バナーデザインをより魅力的にするための重要な要素のひとつ「カーニング」。
カーニングは文字間のスペースを調整する技術で、視覚的なバランスを取るために非常に効果的です。
しかし、デザイン初心者だと少し難しく感じられることも…。
そこで今回は、初心者でも簡単に取り組めるカーニングの基本と実践法を詳しく解説します。
カーニングをマスターすれば、バナーデザインが一段と洗練されること間違いなしです◎
カーニングとは?
カーニングの定義と目的
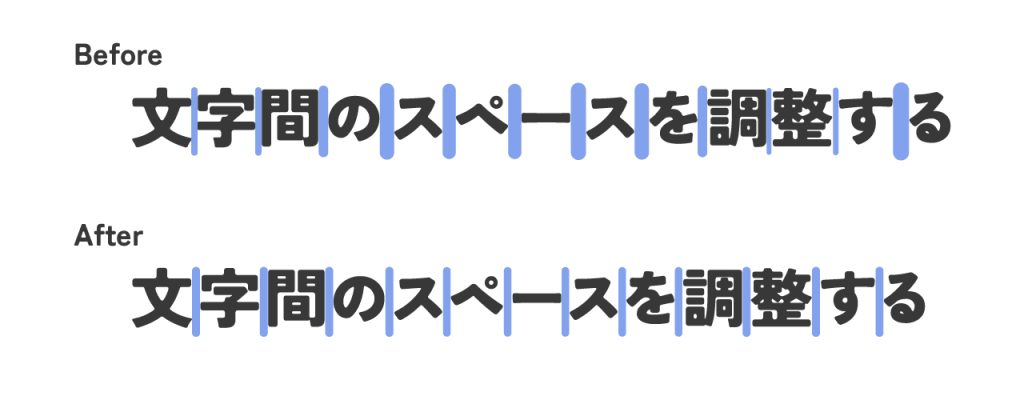
カーニングは文字間のスペースを1文字単位で調整し、視覚的なバランスを取る技術です。

 まめ
まめBeforeは調整していません。青線の太さがバラバラですよね💡
カーニングは文字が読みやすく、洗練された印象を与えるために行います。



漢字、ひらがな、カタカナはスペースが異なることが多いです!
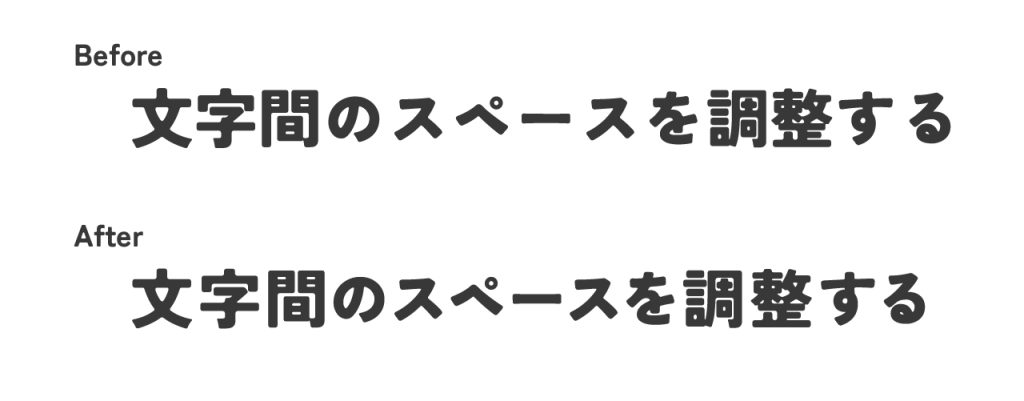
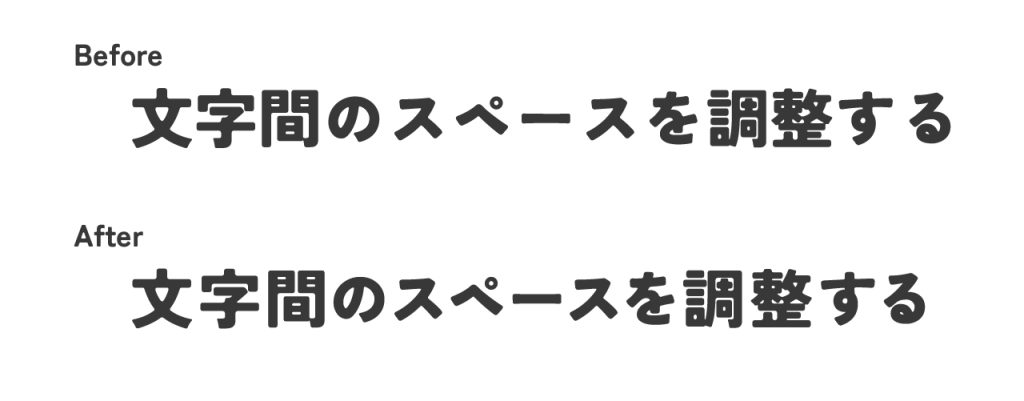
線を外してみると…


漢字はぎゅっと詰まっていて、カタカナは余裕がありますね。
デザインを見るひとがストレスなく文字を読めるようにカーニングは必要です
カーニングとトラッキングの違い
- カーニング
-
一文字ずつ間隔を調整すること
利用シーン:ロゴデザインや大きな見出しでの細かい視覚調整
- トラッキング
-
全体の文字間隔を均等に調整すること
利用シーン:本文テキストや段落全体の調整



それぞれ利用するシーンが異なります💡
すべての文字にカーニングは必要?
カーニングは全てのテキストに行う必要はありません。
- 見出しやタイトル
- ロゴやブランド名
- 目立つキャッチコピー
上記は一般的にカーニングが必要とされる要素です。
カーニングはデザインの一部として重要な役割を果たしますが、全てのテキストに対して細かく行う必要はありません。
大きく目立つ要素や注目される部分など、重要な箇所に絞って適切にカーニングを施すことで、効果的なデザインを実現できます。
バナーで見比べる!カーニングしたデザインとしていないデザイン
更新予定です。
カーニングのコツ
ここからは今日から使える!カーニングの5つのコツをご紹介します。
↑読みたい項目をクリックするとジャンプします。
スキマを均等にする


カーニングの基本は、文字間のスキマを均等にすることです。
文字の組み合わせでは、間隔が不自然に見えることがあります。
視覚的に文字間のスペースが均等になるように調整することで、読みやすくバランスの取れたテキストを作成できます。
3文字ずつ調整


一度に全ての文字を調整しようとすると、難しい+細部が見落とされがちです。
3文字ずつ調整することで、より細かい部分まで注意を払うことができます。



3文字のグループを作り、順番にカーニングを行うと効率的です。
定期的にズームアウトしてチェック


カーニングを行う際、こまめに画面から離れてデザイン全体を確認してみてください。
長時間集中して作業していると細部にばかり目が行きがちですが、少し離れて全体を見ることで、バランスの崩れに気付きやすくなります。



プレビューモードでデザイン確認してみるのもオススメです💡
文字の違いに注意


漢字・ひらがな・カタカナ・記号・アルファベットは、それぞれ異なる調整が必要です。
漢字は通常、ひらがなやカタカナよりも幅が広く、記号やアルファベットはさらに異なる幅を持ちます。
これらの違いを考慮しないと、テキスト全体の見栄えや読みやすさに影響が出ます。



アルファベットは半角と全角で幅が異なるため、混在する場合は特に気をつけて調整します
手動カーニングと自動カーニングを使い分ける


自動カーニングは便利ですが、全ての文字に対して完璧に調整できるわけではありません。
手動カーニングを併用することで、特定の文字ペアを細かく調整できます。
基本的には自動カーニングを利用し、必要に応じて手動で微調整を行うと効率的です。
【Illustrator】カーニングの方法
不備がありました。更新予定です
カーニングのスキルを向上させる方法は?
楽しくカーニングの練習ができるサイト「Kern Type, the kerning game」
Kern Type, the kerning gameはカーニング(文字間隔の調整)の練習に特化したゲーム形式のウェブサイトです。


会員登録などは不要で無料で利用可能◎
画面に表示された文字を見て、それぞれの文字間隔(カーニング)を調整、Doneを押すと採点結果がでます。
初心者から上級者まで、さまざまなレベルの課題が用意されており、自分のスキルに合わせてゲーム感覚で練習できます。



数をこなしていくうちに感覚が身についていきますよ♩
参考デザインをトレースする
実際のデザインをトレースすることで、プロのタイポグラフィ(カーニング)の感覚を養うことができます。
オススメの本



この本で「文字がデザイン通りにならない…なんで!?」と初めてカーニングの存在を知りました!
書面で使用されている素材(写真やイラストなど)がダウンロードできて素材を探す手間が不要、題材・フォント・カラーもまるッと掲載されているので、すぐに始められます✨



参考デザインと同じフォントを探すのは大変だけど、この本ならそんな心配いりません◎
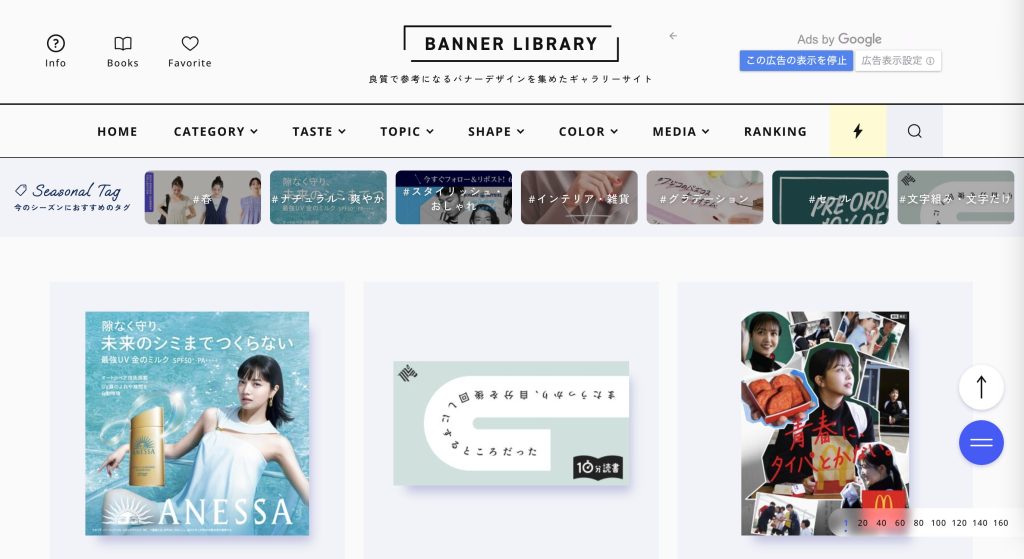
参考サイト


BANNER LIBRARY バナーライブラリー


バナー広場


参考にしたいバナーを選んでトレースしてみると、デザインの特徴や傾向に気づく学びにもつながります◎
まとめ
カーニングは一見小さな調整のように思われがちですが、その効果はデザイン全体に大きな影響を与えます。
バナーの視覚的なバランスを整え、メッセージをより効果的に伝えるために、ぜひカーニングの技術を習得して活用してみてください。
初心者でも、今回紹介したポイントを押さえることで、ワンランク上のデザインを実現できるはずです。
一緒にコツコツ練習していきましょう…!

