
ブログのフォントをデフォルト以外のフォントにしたい!方法は?



コピペするだけで、自分の好きなフォントにできますよ◎
フォントってサイトの印象を決める大切な要素ですよね。
今回はSWELLユーザーの私が、サイト全体のフォントを変える方法をご紹介します。
今回ご紹介する方法は、Googleフォントに変更する方法メインです!
他のフリーフォントでは適用できない場合がございますので、ご注意ください。
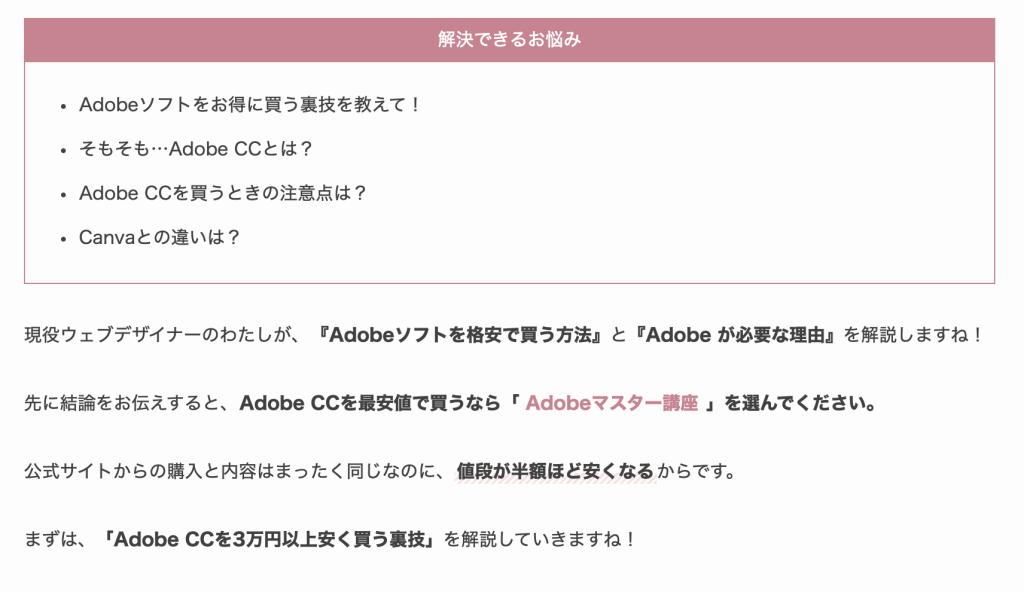
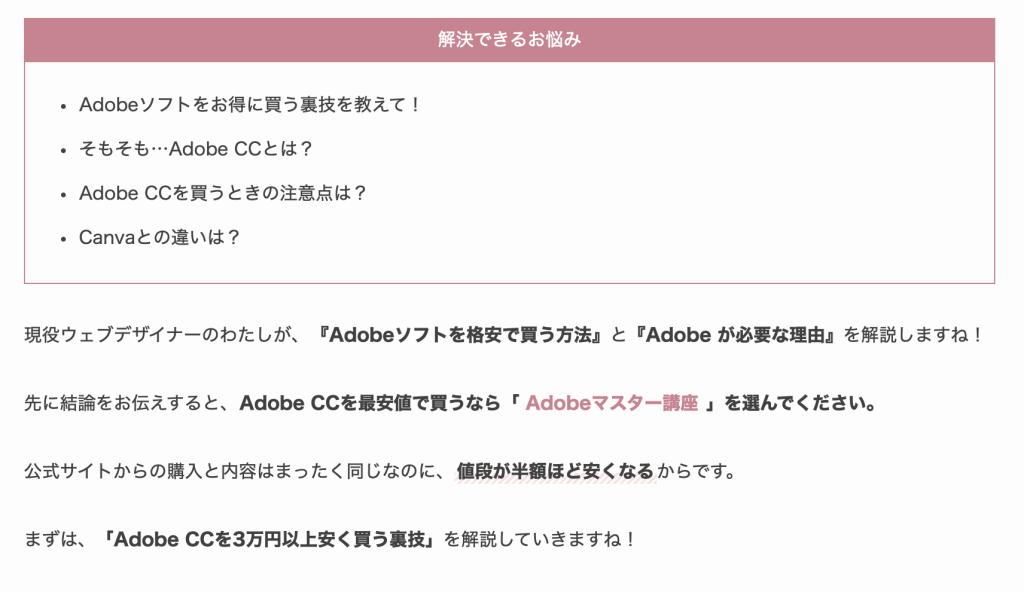
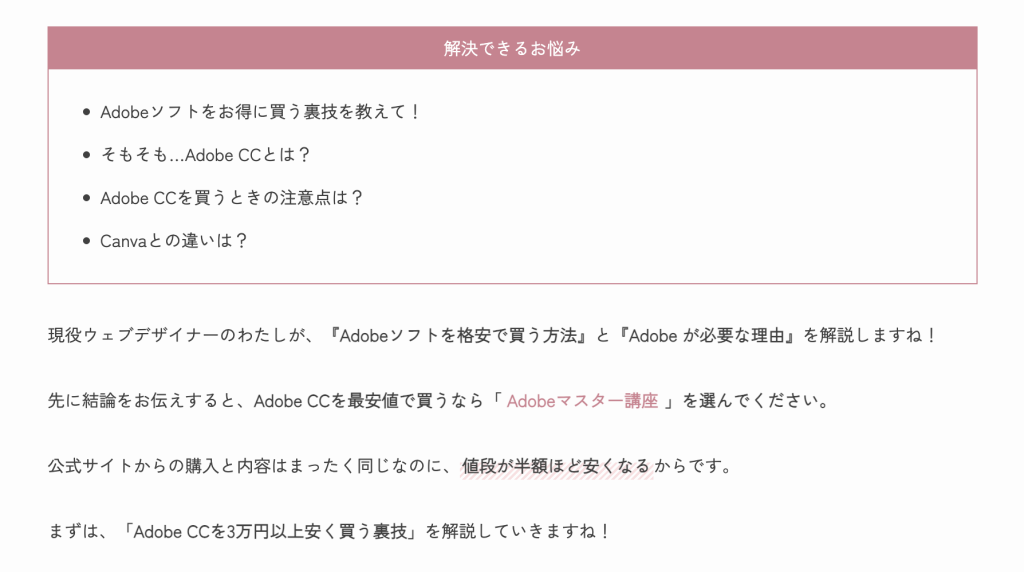
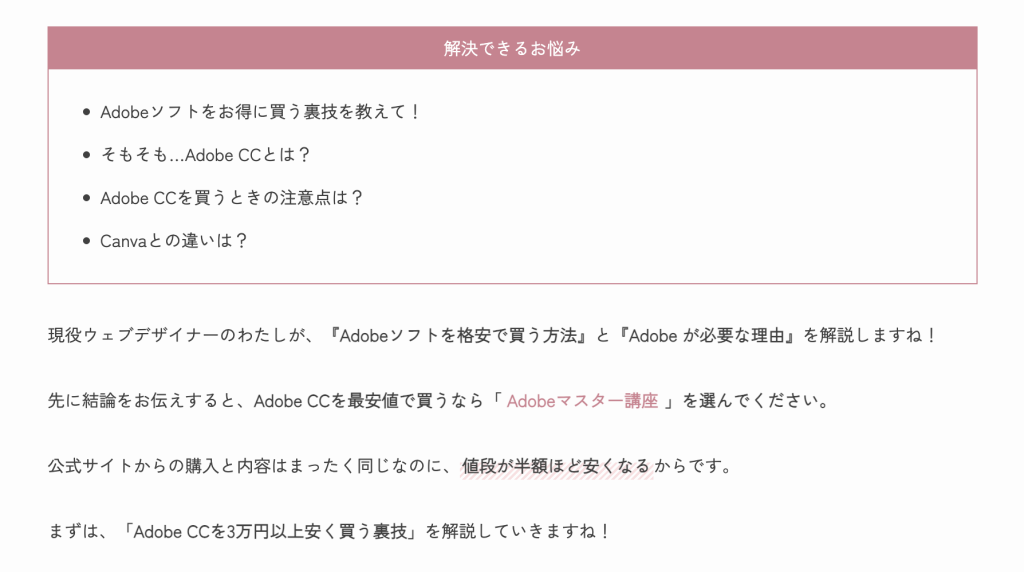
【SWELL】フォントを変えるとこう見える!ビフォアフ
パソコンは左がビフォー、右がアフター。スマホは上がビフォー、下がアフターです。




たかがフォント、されどフォント!印象が異なりますよね。
今回は当ブログと同じ「Zen Kaku Gothic New」というフォントに変更する方法をご紹介します!



他のGoogleフォントでも方法は変わらないので、安心してください◎
【SWELL】デフォルトのフォント4種類
- 游ゴシック
- ヒラギノゴシック>メイリオ
- Noto Sans JP
- 明朝体(Noto Serif JP)
上記4種類のどれかにしたい場合は、カスタマイズ > サイト全体設定 > 基本デザイン > フォント設定から選択できます。
【SWELL】好きなGoogleフォントに変更する方法
ポチポチ+コピペだけでできますが、工程は多めかもしれません…。頑張ってください!
「Zen Kaku Gothic New」にする工程です





検索結果の一番上にでてくるはず…!
カラフルなロゴが目印✨



他のフォントがいい場合は、「希望のフォント名 webフォント」と調べてください。例:Shippori Mincho webフォント





Googleフォントはすべて無料です◎





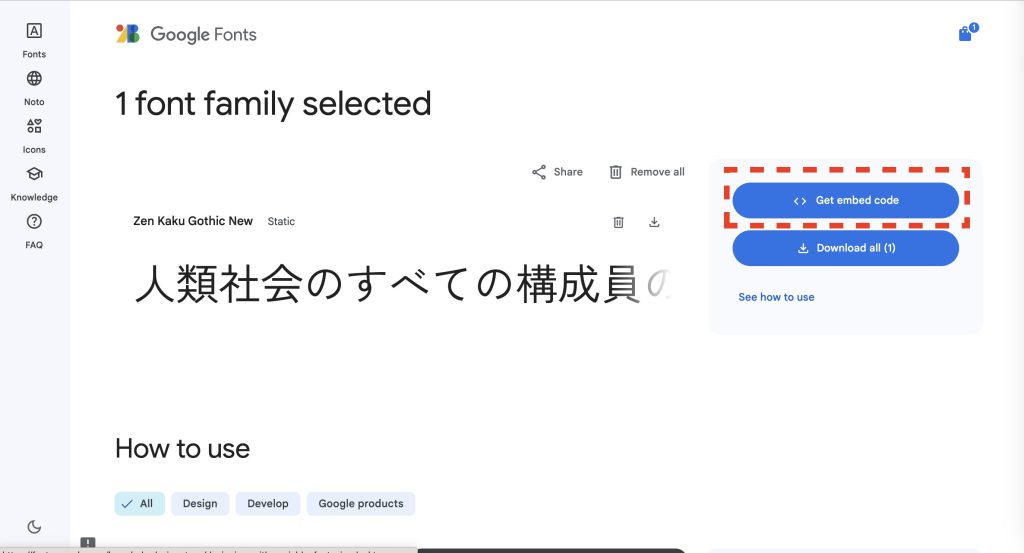
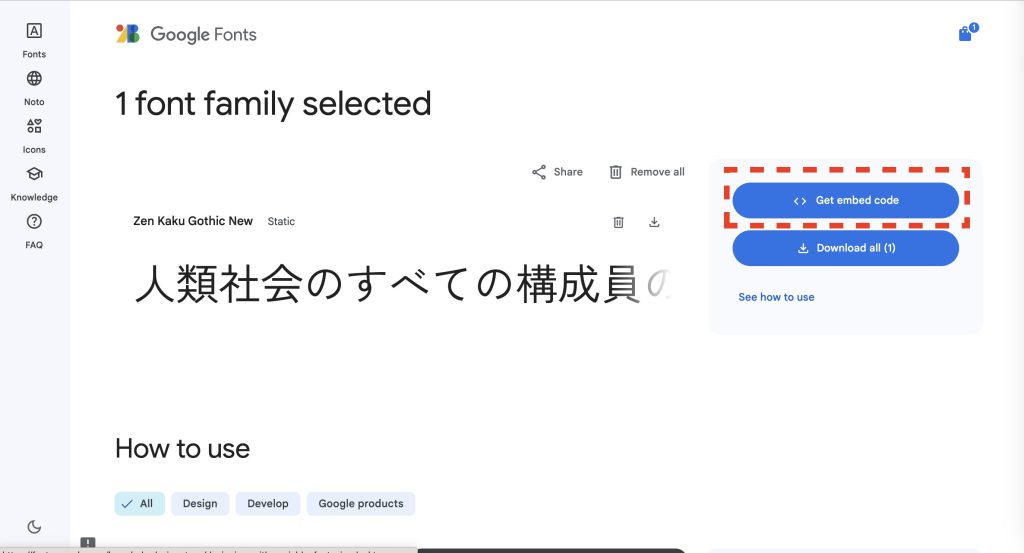
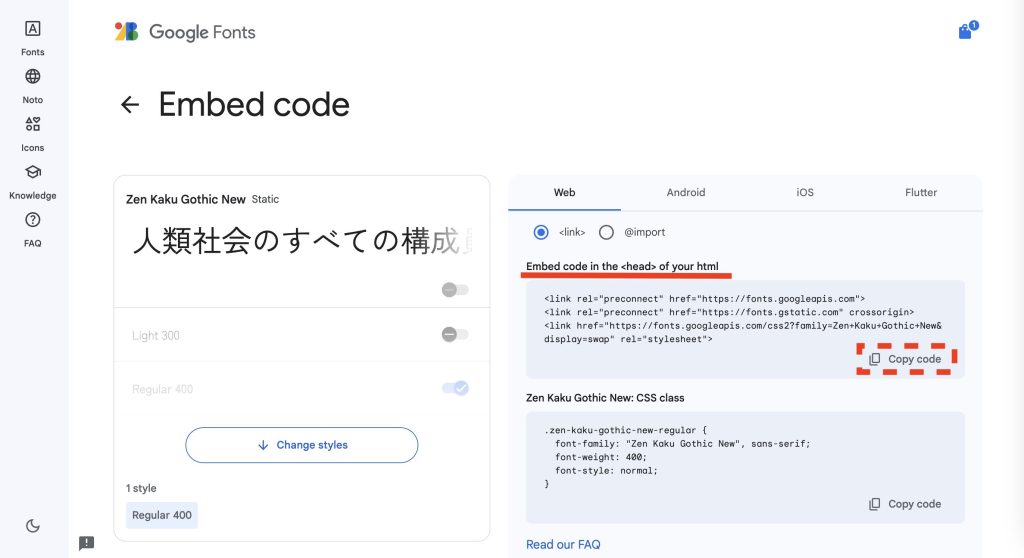
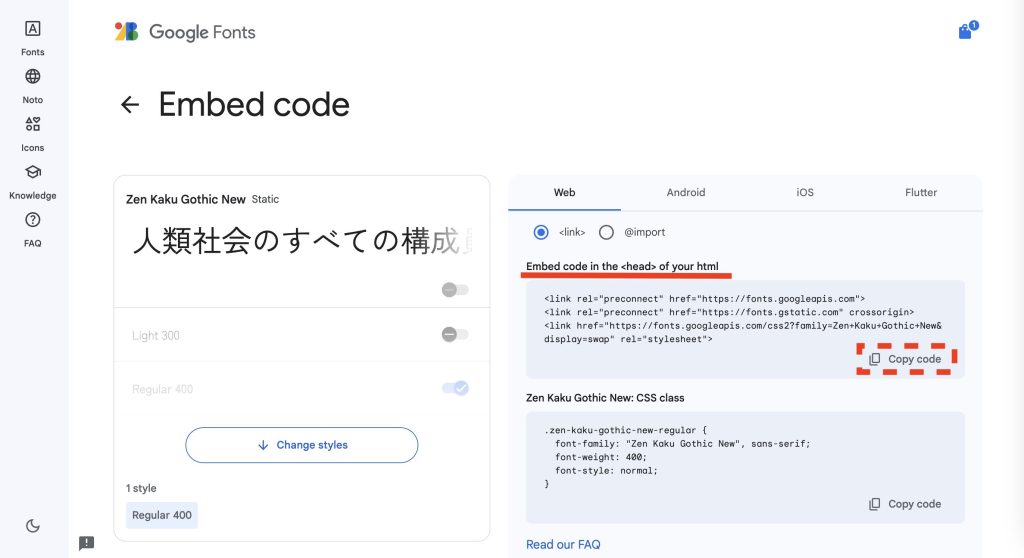
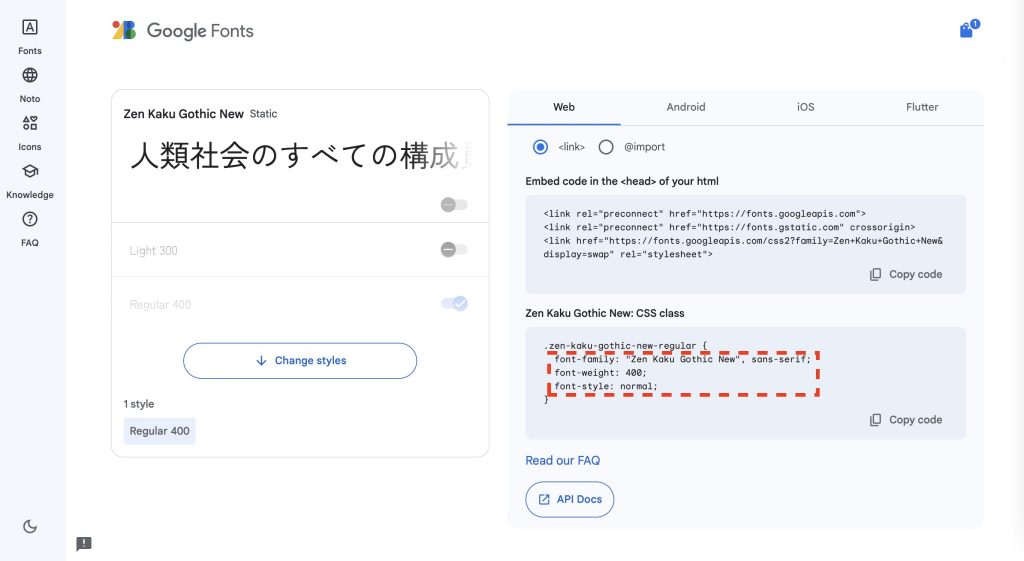
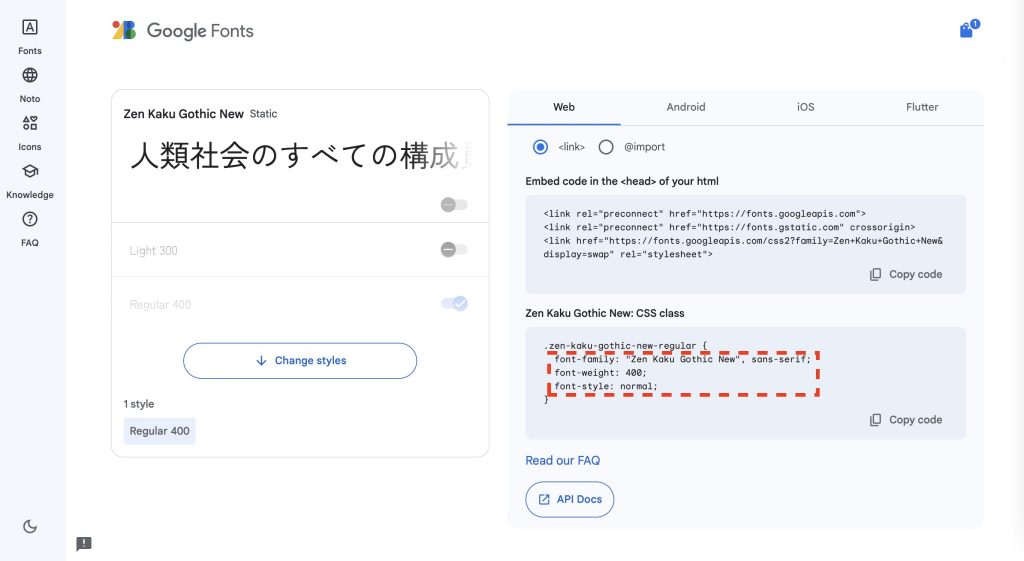
まずコピーするのは、Embed code in the <head> of your html のCopy code!


SWELLの管理画面にログインしたら
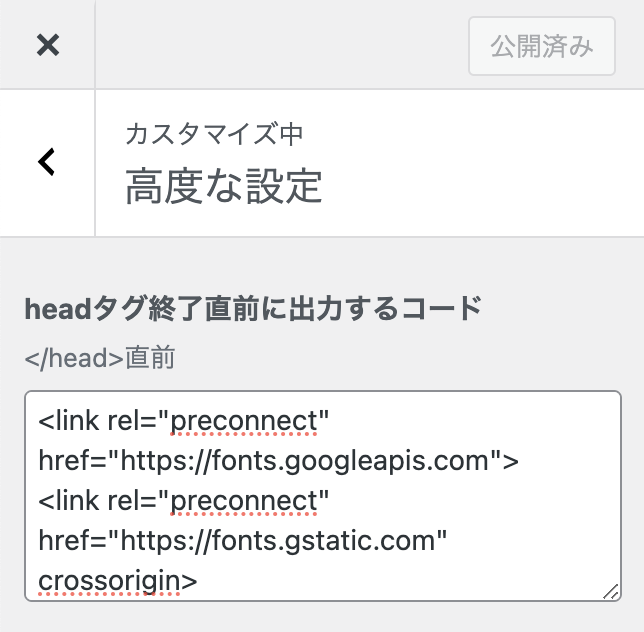
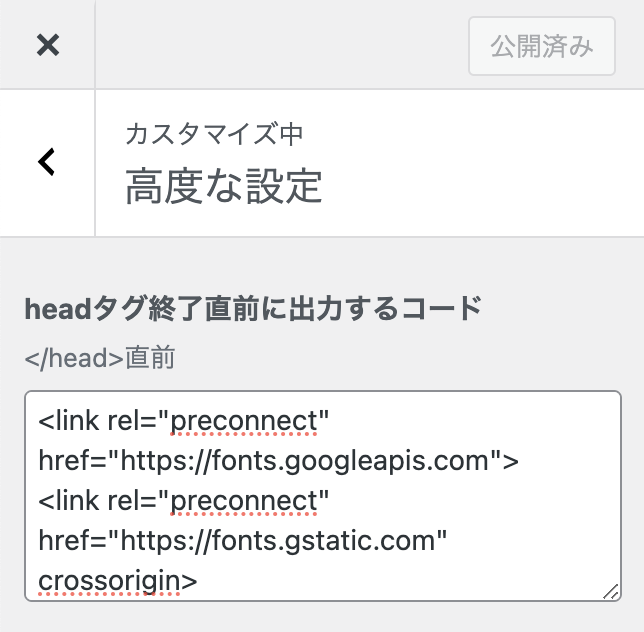
カスタマイズ→高度な設定→「headタグ終了直前に出力するコード</head>直前」のスペース に、先ほどコピーしたコードを貼り付けます。





デフォルトは空欄です。
以前に何か記載していたら、枠内の最後に貼り付けてください。
(最後っていうのは<body>直後・<body>直前ではないのでご注意を!)
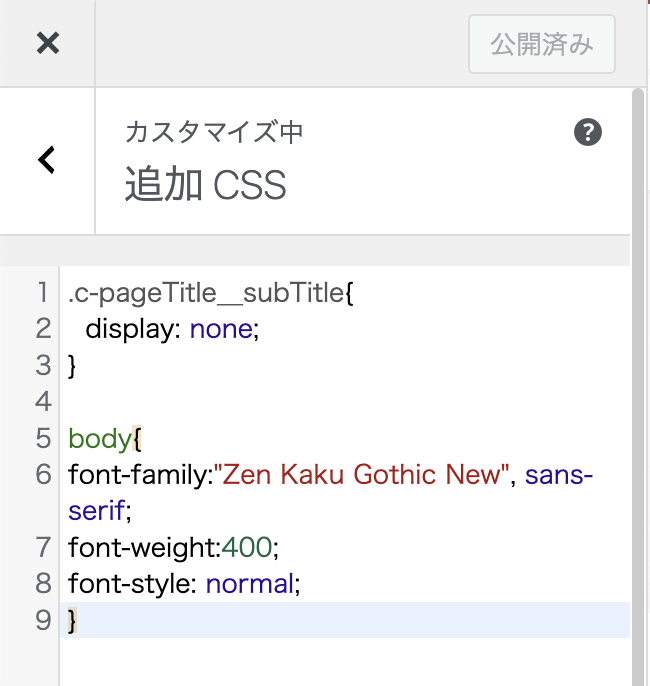
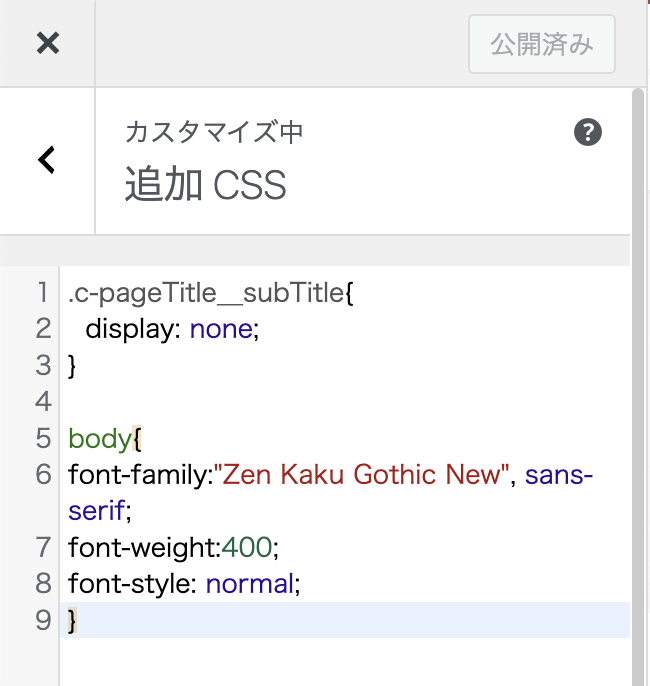
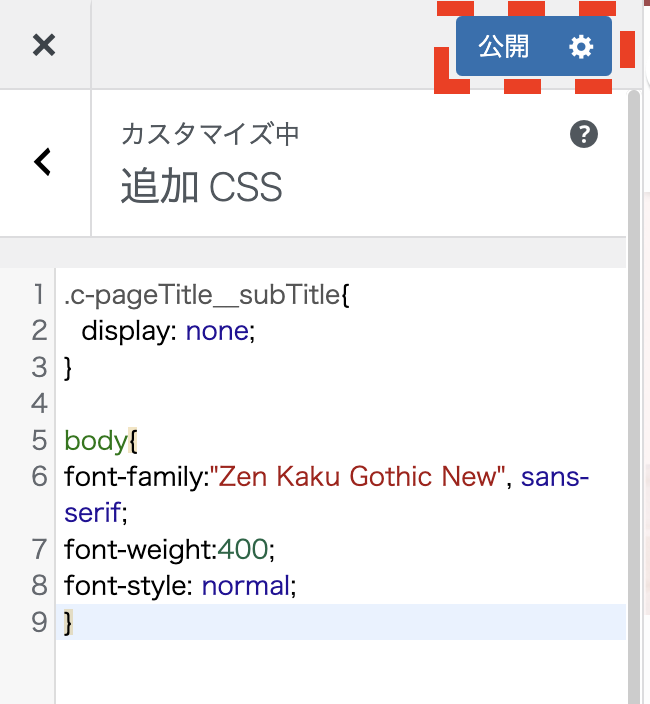
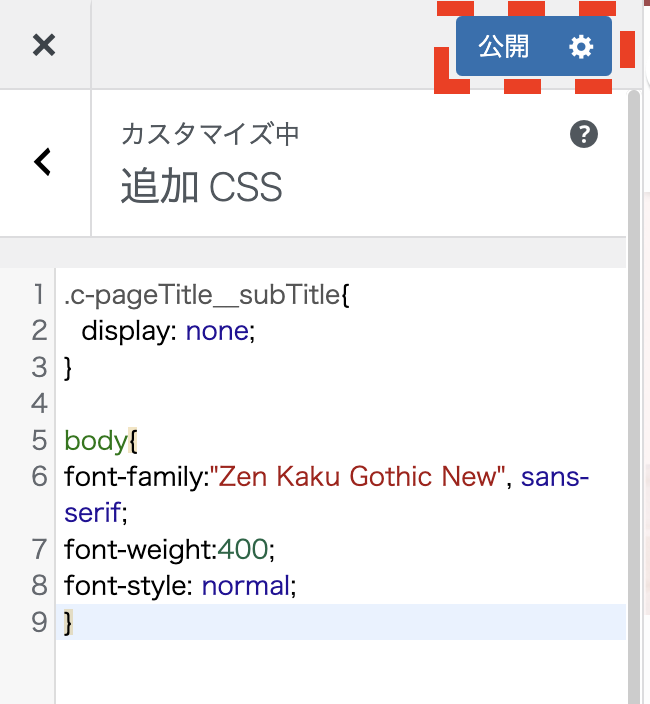
body{
font-family:"Zen Kaku Gothic New", sans-serif;
font-weight:400;
font-style: normal;
}




ここもデフォルトは空欄です。
一つ前と同じく、以前に何か記載していたら、枠内の最後に貼り付けてください。
他のフォントがいい場合は、body{}の中を↓の赤点線内のコードに差し替えてください💡


公開ボタンを押すと、反映されます。





作業はここで終わりです。
慣れない作業、お疲れ様でした!



これでサイト内のフォントがすべて変わりました!
「このサイトなんのフォント使ってる?」と気になったときの確認方法



この人のブログのフォント、読みやすくて記事に合ってる…
真似したいけど何のフォント使ってる?
方法はいくつかありますが、Googleクロームの拡張機能「WhatFont」が一番簡単です◎


Chromeウェブストアからダウンロード後、有効化するとすぐに使えます。
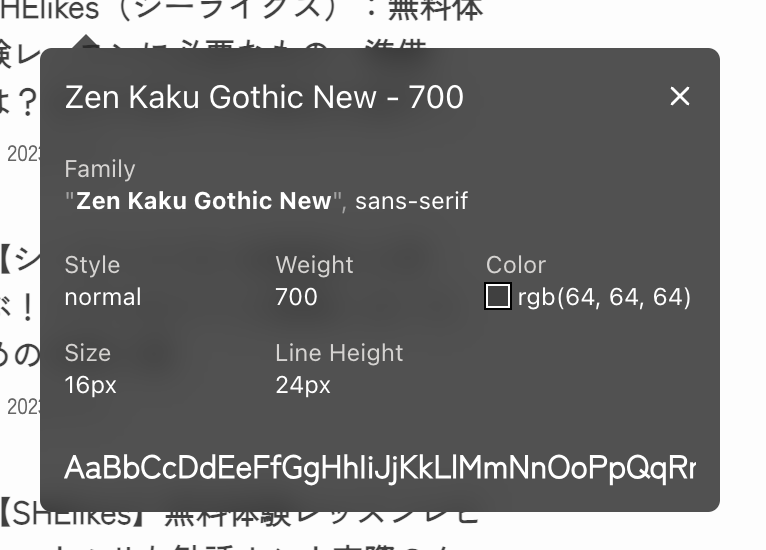
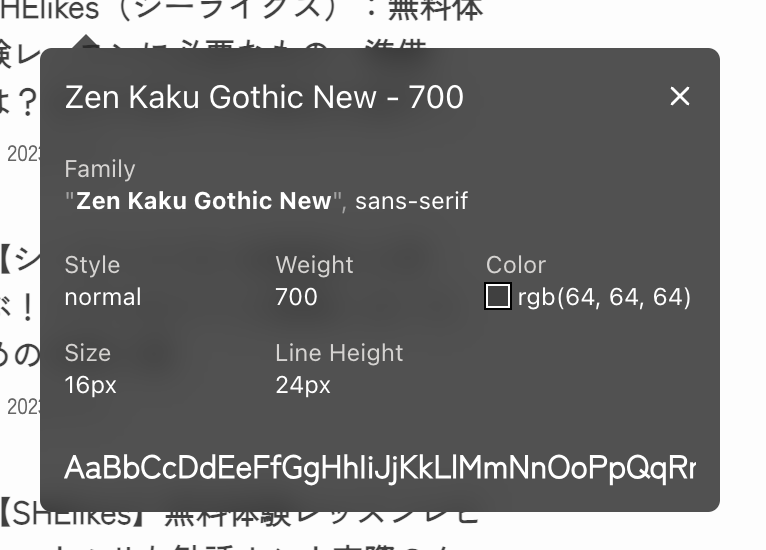
有効化したら、「WhatFont」のアイコンをクリックして、気になるフォントの上でクリックすると、上記の画面が表示されます。
アイキャッチや記事の丸パクリは御法度ですが、フォントが同じで「あいつパクった…!」となる確率は極めて低いです。
フォントは広く利用されることを前提に作られています。
特に認知度が高く使い勝手のいい Googleフォントは、多くの人々や企業に使用されることを想定して設計されているため、同じフォントを使用していても一般的には問題にはなりません。
まとめ
フォントを変えることはできましたか?
慣れない作業は疲れますよね。
本当にお疲れさまでした!!
自分好みで読みやすいブログ運営、これからもお互い頑張りましょう…💪
わからないことがあれば、お気軽にコメント・お問い合わせください🌸
*今回、ご紹介したコード・方法は2024年6月12日に実際にこのブログで実行したものです。
今後「SWELL」のアップデートなどで実装方法に変更があるかもしれません。
また、不具合などが生じる可能性もございますので、コードの扱いは自己責任でお願いいたします。


