WordPressの人気有料テーマ【SWELL】
カテゴリーページ一覧に表示される「サブタイトル」の文字を非表示にする方法を紹介します。

 まめ
まめデフォルトで表示される箇所なので、非表示にしたいなら設定が必要!
3分で完了します◎
それでは、結論からどうぞ☺️
コードがでてきますが、とっても簡単なので安心してください💡
以下のコードを「追加CSS」に貼り付けるだけで完了です。
.c-pageTitle__subTitle{
display: none;
}具体的な方法(写真付き)や細かい注意点やは、本文でご紹介していきます。
カテゴリーのサブタイトルってどれのこと?


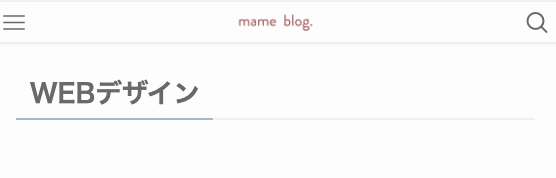
カテゴリーの一覧ページ、カテゴリー名の右側に表示される小さめの文字のことです。
カテゴリーのサブタイトルは、デフォルトだと「category」と表示されます。
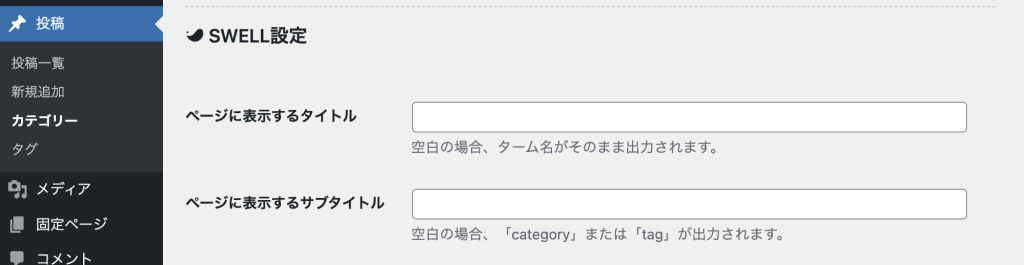
非表示ではなく文字を変更したい場合は
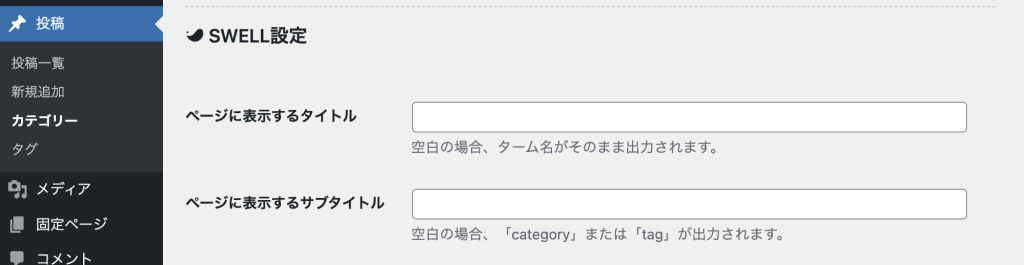
SWELL管理画面の「投稿」→「カテゴリー」→「カテゴリー名」をクリック💡
「ページに表示するサブタイトル」に入力して設定できます。





文字が斜めっててブログと合わない…!と非表示にしたかったんです。
カテゴリーのサブタイトルを非表示にする方法
冒頭でもご紹介しましたが、コードを読めなくても問題ありません◎
.c-pageTitle__subTitle{
display: none;
}上記のコードを「追加CSS」に貼り付けるだけで完了です。
くれぐれも「テーマファイルエディター」のCSSファイルではないのでご注意ください…!
ブログのデザインが崩れたり、サイト全体が動かなくなることもあります。
今回さわるところは
です。
ではありません。
「追加CSS」に貼り付ける方法
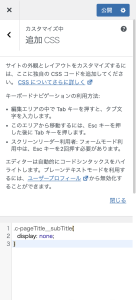
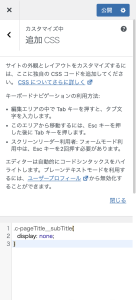
コードを「追加CSS」へ貼り付ける方法は以下をご覧ください◎
.c-pageTitle__subTitle{
display: none;
}↑枠の右上にあるアイコンを押すと一発でコピーできます。




一番下に「追加CSS」があります。


追加CSSにコピーしたコードを貼り付けます💡
.c-pageTitle__subTitle{
display: none;
}貼り付けたら右上の「公開」ボタンをクリックしたら完了です◎




スマホもパソコンも非表示にできているか確認してください☺️



慣れない作業は疲れますよね。
お疲れさまでした…!
やっぱり表示したいとき
「非表示にしたけれど、やっぱり表示したい…!」ときは、
追加CSSに貼り付けたコードを消すだけです◎
まとめ
今回は、【SWELL】カテゴリー一覧ページの「サブタイトル」を非表示にする方法をご紹介しました。
参考にしていただけたら、うれしいです☺️
もし、できない!分からない!困った…という方はお気軽にお問い合わせください🌸
*今回、ご紹介したコード・方法は2024年1月22日に実際にこのブログで実行したものです。
今後「SWELL」のアップデートなどで実装方法に変更があるかもしれません。
また、不具合などが生じる可能性もございますので、コードの扱いは自己責任でお願いいたします。
ブログ運営者の方はこちらの記事もオススメです




