Cocoonを使ってるけどもっと時短でブログ書きたい



SWELLの人気な理由は?本当に使いやすい?高いし悩む…
私自身、以前はCocoonをカスタマイズしていましたが、SWELLに切り替えてほんっとうに良かった…!と心から満足しています◎
なんでもっと早く切り替えなかったんだ!と後悔するほど。
\ ここからアクセスできます! /
SWELLとCocoonの違い
SWELLとCocoonのスペック【早見表】
| SWELL | Cocoon | |
|---|---|---|
| 販売価格 | 17,600円 | 無料 |
| ライセンス | 100%GPL(複数サイトで使用OK) | 100% GPL(複数サイトで使用OK) |
| デザイン・装飾 | 豊富 | シンプル |
| カスタマイズ | 専門知識ナシ | HTML・CSSも必要 |
| テーマの乗り換えサポート | プラグイン有り | なし |
| 開発者 | 了さん | わいひらさん |
| 公式サイト | https://swell-theme.com/ | https://wp-cocoon.com/ |
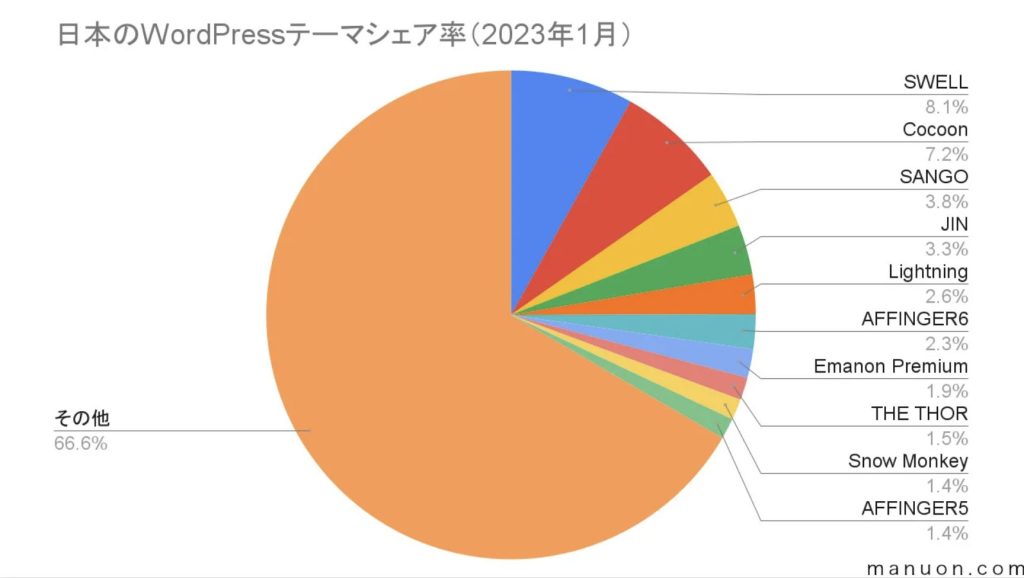
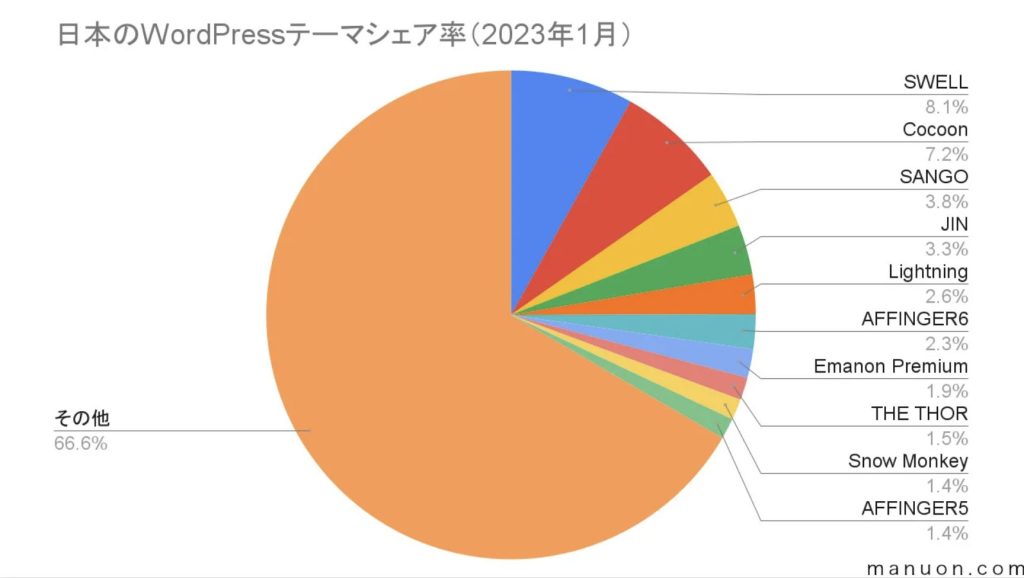
国内の【ワードプレス人気テーマランキング】


有料テーマが無料テーマを抜くって驚きですよね!
けれど、SWELLもCocoonも使ったことがある私からすると、めちゃくちゃうなずける結果です◎



SWELLの良さを知ってしまうとCocoonにはもう戻れません。
【mame blog .】デザイン:ビフォーアフター
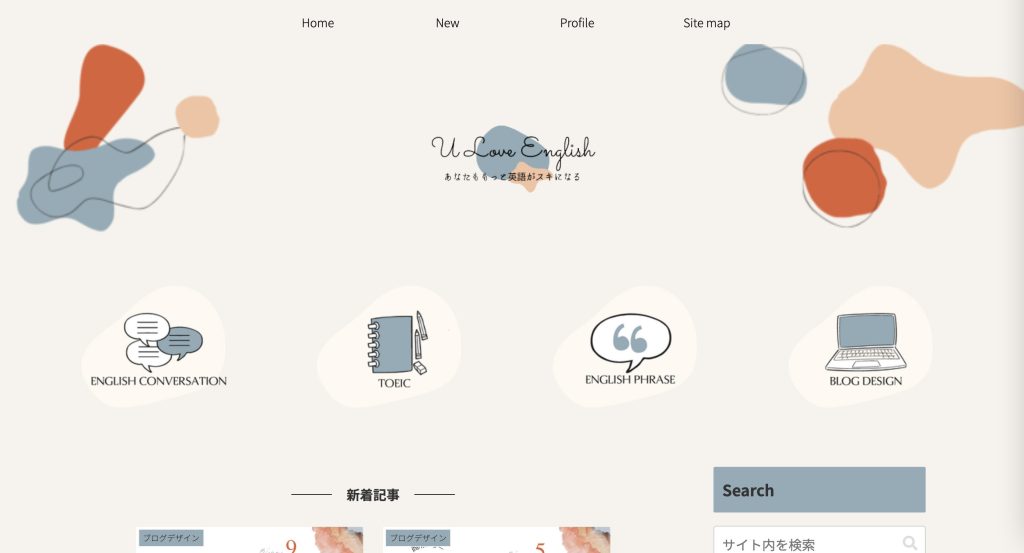
私のブログ、Cocoon使用のデザインとSWELL使用のデザインを比べると以下のとおりです↓
TOPページ




記事ページ(一部抜粋)




画像をクリックすると画像をアップで見れます。
ちなみにCocoonのカスタマイズするなら絶っ対 yujiさん!yuji blog. 一択。


HTML・CSSとは?という方もyuji blog.を見てカスタマイズすればデザイン整います◎
手順の説明がとにかく丁寧。コピペするだけでOKだし、ほんっとに機能が網羅されている…
しかも…Cocoonカスタマイズに関する質問をTwitterから受け付けているんです。神。
SWELL・Cocoonの特徴・装飾一覧
SWELLの特徴・装飾一覧
SWELLの装飾の多さは数えきれないほど!
私もよく使うものや人気ブロガーさんたちが使っている装飾をピックアップしました!
公式サイトでは全部見ることができます。もっと見たい人はこちらからどうぞ。
文字の装飾
オレンジのマーカー
黄色のマーカー
水色のマーカー
ピンクのマーカー
好きな色に変更可能←太字
文字サイズの大小もワンクリックです◎
ブロック装飾(背景色や枠)
背景
サンプル:ストライプ
サンプル:方眼
サンプル:かぎ括弧
サンプル:浮き出し
アイコン付きブロック
サンプル:ポイント
サンプル:チェック
サンプル:アラート
サンプル:はてな
キャプションボックス:デフォルト
キャプションボックス:枠上
リスト装飾
- デフォルト
- デフォルト
- デフォルト
- チェック
- チェック
- チェック
- まる
- まる
- まる
- 数字
- 数字
- 数字
- バツ
- バツ
- バツ
- 注釈
- 注釈
- 注釈
ボタン装飾
ステップ
作業手順の解説や、時系列を説明するときに使用します。
自己紹介記事などで自分の年表(タイムライン)を作るときも使えますよ!
ポートフォリオサイトを作る
テキストが入りますテキストが入りますテキストが入ります
ココナラに登録
テキストが入りますテキストが入りますテキストが入りますテキストが入ります
出品・提案する
テキストが入りますテキストが入りますテキストが入りますテキストが入ります
テキストが入りますテキストが入りますテキストが入りますテキストが入ります
テキストが入りますテキストが入りますテキストが入りますテキストが入ります
テキストが入りますテキストが入りますテキストが入りますテキストが入ります
比較ボックス
比較ボックスはブログ運営に欠かせない機能。
CocoonからSWELLに切り替えた際、これがデフォルトって信じられませんでした。泣
メリット・デメリットや2つのコンテンツを比較する時に使用↓
商品比較表↓
ワンクリックでテキストに二重丸◎やバツ×をつけられるSWELL、 ほんっとスゴイんです!
  商品A |   商品B |   商品C | |
|---|---|---|---|
| 機能A | 少し古い | 普通 | 最新機能 |
| 機能B | 非対応 | 制限付き | 使用可 |
| 性能A | 200[単位] | 500[単位] | 1000[単位] |
| 性能B | 500[単位] | 1000[単位] | 800[単位] |
| デザイン | 普通 | 良い | 微妙 |
| 価格 | 5,000円 | 10,000円 | 15,000円 |
| 購入する | 購入する | 購入する |
料金プラン比較表↓
商品レビュー
商品レビューもデフォルトの入力欄に記入するだけで完成します。
例:本の商品レビュー!
この本はウェブデザインを始めて学ぶ方もスキルをブラッシュアップ+デザインの言語化をできるようになりたい方にもオススメの1冊です◎


- デザインの基礎を学びながらデザインツールの操作方法も覚えられる
- 1冊で実案件に活かせるスキルを習得できる
- 練習問題のお題が6つもあり、ポートフォリオサイトにも掲載できる
- ただオシャレなデザインではなく実用的なデザインを学べる
- PhotoshopやIllustratorの詳しい操作方法は載っていないので調べながら進める必要がある
Cocoonの特徴・装飾一覧
とはいえ…Cocoonも完全無料とは信じられないほど、
ブログ運営に必要な機能が充実しています。
- デザインカスタマイズ
- テキスト装飾
- サイト高速化
- レスポンシブ対応
- 収益化のためのツール
- 初心者でも使いやすいブロックエディター



無料でこんなに充実しているテーマは唯一無二ではないかと…!
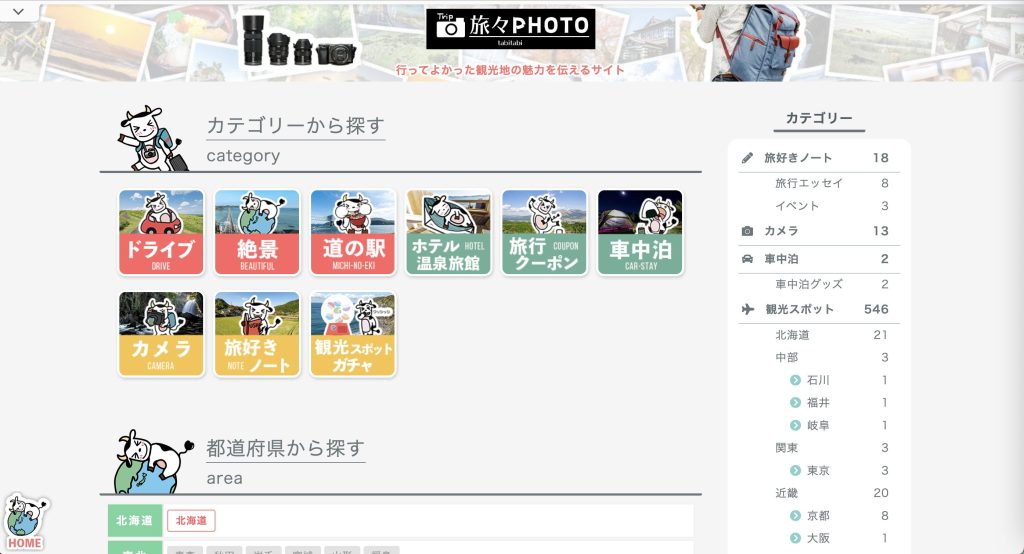
Cocoonを極められし方々のデザインはこんな感じ。



これがCocoonって信じられないです…!
CocoonからSWELLに切り替えるデメリット
ここからはCocoonからSWELLに切り替えのメリットとデメリットについて詳しく解説していきます!
まずはデメリットから。
お金がかかる+高い
無料のテーマから有料テーマに切り替え、しかも17,600円。かなり勇気がいりますよね。



ブログ続けられるかわからない…



収益化できるか自信ない…
と思っている人は尚更じゃないでしょうか。
でも、無料テーマを時間をかけてカスタマイズするより、
その時間を記事を書く時間に当てた方が効率良くて収益化を目指している人には特にオススメなんです!
理由は、ブログ運営に必要な機能がSWELLには標準で備わっているから。
WordPress【国内人気シェアランキング】上位のテーマでも、SWELLと同様の機能を使おうとすると、専用のプラグイン料金が追加でかかったり、使えないこともあります。
有料テーマの機能比較
| SWELL | Cocoon | AFFINGER | SANGO | |
|---|---|---|---|---|
| ABテスト | 標準搭載 | プラグイン(有志) | EX版(有料) | 標準搭載 |
| 広告タグ | 標準搭載 | 標準搭載 | 標準搭載 | なし |
| ボタンの計測 | 標準搭載 | なし | なし | なし |



SWELLは標準搭載の機能が揃っているだけじゃないんです。
管理画面もエディターも使いやすいから、機能を使う時もスムーズ◎
あの機能どこ…って探す時間もかからないの本当に助かります!
- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック率
こんなことまでわかるんです…!!!
テーマ移行の手間がかかる
SWELLにはテーマを乗り換えるためのサポートプラグインがあります。
難しい専門知識などは不要ですが、それでも多少の手間はかかってしまうんです💦



SWELL初期設定、サイト全体の装飾、記事(4記事ほど)の装飾に1時間ほどかかりました!
CocoonからSWELLに切り替えるメリット
次はCocoonからSWELLに切り替えのメリット。
メリットは挙げだすとキリがないんですが、、、
日々めちゃくちゃ実感している圧倒的メリットを紹介します!
読みやすい記事を時短で書ける
私が実感しているダントツ1位のメリット。
SWELLはデフォルトの機能や装飾がほんっとうに充実していて、クリックするだけで使えるものばかり。
Cocoonでは「装飾ちょっと変えたい」とき、テーマファイルエディターからHTML・CSSを書き加えて、デザイン確認して…っていう作業が必要。
SWELLだと、たったワンクリックで再現できるんです。



けど、、、ブログってデザインよりも内容でしょ?
モチロン!!内容はとっても重要。ですが、
- この文章目立たせたい
- 比較表、わかりやすいようにカスタマイズしたい
- サイドバーに目次のせたい


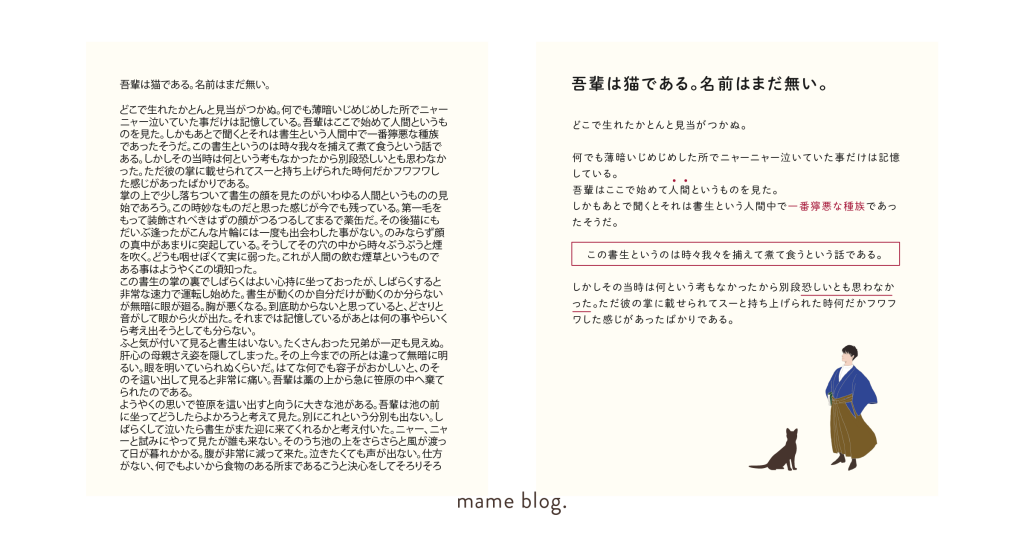
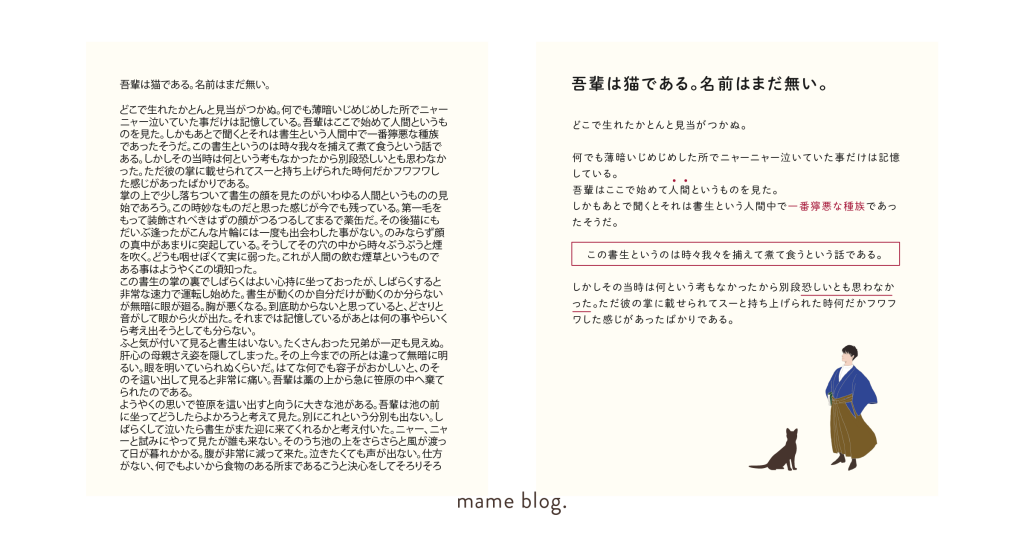
上の2枚の画像。読んでもいいかな…って思うのはどちらですか?
右ですよね!
いい記事を書いても、文字がズラーっと並んでいるだけだと読んでもらえません。
読んでもらえる工夫(=デザイン)をしないと読んですらもらえないです!
離脱率を低くするために、記事ページの装飾は欠かせません◎
ページ表示速度がめちゃくちゃ速い
サイトの読み込みが遅いと、イライラしますよね…。
「表示速度によって離脱率が大幅に変わる」とGoogleが調査結果を発表しています。
| ページの読み込み時間 | 離脱率 |
| 1〜3秒 | 32% |
| 1〜5秒 | 90% |
| 1〜6秒 | 106% |
| 1〜10秒 | 123% |



1秒遅いだけで離脱してしまうなんて悲しい…!
そして、なんとSWELLは「WordPressテーマの表示速度ランキング」で2023年に1位を獲得しています。
Cocoonは9位。
表示速度の違いは明らかですよね!


表示速度の爆速スピードはSEO(検索エンジン最適化)でも有利です◎
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
と明言しています。
表示速度は検索アルゴリズムのひとつ!
サイトスピードも、SEO対策もブログ運営に欠かせない要素なので、充実しているのは嬉しいですよね。
アフィリエイトができる
SWELLのテーマはアフィリエイトすることが可能です。
ブログでSWELLを紹介して、読者がSWELLを購入すると紹介料をもらえるシステム
アフィリエイトは「商品」の質が命!
SWELLは他の人気有料テーマと比較しても、頭ひとつ抜きでてるくらい優秀なのでセールスポイントがめちゃくちゃ多いです!
SWELLを使用しているブログ以外にも、SNSやメールでもアフィリエイト紹介できるのも推せます◎
SWELLのメリット
乗り換え時のメリットだけじゃない。「SWELL」の最高ポイントを紹介していきますね!
複数のサイトで使用可能
SWELLは1度購入すれば何度でも使用可能です◎
逆に「スプリットライセンス=1度の購入で1サイトのみ」を採用している有料テーマも多いので、SWELLはコスパもいいと言えますよね。



特化ブログと雑記ブログで分けたり、新しいブログを作りたくなった時も追加料金はかかりません◎
買い切り型
解約し忘れる心配とか、追加費用の心配がないの、安心感すごくないですか・・・?
買い切り型なので月額計算もできます◎
17,600円÷12ヶ月=1ヶ月1466円!



毎月約1500円でSWELLの恩恵が受けられるならスタバも我慢する!!
テーマの移行が簡単
デメリットでもお話ししましたが、テーマ移行は手間がかかります。
実は…通常、テーマを移行すると「最初から作り直した方が速いのでは?」というくらい専門的知識も時間も手間もかかるんです。
なのに、、、実際、移行してみたらサクサク進めて、操作も簡単で、デザイン崩れも想像の10分の1くらいだったんです。



デザインや機能、ほとんどダメになるだろうなってかなりビビっていたのでめちゃくちゃ嬉しい誤算でした!
Cocoon以外にも、AFFINGER5、JIN、SANGO、STORK、THE THORからの乗り換えサポートプラグインがあります。
簡単!と言えど、多少のデザイン崩れは必ず起こります。TOPページは特に…。
私は記事数が少なく+細かいデザインを作り込んでいなかったため数時間で済みましたが、時間のロスですし手間もかかりました。
ブログを始めようとテーマに悩んでいる方は移行作業の時間や操作に早く慣れることも考えて、最初からSWELLの導入を手放し全力!!でオススメします。
見やすくておしゃれなサイトが簡単に作れる
SWELLは専門的な知識がなくても、ポチポチクリックするだけで実用的+オシャレなTOPページが簡単に作れます。
自由にコンテンツを増やしたり、配置を変えたり、カスタマイズ性抜群だから「人と被りたくない」って人にもオススメなんです◎
サイト型とは↓
サイトを1から作るのってかなり難しい専門知識が必要になるんですよね。
ブログの執筆でSWELLに慣れておけば、今後サイト型が必要になった時も焦らず対応できますよ!
SWELLに向いている人【5選】
- 時短で記事を書きたい人
- オシャレでかわいいブログにしたい人
- 読みやすい記事を書きたい人
- 記事をたくさん書く人
- 稼ぎたいと思っている人



私は完全にSWELLに向いている人です◎
ウェブデザイナーの知識を活かしてサイト作成もできましたが、「ブログを育てる」ことに集中したいとSWELL導入を決めました!後悔は一切ないです。
Cocoonに向いている人【5選】
- 時間に余裕がある人
- HTML・CSS・PHPを書いてカスタマイズしたい人
- デザインにこだわらない人
- 金銭的に余裕がない人
- あまり記事を書かない人



ウェブデザイナーの仕事でCocoonカスタマイズの案件もあるので、仕事にしたい人は自分のブログを作りこんで「こんなサイト作れます」をアピールするのも良いと思います◎
Cocoonから国内No.1シェア「SWELL」の移行手順!5STEP
CocoonからSWELLへの移行手順を紹介します!
以下の手順なら15分くらいで完了できますよ◎
- SWELLを購入する
- SWELLユーザー限定会員サイト「SWELLERS’」の会員登録
- テーマ・サポートプラグインをダウンロード
- サポートプラグインを有効化
- SWELLの有効化
SWELLの購入ページにアクセスします。
\ ここからアクセスできます! /
「利用規約に同意します。」にチェックをいれ、「SWELLを購入する」ボタンをクリック


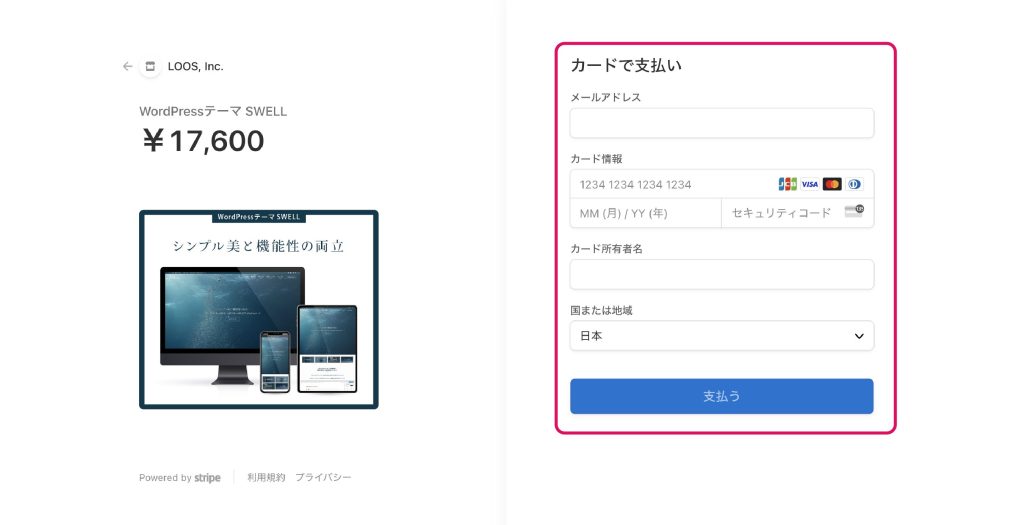
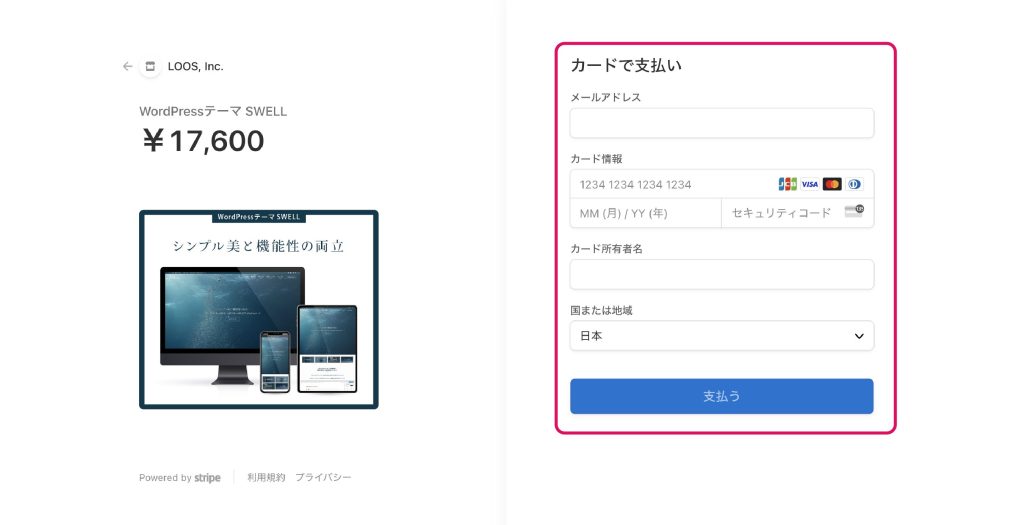
決済画面でクレジットカードの情報を入力する


これで購入完了です!
- テーマのダウンロード
- 乗り換えサポートプラグインのダウンロード
- フォーラムへの投稿(SWELLに関する質問箱)
には「SWELLERS’」の会員登録が必須です◎
まず、SWELL公式サイト右上の「フォーラム」をクリック。


画面右側の「会員登録はこちらから」をクリック


必要事項を入力し、「登録する」ボタンをクリック


これで会員登録作業は完了です。
SWELLERS’の「マイページ」の画面から、
「SWELL 本体最新版」のZIPファイルと、乗り換えサポートプラグイン「Cocoon用」をダウンロードします。
\ ここからダウンロードできます! /


ダウンロードしたZIPファイルは解凍する必要はありません。そのまま使用します。
これでダウンロード完了です!



慣れない作業大変ですよね。
移行作業、7割終わりました…!あともう少し!
次にWordPressを開き、乗り換えサポートプラグインを有効化します。
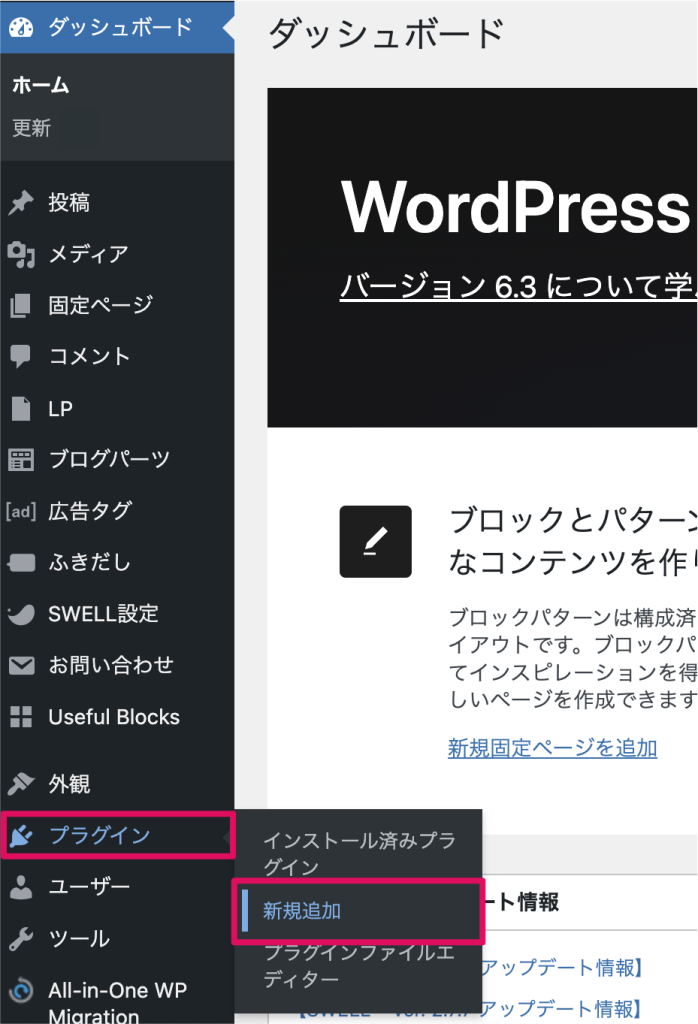
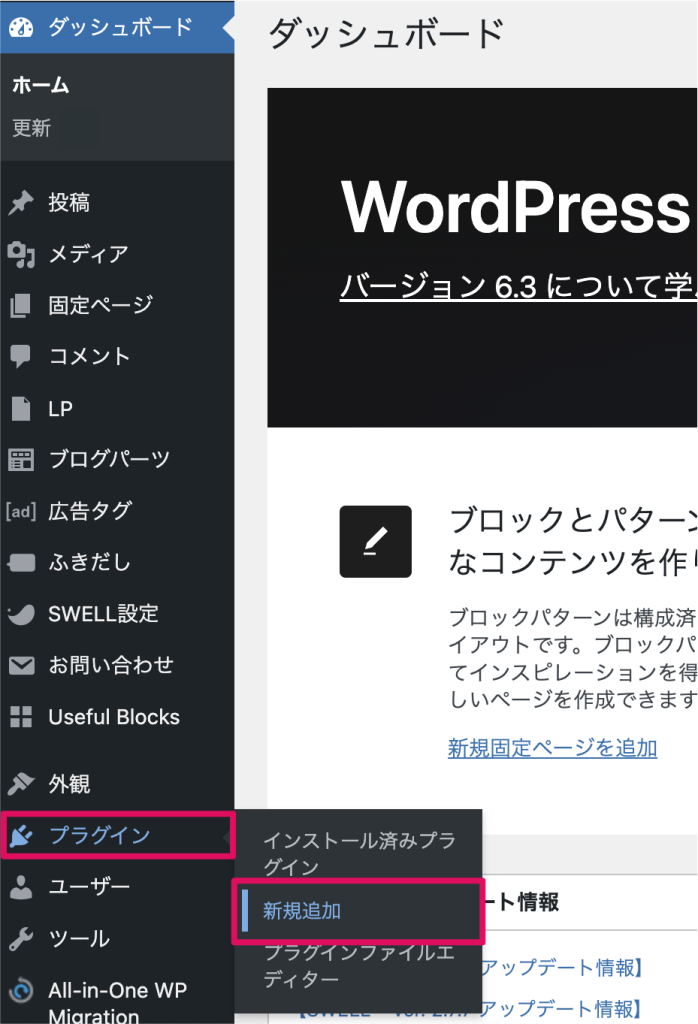
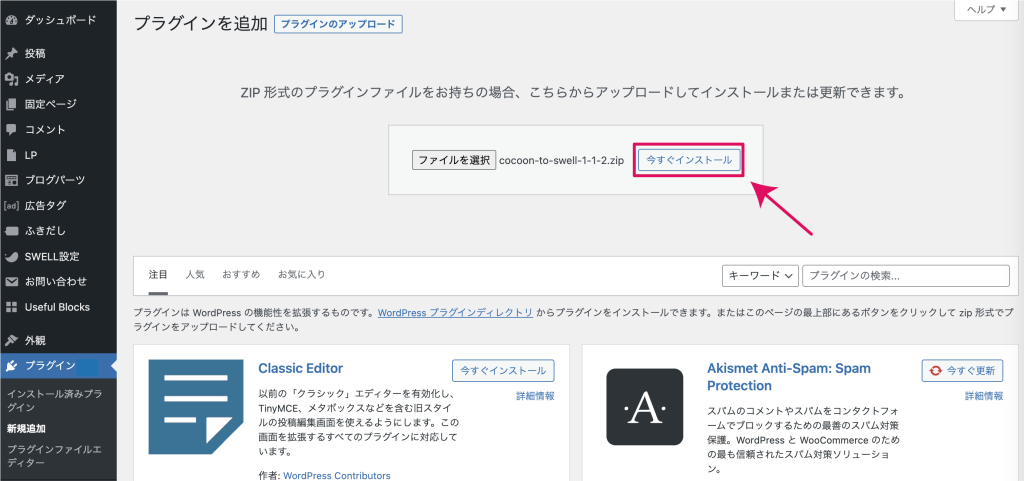
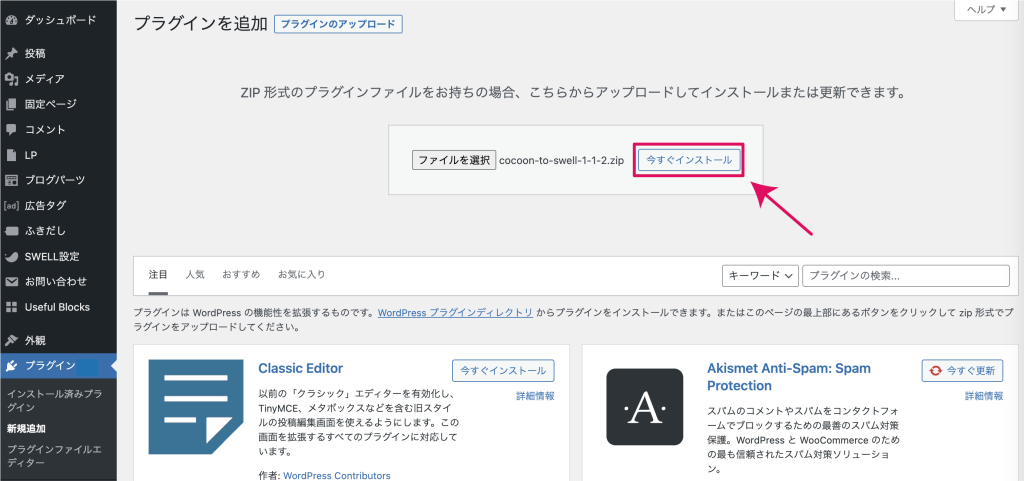
WordPressを開き、「プラグイン」→「新規追加」をクリック


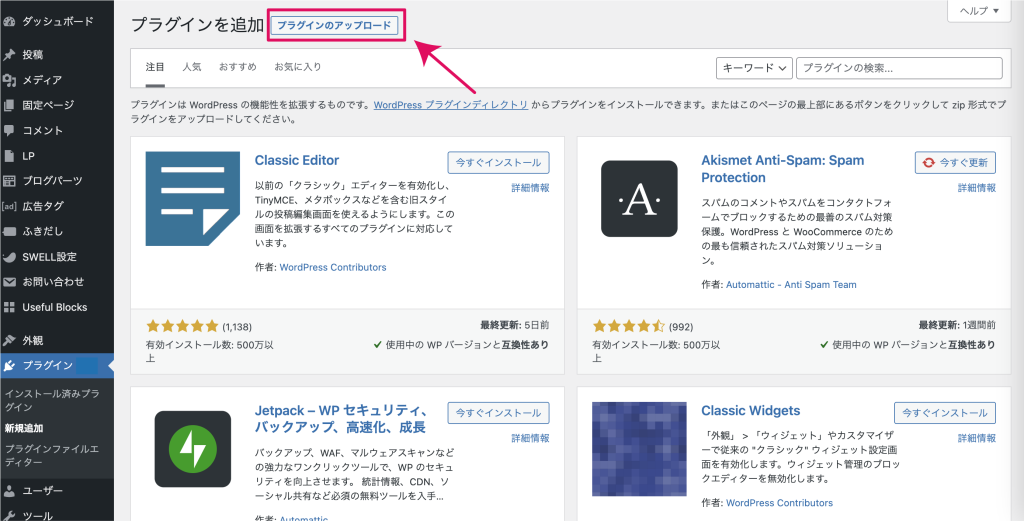
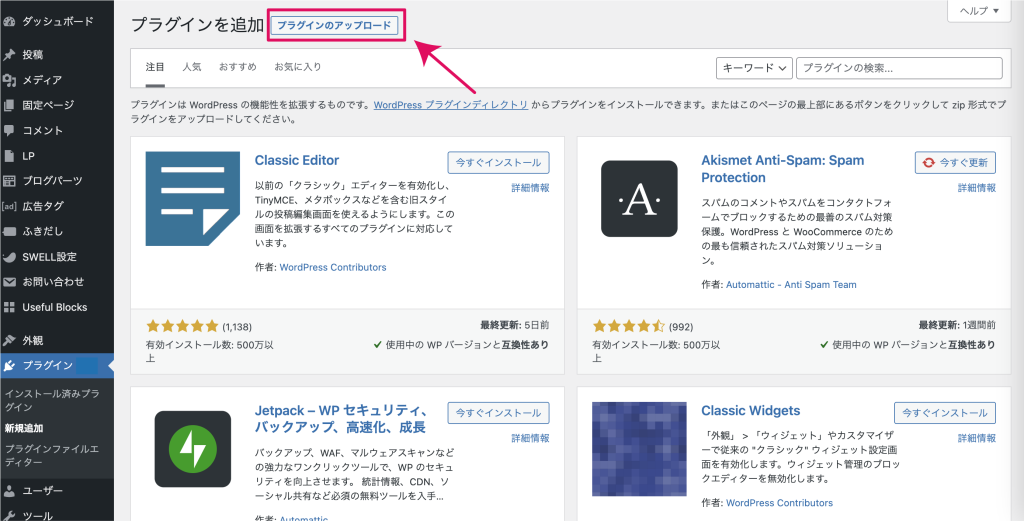
プラグインを追加「プラグインのアップデート」をクリック


「ファイルを選択」でzipファイルを選択して「今すぐインストール」をクリック


プラグインを有効化して完了です!
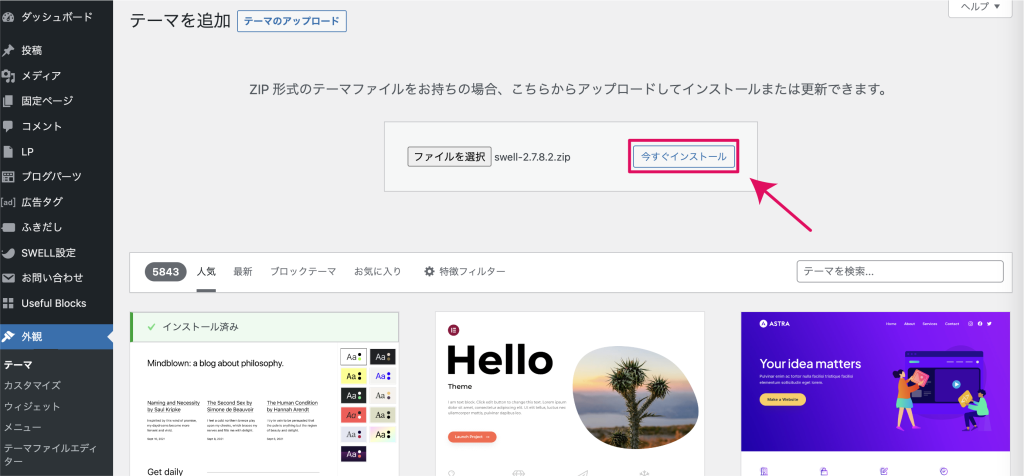
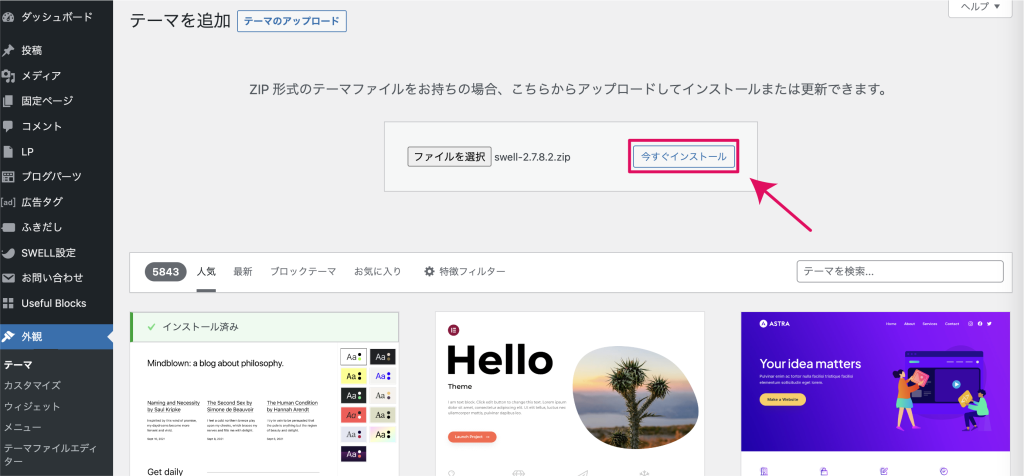
SWELLのテーマを有効化します。



いよいよCocoonからSWELLに切り替わります…!


下記↓のように有効:SWELL となればOKです◎


「アップロードされたファイルが php.ini の upload_max_filesize ディレクティブを超えています」のエラーが表示される場合は、こちらの記事をご覧ください。3分で解決できます◎



移行作業、お疲れさまでした…!
SWELLのブログ運営、スタートです!!!
さいごに
実は、私自身ずっとCocoonでいいんじゃないか…って思っていたんです。
けれど、、、
- 執筆時間を短縮したい
- もっと読みやすい記事が書きたい
- さらに収益化していきたい
って思い切って乗り換えたら、記事の投稿スピードが3倍になって、しかも…記事を書くのがほんっとうに楽しくなりました!
SWELLは過去2回の値上げに加え、今後も値上げを示唆されていて、2020年以降SALEも行われていません。
迷っているなら今のうちに購入しておくのがオススメ◎
早めに導入してブログ運営、もっともっっと楽しんでいきましょう!