけの依頼もありますよ◎
Webデザイン(LP)
LP(ランディングページ)はPhotoshopで作るのが王道です✨
Photoshopは、画像の加工や細かいあしらいも得意ですが、
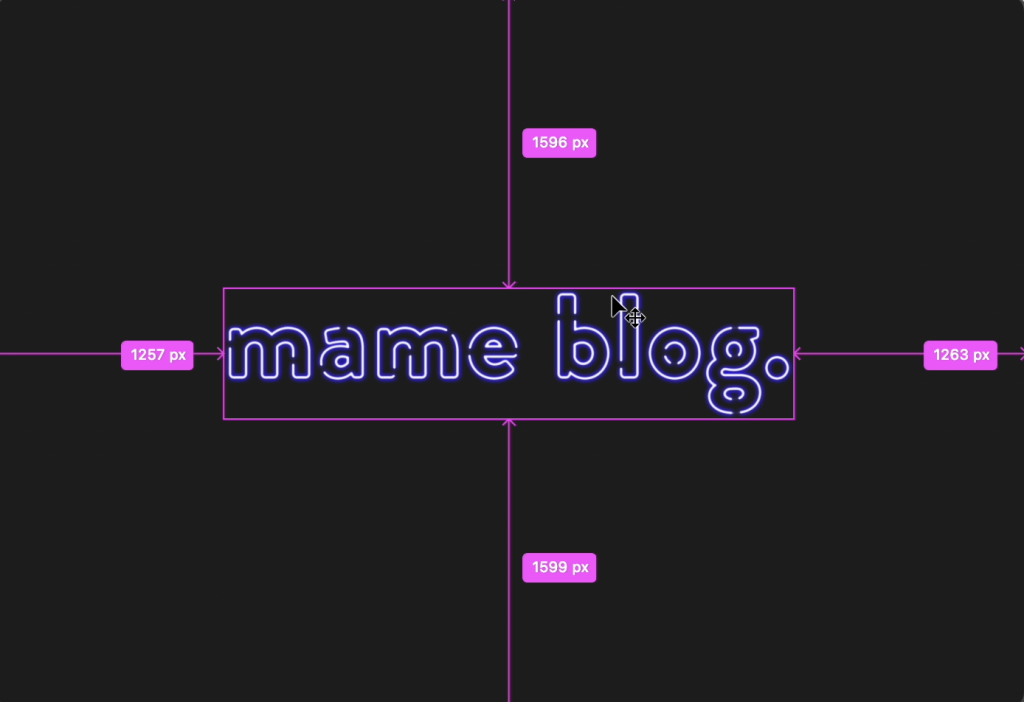
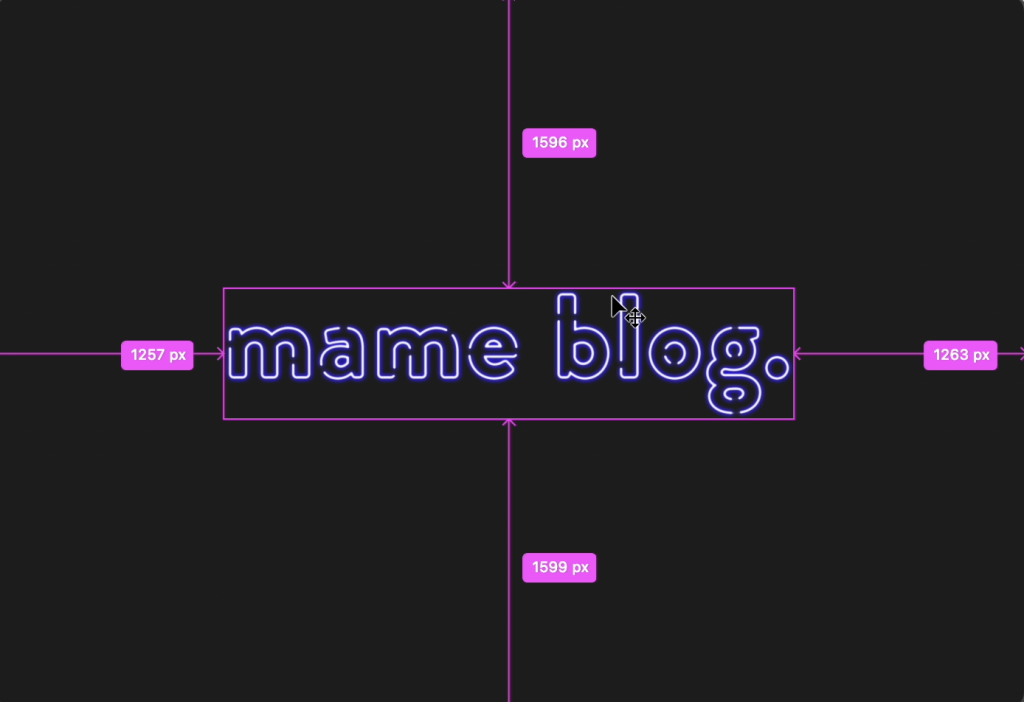
コーディングする際「余白の確認、レイヤーの調整、画像の書き出し」などにも便利です。
余白の確認はpxで表示されます◎


*Illustratorも余白の確認はできますが、手動のため、デザインカンプの作成には適していません。
バナー
バナーはPhotoshop・Illustrator、どちらでも作成可能ですが、
バナーのメインが画像の場合は、加工や合成が必要なので、Photoshopが適しています♩
Illustratorが使えると獲得できる仕事
次は、Illustratorが使えると獲得できる仕事をご紹介します。
- ポスター・名刺などの印刷物
- ロゴ
- バナー・サムネイル
Illustratorの得意分野は印刷物!
ポスター・名刺などの印刷物
サンプル作成中
近々更新予定です…🙇
ロゴ
サンプル作成中
近々更新予定です…🙇
バナー・サムネイル


バナーやサムネイル作成は、Illustratorだけで作成可能です◎
Photoshopがほとんど使えない時は、素材がカギ🔐✨
元々背景がない画像・色味調整が不要なキレイな画像・吹き出しやあしらい
うまく素材を組み合わせることで、時短にも。
最初から難しいことをたくさん吸収したほうが後が楽なんじゃ…って言われるかもしれませんが、
駆け出しウェブデザイナーの1番辛いことって「稼げない」ことだと思うんです💦
最低限のスキルで仕事を獲得して、仕事をしながらスキルを伸ばす方が良くないですか?🥺



モチベーションも全然変わってきますよ…!
どちらから学ぶのがオススメ?
結論:Illustratorから始めると挫折しにくく、仕事につなげやすい◎
なぜかというと、Illustratorの方が操作が圧倒的に簡単だから…!
Photoshopは機能がとても多く、プロでもすべて使いこなすのは困難と言われています。
それに比べて、Illustratorはできることは多いけれど、機能がぎゅっと絞られています。



実は…Photoshopが難しすぎて、コーダーに路線変更したと言っても過言ではありません💦
いま、私が仕事で使っている割合は、
Photoshop2:illustrator8
です…!



このブログのサムネイルもほとんどIllustratorで作成しています◎


ここ1年ほど実務でのPhotoshopの操作は、
- 画像の明るさ・色味の調整
- 画像の切り抜き
- モックアップの作成
- Photoshopで作成されたデザインカンプをもとにコーディング
これだけ…!
仕事の目的のための最低限しか使用していません💦
画像の色味調整は、久しぶりにやると忘れていることもあるので、調べながら作業してます💡



テストじゃないからカンニング(調べながら)しても大丈夫◎
Photoshop・Illustrator:おすすめの勉強法
Photoshop・Illustrator:おすすめの勉強法をご紹介します。
まず、Photoshopから!
Photoshopのおすすめ勉強法
本
動画


私の一押しは、Takami Nishidaさんの「サンペーさん」シリーズ!
ウェブデザインコースそしてそして、その中でもオススメ!
サンペー先生の「思わずクリックさせる魔法のバナー講座 超簡単!売れるデザインは、ただなぞるだけ」。


Photoshopの使い方を学ぶというより、
バナーを作る際に適した操作方法を、手を動かしながら、
バナーの基礎や人間心理に効果的な技術を学ぶことができます…!
もちろん、講座内で使用する素材は配布されるので、探す必要はありません◎
Illustratorのおすすめ勉強法
Illustratorのおすすめの勉強法は、
まずIllustratorの公式チュートリアル「ことはじめ」とサクッとやってから、
「イラレのスゴ技」の順番がオススメです◎



この方法、駆け出しの頃の私の実際の勉強法です。
詳しく解説します💡
本



youtubeでも動画解説しているので、たまに手順がこんがらがった際は参考にしていました。
正直、初心者が最初に手にとる本としてはオススメではないんです…💦
冒頭にも「イラレ3割しか使えないあなたも5割使えるようになる」本って記載されています。
けれど、私はこの本で良かったと実感しています✨
オススメなかたは以下のとおりです。
- 操作だけ書いてある本は難しそう…に感じる
- 本の通りに手を動かすだけで、かわいいイラストやタイポグラフィが作れるようになりたい
- 目に見えて、できることが増えていく実感を得たい



64個のレシピが掲載されていて、1つ大体10分〜15分。
毎日4個ずつくらい取り組んでいました♩
「イラレのスゴ技」が1冊終わる頃には、イラレの操作もスムーズですし、
「私こんなの作れるよー!」って自信に繋がります💪
動画


私は、Illustratorの公式サイトで無料で学びました…!
最初に、「Illustratorことはじめ」から始めて、もっと使えるようになりたいって思ったことを「実践チュートリアル」で習得しました。
「Illustratorことはじめ」は本当に基礎の基礎から学べるから、絶っ対に挫折しないですよ✨
やっぱりPhotoshopもIllustratorも同時に学びたい…!という方
本
表紙に書いてある通り「一番やさしい」です…!
ファイルの保存方法や作業環境の初期設定など、意外とつまずくポイントから、
イラストやロゴを作成しながらツールの使い方、画像の加工の仕方を学べます。
最後の章では、PhotoshopとIllustratorを使って「カフェのメニュー」を作成。実践的な技術の習得です!
2023年5月に初版された本なので、「今の画面と違うんだけど…」っていうのがないのも推しです◎
動画
オススメを見つけたら、追記します💡
デザインツールだけじゃなくてウェブデザインについて学びたい方
すぐに仕事に繋げたい方、副業から本業にしたい方はオンラインスクールのSHElikes(シーライクス)がおすすめ◎
SHElikesは、40以上の職種・スキルを学べる女性向けキャリアスクールで、
Webデザインをまるっと学べるコースも開設されています。
累計7万人が通うスクールは仲間も作りやすく、挫折しない仕組みもあるので、
「ひとりで勉強するのは心折れそう…」と不安な方にこそ推せます🤍


PhotoshopやIllustratorのデザインツールの操作も、コーディングも、実装も、いずれはUI・UXデザインも学んでどんどん稼いでいきたいよ…!
けど、いきなりスクールはまだ考えられない。。。
っていう方は、お試しで無料体験レッスンもできるので、週末の数時間でサクッと自分にあっているか確認してみてくださいね🤍
\ 無料体験レッスン実施中! /


まとめ
Photoshop・Illustrator、どちらも使えた方が便利ですが、勉強至上主義にならないようだけ、気をつけてください☺️
「ざっと操作できるようになったな」
くらいで大丈夫✨
実案件で、その都度、必要な操作を調べながら習得していくのが上達への近道です✨
あんまり気負いすぎず、楽しく学んでいきましょう♩いつも応援しています!

