SWELLのページ内リンクのやり方教えて!



専門的な知識がないとできない?
【SWELL】のページ内リンクはとっても簡単◎詳しい知識がなくても3ステップです。
- ページ内リンクとは?
- ページ内リンクのメリット
- ページ内リンクの設定方法
ページ内リンクとは?
ページ内リンクは、ページ内の好きなところへジャンプさせるボタンのことです。
ここに戻ってくる☺️


このようにページ内を自由に行き来することができます◎
ページ内リンクの実用例
上記のようなリストを使用した際によく使います☺️
H2やH3など見出しは目次から飛べますが、リストは自動でリンクにならないので設定しておくと便利です◎
ページ内リンクのメリット
読者が知りたい情報に ” 秒 ” で辿り着ける!
ブログやウェブサイトを訪れたのに
知りたい情報がどこにあるのかわからず、途中で読むのを諦めた経験、ありませんか?
ページ内リンクを設置することで…
- 利便性向上
-
ぺージ内リンクはユーザーにウェブサイト内をスムーズに移動する手段を提供し、コンテンツへのアクセスを簡素化します。
- 情報の迅速な入手
-
興味を持ったトピックのリンクをクリックすることで、ユーザーは迅速に関連する情報にアクセスでき、時間を節約できます。
- ユーザー満足度の向上
-
ページ内リンクにより、ユーザーは目的の情報に迅速かつ容易にアクセスできるため、ウェブサイト全体の利用体験が向上し、ユーザー満足度が高まります。
結果として、ユーザーにとって使い勝手が良いため、回遊率・滞在時間が向上します。
利便性と満足度の高いブログは、離脱を防げて、SEO効果にも繋がります◎
ページ内リンクの設定方法
ページ内リンクの設定方法を動画で確認




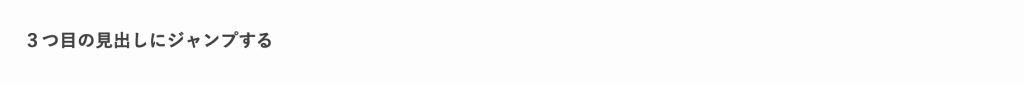
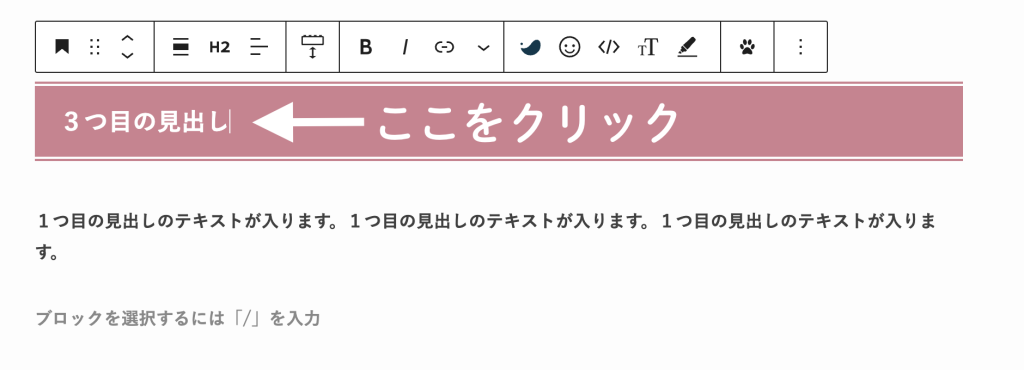
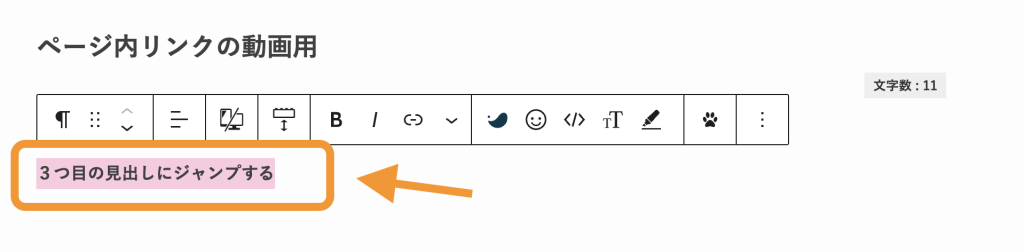
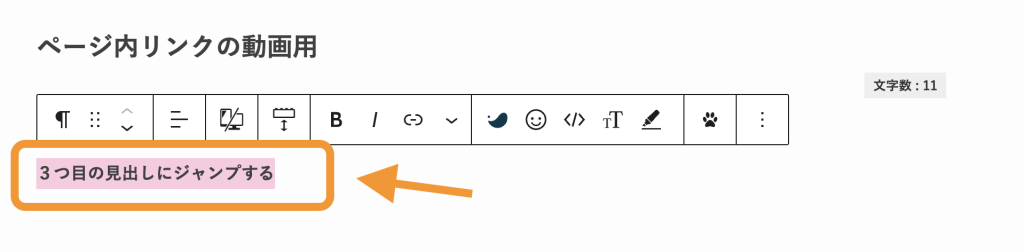
ジャンプ元(例:3つ目の見出しにジャンプする)と
ジャンプ先(例:3つ目の見出し)のテキストを用意しておきます。



ジャンプ元・ジャンプ先、どちらとも、見出しではなく本文や画像でも問題ありません。




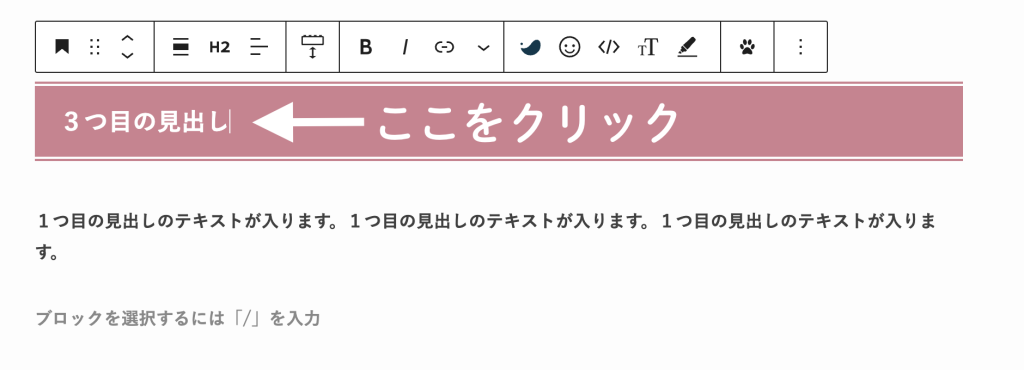
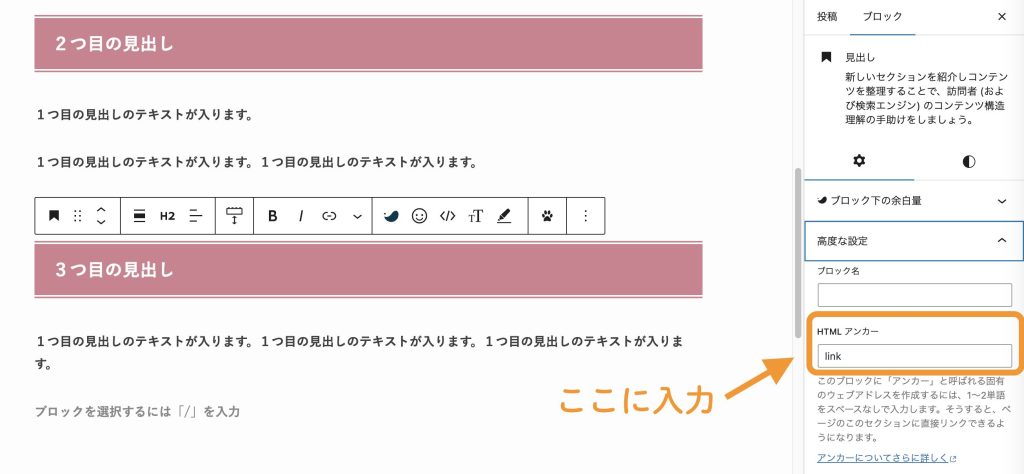
画面右側のブロック→下にスクロールすると「高度な設定」があります。
高度な設定をクリックすると、HTMLアンカーの入力欄が表示さるので、
自分がわかりやすいアルファベットを入力してください。



「ブロックが選択されていません。」と表示される場合は、ジャンプ先を再度クリックしてください。
同じページ内でいくつもページ内リンクを設定する場合は、それぞれ違うアルファベットにしてください。
例えば…link・link01・link02など




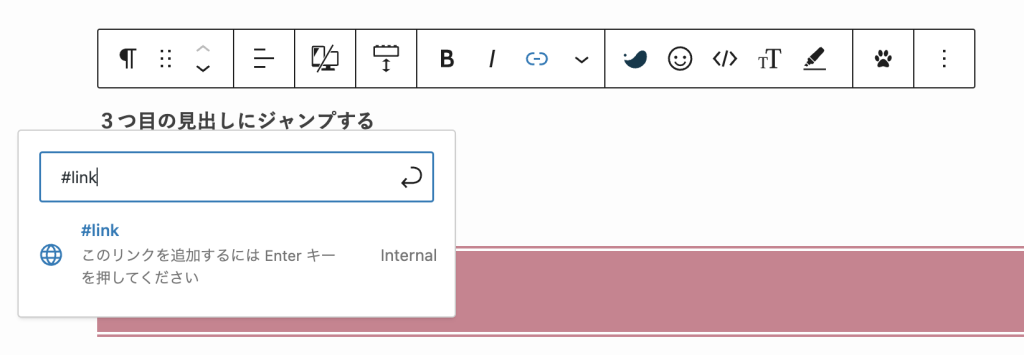
テキストを選択して、リンクマークをクリックします。
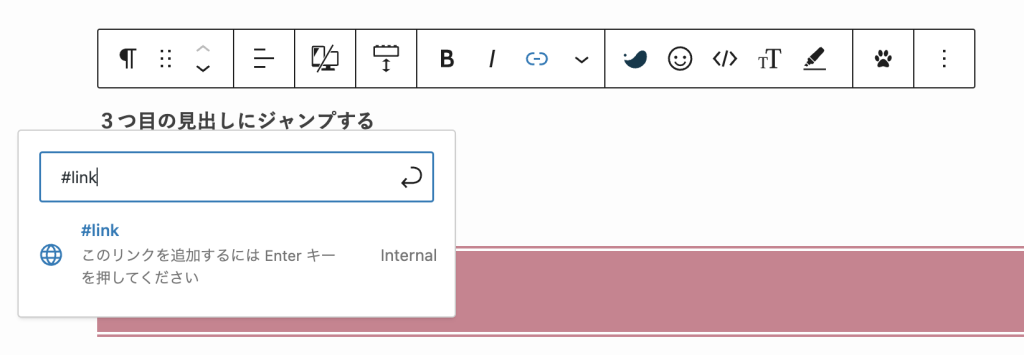
入力欄が表示されたら、「#」とジャンプ元のHTMLアンカーに入力したアルファベットを入力します。
- #(シャープ)は半角
- #とアルファベットの間にはスペースなどは入れないでください。
エンターキーを押して完了です!



お疲れさまでした…!初めての作業は大変ですよね。
慣れれば簡単なので、どんどん使ってくださいね♩
まとめ
ページ内リンクの設定はできましたか?
できなかった…!難しくてよくわからない💦という方はお気軽にお問い合わせからご相談ください。
これからもSWELLを使ってブログ運営楽しんでいきましょう☺️