今日は2023年8月に発売された「HTMLサイトをWordPressにする本」を1冊まるッと取り組んだので、正直レビューしていきます。
私のスキルレベルはこんな感じ
- 静的なコーディング(LP・コーポレートサイト)ができる
- WordPressを日常的に使用している
- WordPress化の経験はあるけれど、不安が多い
 まめ
まめウェブデザイナー3年目。
仕事で必要になったタイミングでこの本を購入しましたよ♩
「HTMLサイトをWordPressにする本」の紹介
「HTMLサイトをWordPressにする本」の概要
| 著者 | 久保田 涼子 西原 礼奈 阿諏訪 聡美 |
| 金額(単行本) | 2,640円 |
| 金額(Kindle) | 1,199円 |
| ページ数 | 360 |
| 出版社 | ソシム |
ちなみに著者の久保田涼子さんは、「Webデザイン良質見本帳」「動くWebデザインアイディア帳」など、
Webデザイナー必見の人気本を出版されています!
「HTMLサイトをWordPressにする本」の特典
- デザインのFigmaデータ
- WordPressサイトの完成データ
- 目的別プラグイン逆引き辞典
- WordPress更新マニュアル例
- ブロックエディターの使い方
- 応用編の動画教材
そもそも…HTMLサイトとWordPressの違いって?
扱う言語の違い
HTMLサイトとWordPressの違いは、「扱う言語」が異なります。
- HTMLサイト:HTML・CSS・JavaScript(jQuery)
- WordPress:HTML・CSS・JavaScript(jQuery)+php



WordPressを構築するには、コーディングの知識にプラスphp(プログラミング言語)が必要です。
更新方法の違い
- HTMLサイト:VSコードなどエディターソフトを使用。専門知識が必要!
- WordPress:WordPressの管理画面から更新や編集が可能。記事の更新などに専門知識は不要!



HTMLサイトは専門知識が必要で手作業が多く、WordPressはクリックやタップで簡単に更新できる、って感じです。
「どちらが優れている」ではなく適しているサイトが異なります。
- HTMLサイトは更新がない場合に適している
ex… : LP・個人のポートフォリオ・シンプルなビジネスサイト・イベントの特設サイトなど - WordPress は更新がある場合に適している
ex… : ブログ・企業サイト・オンラインショップ・メディアサイトなど
「HTMLサイトをWordPressにする本」がオススメな方
- 静的なコーディングができるかた
- コーダーとして仕事を増やしたいかた
- 高単価な案件に挑戦したいかた
静的なコーディングができる方
HTML・CSS・JavaScript(jQuery)のコーディングができるかたは、スキルアップにこの本はめちゃくちゃオススメです…!
コーダーとして仕事を増やしたい方
コーダーとしてどんどん稼ぎたい方は、WordPressは避けて通れないです…!
クライアントはコーディングの知識がない方も多く、HTMLサイトを納品しても更新しないで放置サイトになってしまうことも。
WordPressサイトのスキルがあれば、納品後のサイトメンテナンスの維持費など、毎月の固定収入も作れます◎
逆に、LP専門デザイナーやノーコードツールデザイナーの方にはWordPressのスキルは不要です!
高単価な案件に挑戦したい方
WordPressは専門的な知識が必要なため、高単価な案件が多いです。
サイト設計からデザイン、コーディング、WordPress化、サイト公開、運用までできると、50万円以上の案件も…!


単価を上げたい方にはWordPressの習得、オススメですよ☺️
「HTMLサイトをWordPressにする本」1冊やり終えた正直レビュー
劇的に仕事が増えるって本当?
本のキャッチコピー「これができれば劇的に仕事が増える」について、私なりの結論は「増える!」です。
私はもともとお付き合いのあるクライアントから「静的なコーディングだけじゃなくてWordPressにもできる?」とお声がけいただいたことが始まりですが、以前よりWordPressの依頼は多くありました。
数回お受けしたことはあっても、自信をもって「私、できます!!」と言えるレベルじゃなかったので、お断りすることも。。。
WordPressの仕事を受けることで、依頼件数だけでなく時給も上がりました!
そもそも、WordPressって需要あるの?
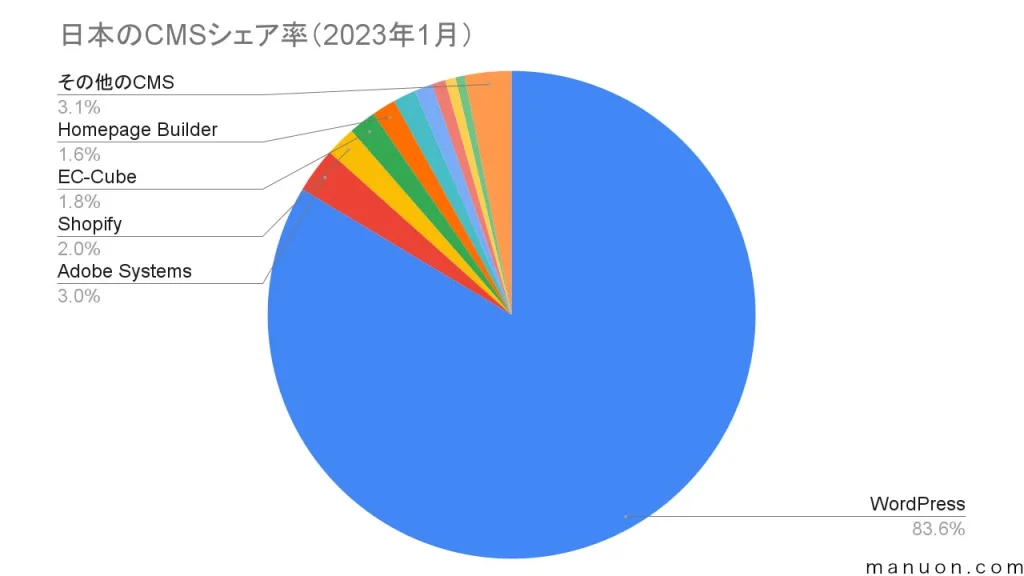
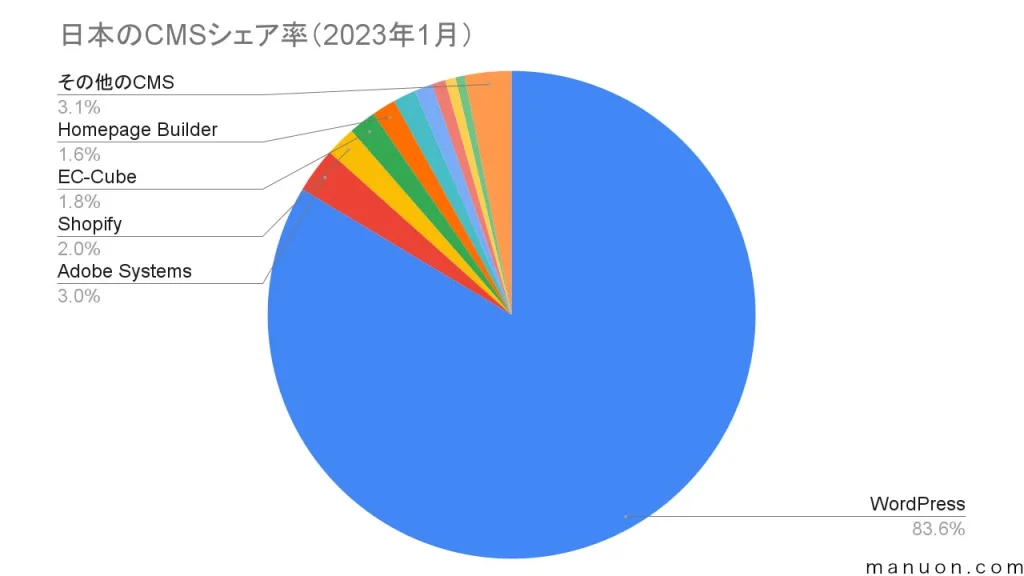
WordPressはいま、日本で一番使用されているCMS(コンテンツ管理システム)だってご存知ですか?
大手メディア「マニュオン」さんが2023年1月にCMS人気シェアの人気ランキングを調査したところ、
WordPressが1位を獲得したそうです。







WordPress利用者が多いことは一目瞭然ですね!
さらに、クラウドソーシング「ココナラ」の仕事募集においては、
「Webサイト制作・Webデザイン」カテゴリで24,507 件中、WordPressの相談は9,132件。
7割以上がWordPressの依頼だったんです…!
*2023年12月現在の数字です
WordPressは人気シェアがダントツ1位で、比例して仕事の需要も高いということがわかりますね💡
1冊やったらプロになれる?
「HTMLサイトをWordPressにする本」を1回やっただけで、プロレベルにはなれません…。
HTMLからWordPressにする仕組みや考え方・基礎・phpの書き方・困った時の調べ方など、「自走するための土台」を築くイメージが近いと思います。
土台って聞くと基礎だけか…って感じるかもしれませんが
「これを実装するための条件分岐コードはこう書けばいいかな?」「できない…」「じゃあこうかな?」と
自分で試行錯誤→解決に導けるようになる土台です💡
WordPressは機能や実装方法が限りないので、案件を取り組みながら知識を蓄えていく 最初の1歩 になりますよ◎
所要時間
所要時間は約1ヶ月、毎日1〜2時間ほどです。
難易度



最近コーディングの勉強を始めたばかり。
それでもできる?
難易度としては「中級者向け」と感じました。
- 静的なコーディング(HTML・CSS・jQuery)が問題なくできる
- WordPressをさわったことがある
上記のような方には最適ですが、コーディングの勉強を始めたばかりの方には「なにがなんだかわからない…」かもしれません💦
WordPressにすることに不安はなく、難しい実装があったときに迷う程度の経験者の方にとっては物足りないと思います。
この本を購入するベストタイミングは、実案件でLPやコーポレートサイトのコーディングを経験したあと!
コーディングがスムーズできるようになってきたから、スキルアップしたい・単価アップしたい!ときに取り組むとちょうどいい難易度ではないでしょうか💡
HTMLサイトをWordPressにする本のデメリット
誤植が多い
初版なので仕方ないかもしれませんが、誤植が6箇所ほどありました。
サイト構築的に致命的な誤植で、ファイル名が間違っていたり、コードを入力する場所が違うなど。
何を表示するためのコードか書いててわからなくなる
何を表示するためにコードを書いているか、途中わからなくなることがありました!
各章のおわりに「ページの表示を確認する」ページがあり
デザインが表示できたか確認項目が記載されています。
ですが…
章の始まりやそれぞれの見出しには画像は載っていないので、
作業していて何のためのコード?と悩みながら作業しました。



見慣れないphpは呪文のようで…
ただただ書き写すときも💦
「ページの表示を確認する」をみてから取り組むことで、解決できました💪
HTMLサイトをWordPressにする本のメリット
「HTMLサイトをWordPressにする」ことに特化
WordPressの本ってたくさん販売されていますがここまで「HTMLサイトをWordPressにする」ことに特化している本って見たことがありません。
WordPressの本って
- ノーコードのサイトの作り方
- ブロックエディタの使い方
- WordPress関数(phpのコード)の紹介
こんな感じで、WordPress完全初心者向けと上級者向けで真っ二つに分かれてたり
ブロックエディタとWordPress化について半分ずつだったり。。。
あと、サンプルサイトがコーポレートサイトなのも一押しです💡
実際のWordPressの案件はコーポレートサイトが多く、おしゃれなカフェや家具屋さんはほとんどないんです。
この本は
- 会社の取り組み
- 事業内容
- 会社概要
- お知らせ
- お問い合わせ
とコーポレートサイトに必要なページが最低限揃っているので、実務に活かしやすい…!



せっかく勉強するなら仕事につなげたいですよね。
付録が実用的で豪華
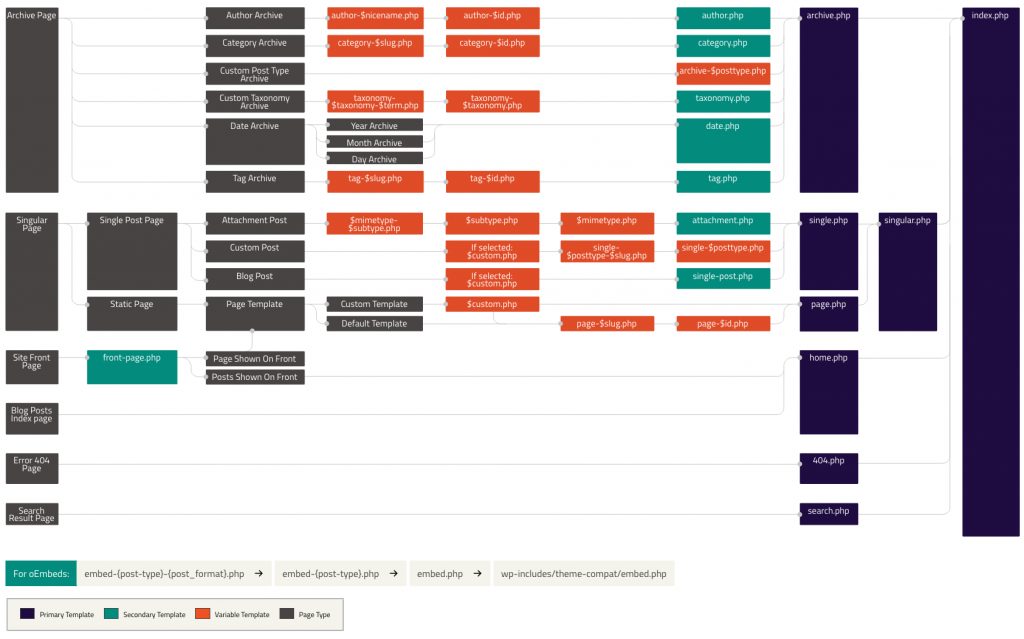
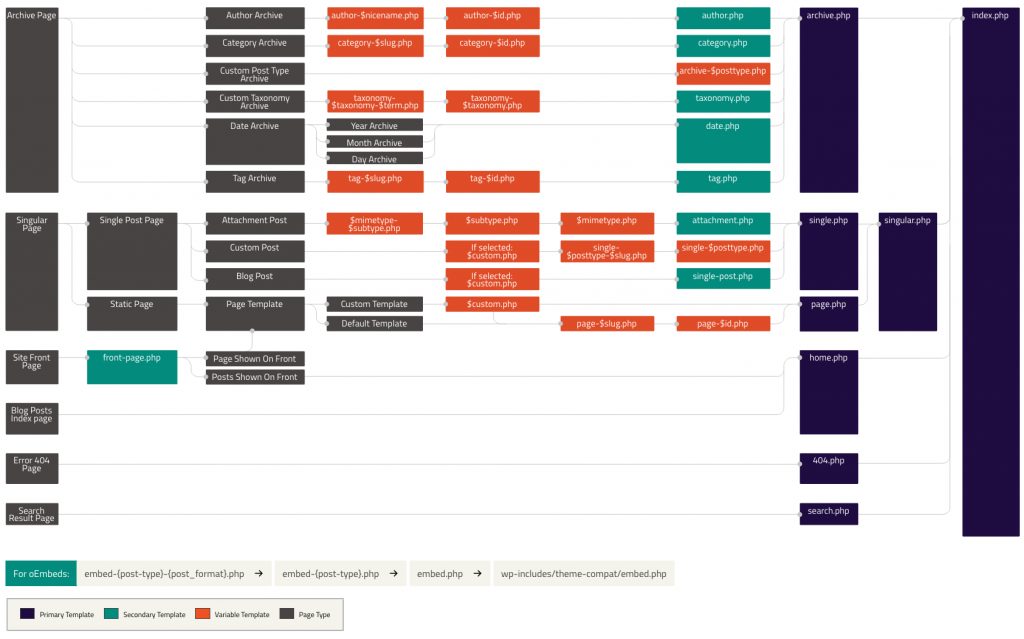
- WordPressのテンプレートファイルの種類と役割一覧
- 最低限覚えておきたいWordPressで使用するコード一覧
- WordPressのトラブルシューティング集
- 目的別プラグイン逆引き辞典
とくに「WordPressのテンプレートファイルの種類と役割一覧」と「最低限覚えておきたいWordPressで使用するコード一覧」は神…!
WordPress公式サイトにもテンプレート階層の説明は載っていますが、初心者には難しく、ファイル構成につまずく方も多いんです。。。





ファイル構成は、規則がありながらも正解は1つじゃないところが難しい…!
「最低限覚えておきたいWordPressで使用するコード一覧」はテンプレート別に紹介されていて、いちいち本文を遡って探さなくていいのも使いやすいポイント✨
まとめ
Webデザイナーって常に勉強しているんじゃ…って感じませんか?
日々新しい技術や流行があって、クライアントによって要望は様々で。
そんな中でもWordPressの勉強は仕事の幅を広げるチャンス、単価(時給)アップにもつながるスキルではないでしょうか💡
大人になってからの勉強って覚えるの大変だし、子育てや家事との両立で時間の確保も難しいですが、、、
私らしい働き方を叶えるために、一歩進んでいきましょー!