ブログに、見やすくてコピペできるサンプルのソースコードを載せたい。
今回は、ブログ運営する際に役立つ「見やすくてキレイなソースコード」を載せる方法をご紹介します。
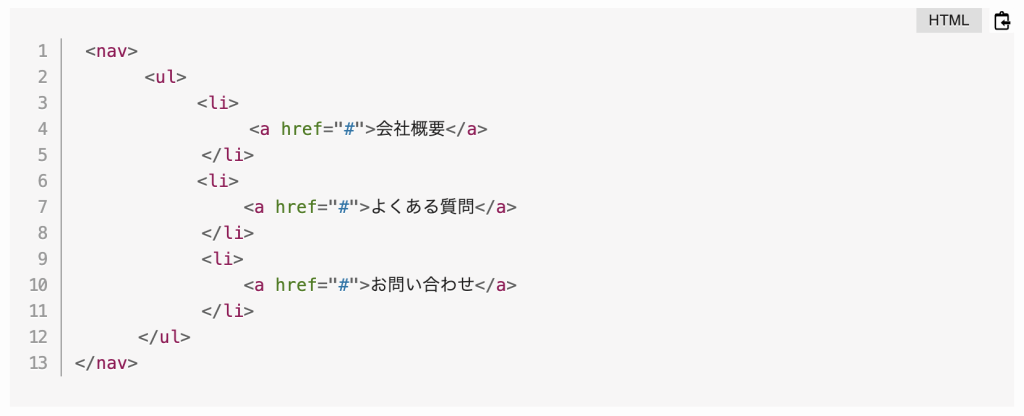
実際の見え方の例
<nav>
<ul>
<li>
<a href="#">会社概要</a>
</li>
<li>
<a href="#">よくある質問</a>
</li>
<li>
<a href="#">お問い合わせ</a>
</li>
</ul>
</nav>- ブログ記事に見やすいソースコードを載せる方法
- SWELLと相性のいいソースコードを載せるプラグイン
- プラグイン「Highlighting Code Block」の使い方
ブログにソースコードを載せる方法
ブログ記事にソースコードを載せるためには、WordPressのプラグイン「Highlighting Code Block」を使用します。


「Highlighting Code Block」を使用することで、簡単に見やすくてキレイなソースコードを表示することが可能です。
Highlighting Code Blockの特徴
Highlighting Code Blockの特徴は以下のとおりです。
- 国内No.1シェア【SWELL】とHighlighting Code Blockは相性が抜群
- 対応可能な言語が多い
- カラーリングは「Light」と「Dark」の2種類



順番に解説していきます。
国内No.1シェア【SWELL】とHighlighting Code Blockの相性
WordPressの国内No.1シェア【SWELL】とプラグイン「Highlighting Code Block」は同じ開発者が作っているため、相性は抜群です。
ちなみに開発者の了さん(@ddryo_loos)は、「SEO SIMPLE PACK」や「Useful Blocks」、「Pochipp」など、多くの有名プラグイン開発にも携わっています!
対応可能な言語
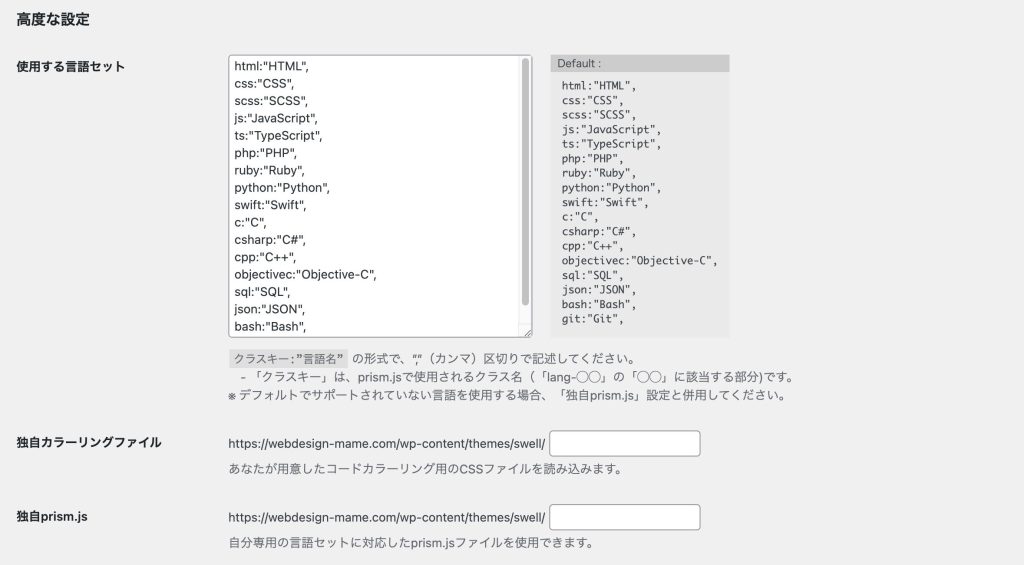
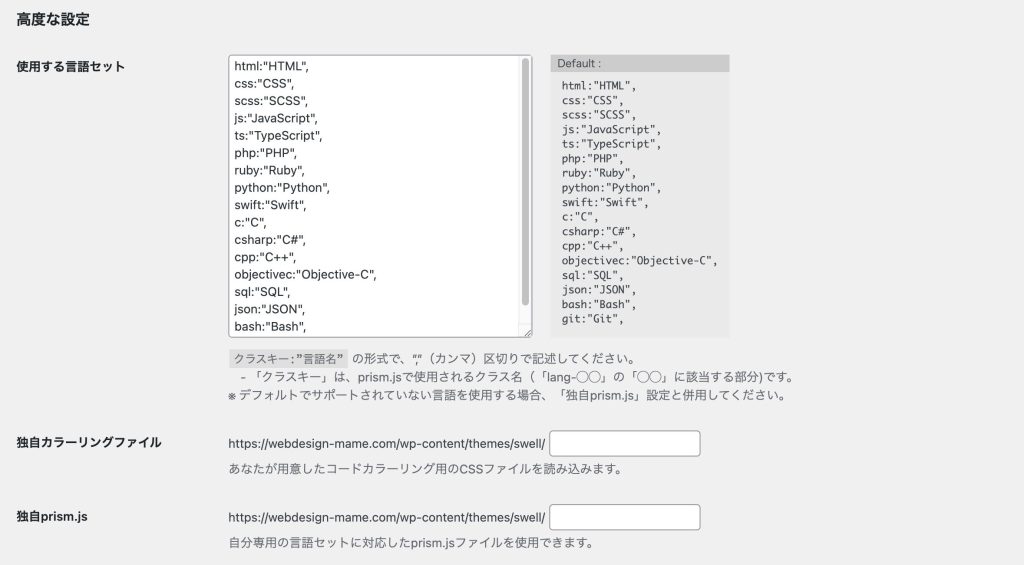
対応可能な言語はデフォルトで17種類です。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
上記以外の言語を使用したい場合は、「独自prism.js」の設定と併用することで可能になります。
カラーリングは「Light」と「Dark」の2種類
ブログの雰囲気に合わせて、カラーリングを変更できます。
「Light」と「Dark」は以下の見え方です。
Light


Dark


プラグイン:Highlighting Code Blockの使い方
Highlighting Code Blockをインストールして、有効化します。
Highlighting Code Blockをインストールする方法
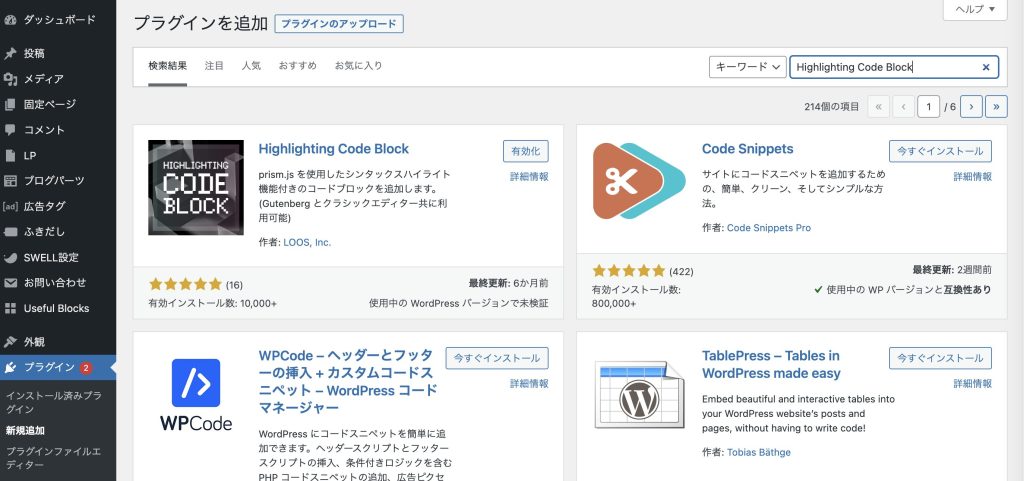
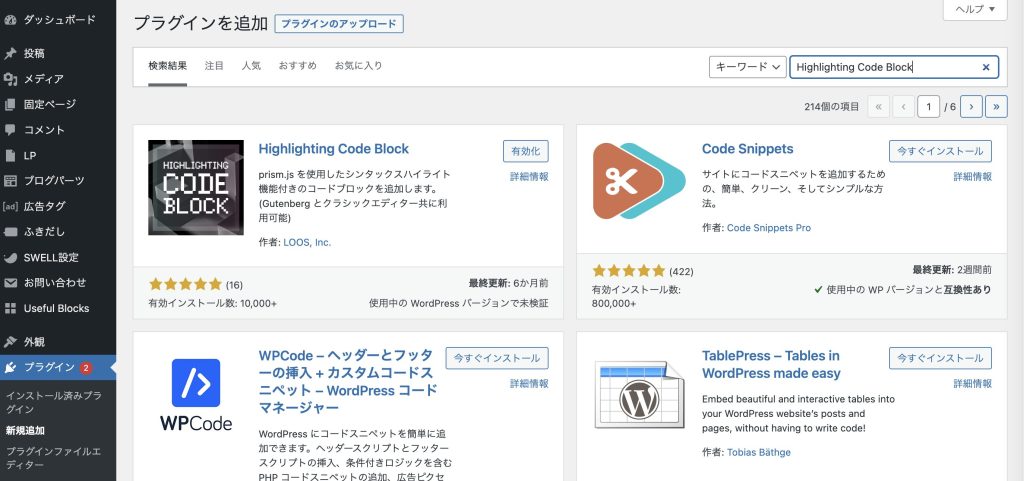
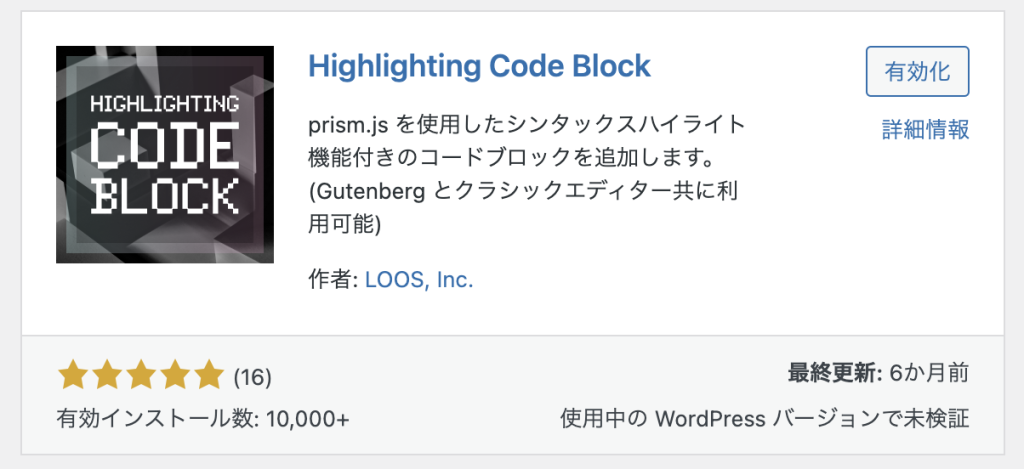
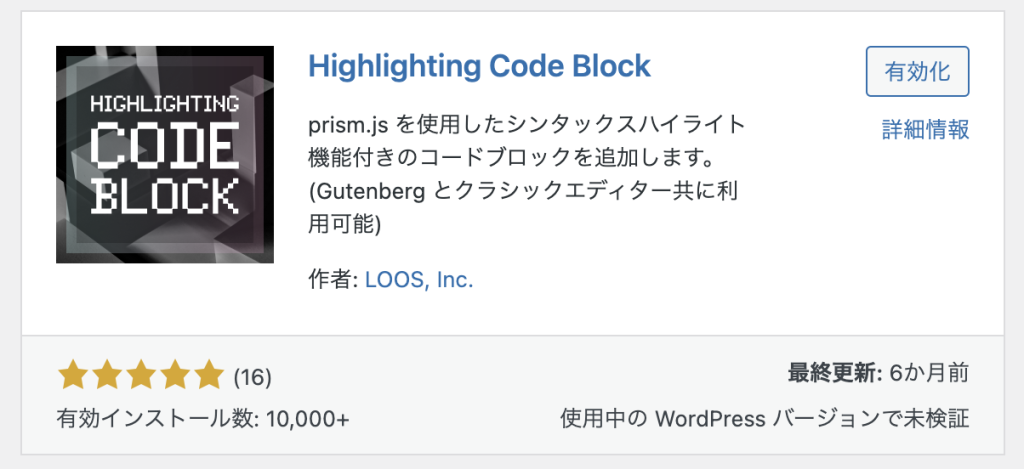
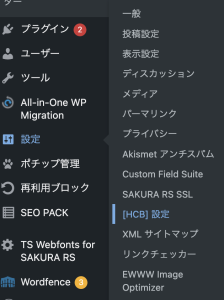
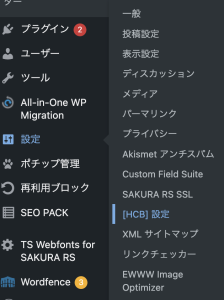
WordPressの管理画面からプラグインの「新規追加」をクリック、Highlighting Code Blockを入力します。


「今すぐインストール」をクリックしたら、「有効化」します。





準備完了です◎
Highlighting Code Blockの設定方法
では、Highlighting Code Blockを設定していきましょう。
Highlighting Code Blockは、設定しなくてもデフォルトのまま使用できます。
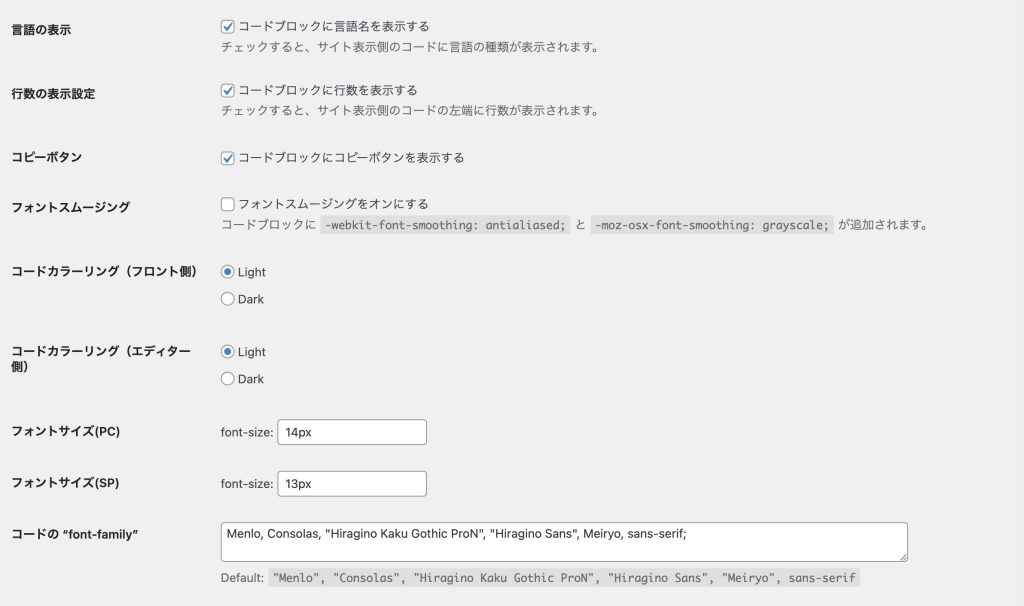
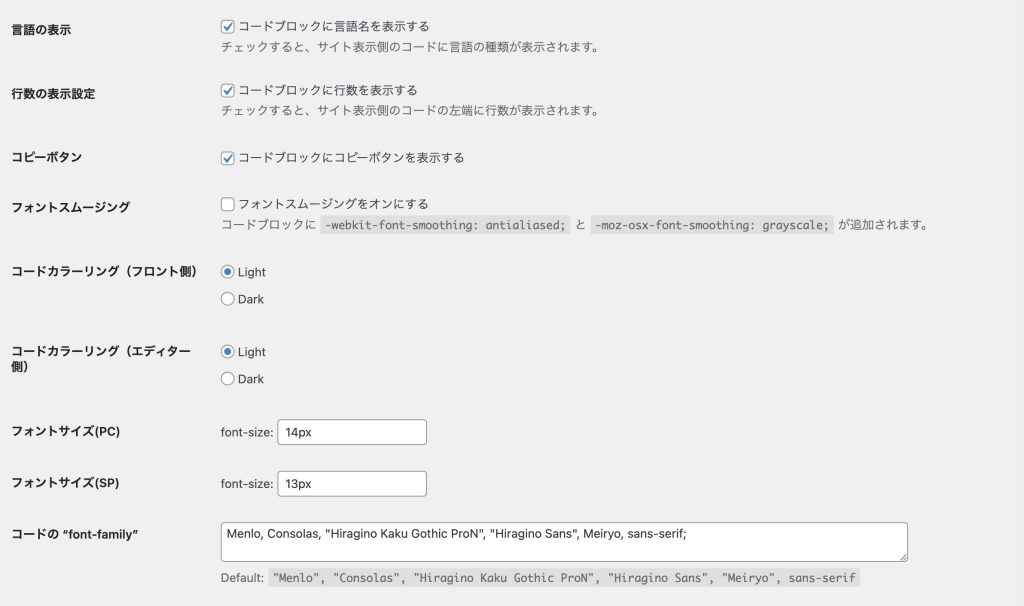
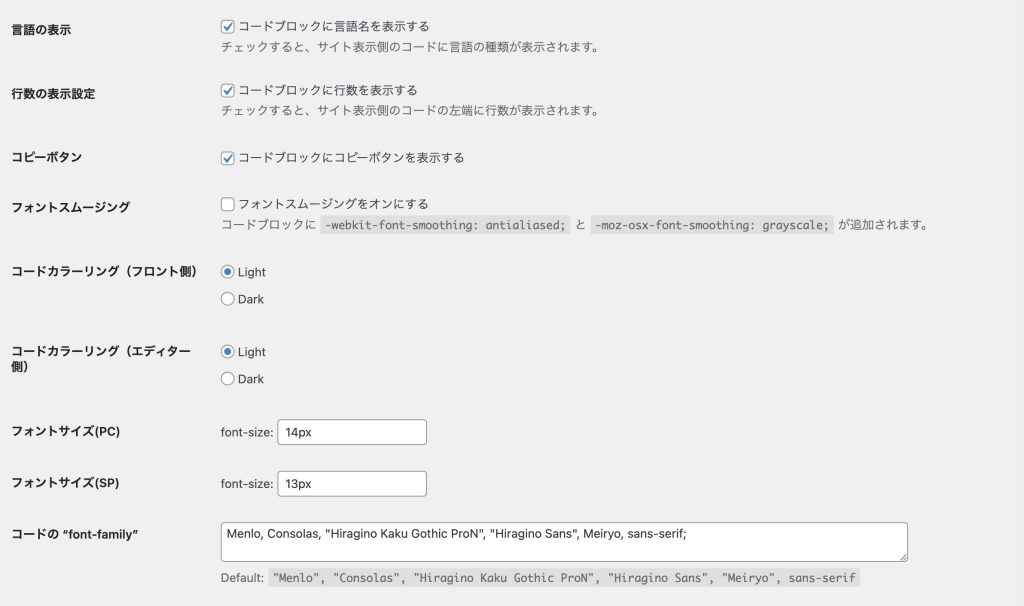
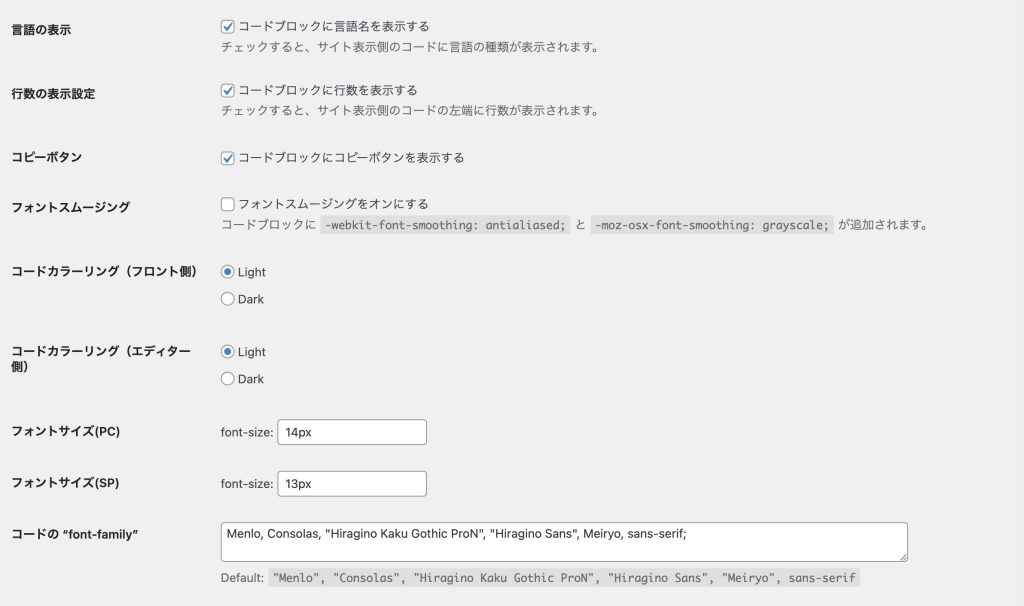
以下の設定を変更したい方のみご対応ください。


- コードブロックに言語を表示/非表示(デフォルト:表示)
- コードブロックに行数を表示/非表示(デフォルト:表示)
- コードブロックにコピーボタンを表示する(デフォルト:表示)
- フォントスムージングをオン/オフ(デフォルト:オフ)
- コードカラーリング*(フロント側/エディター側)(デフォルト:Light)
- フォントサイズ(PC・SP)(デフォルト:PC14px/SP13px)
- コードのフォントファミリー(デフォルト:Menlo, Consolas, “Hiragino Kaku Gothic ProN”, “Hiragino Sans”, Meiryo, sans-serif;)
*コードカラーリングのフロント側・エディター側とは、フロント側が公開された記事の見え方、エディター側が編集画面での見え方のことです。
Highlighting Code Blockの基本の設定方法は以下のとおりです。


必要に応じて、設定項目を変更してください。


高度な設定もこちらから設定可能です。


Highlighting Code Blockをブログで使う方法
実際に「Highlighting Code Block」をブログ記事に使ってみましょう!
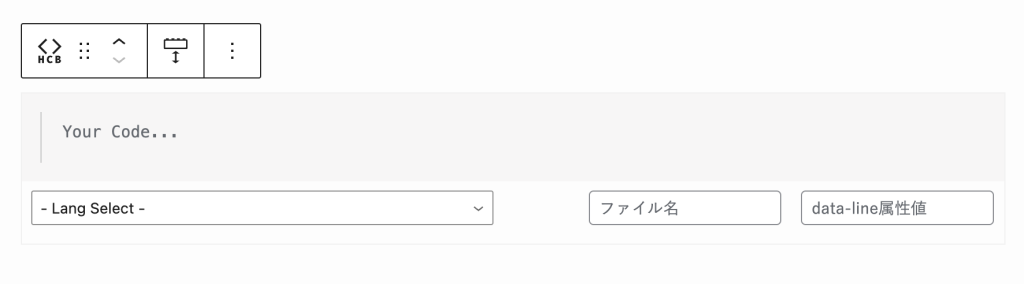
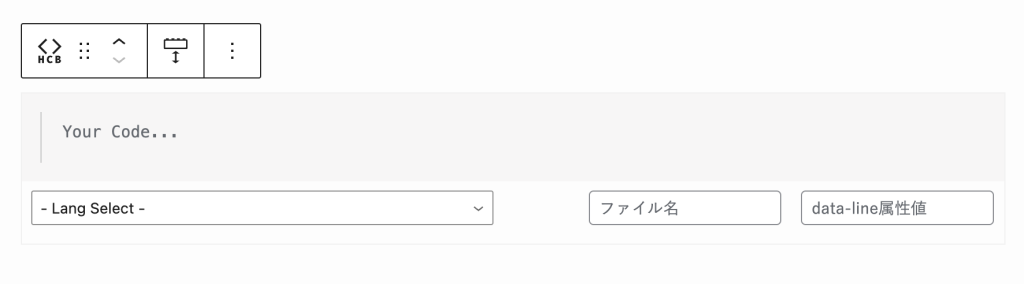
投稿編集画面でブロック追加。
ブロック(テキスト)から「Highlighting Code Block」を選択します。




- Lang Select(使用言語の選択)
- ファイル名の記載
- data-line属性値
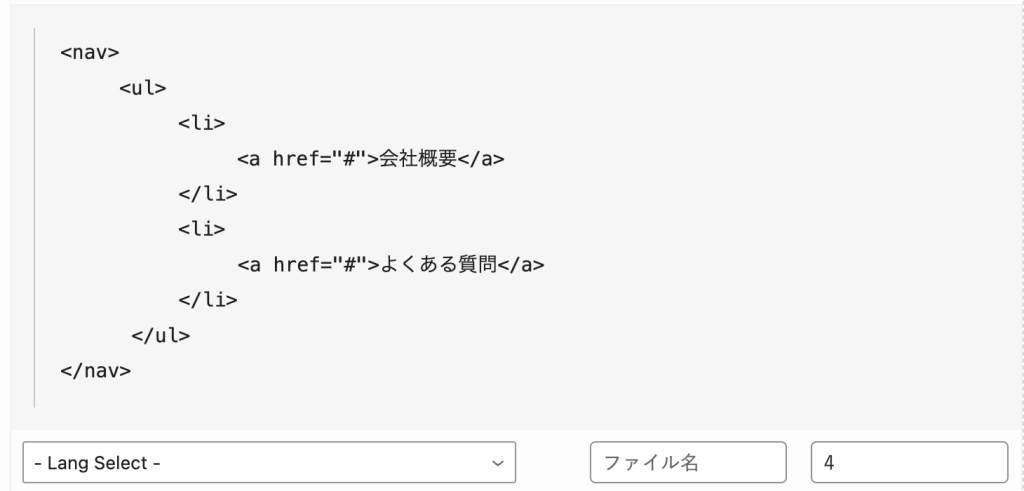
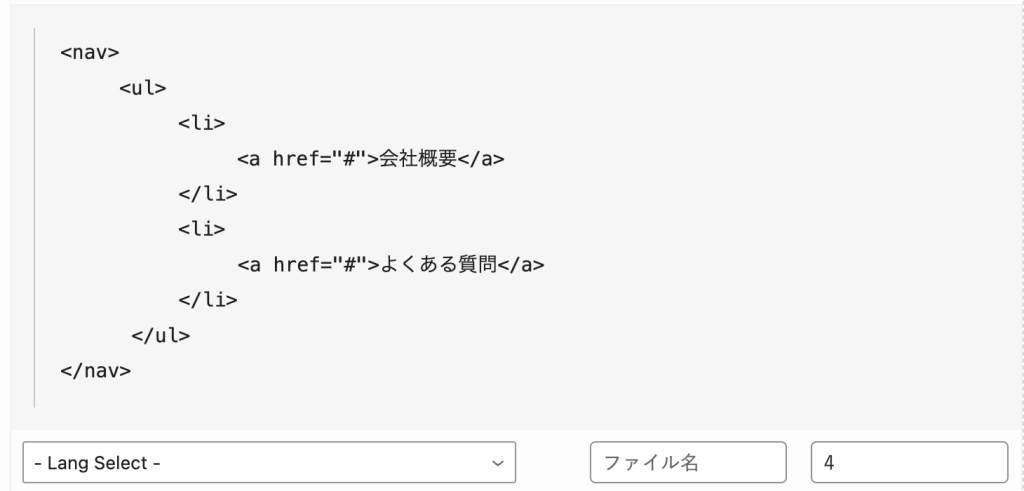
data-line属性値について
<nav>
<ul>
<li>
<a href="#">会社概要</a>
</li>
<li>
<a href="#">よくある質問</a>
</li>
</ul>
</nav>例えば、上記のように、4行目をハイライト表示したい場合、右下の枠に4と入力します。


複数行のハイライト表示の方法
1行目〜3行目までをハイライト表示したい場合は、1-3
<ul>
<li>
<a href="#">会社概要</a>
</li>
<li>
<a href="#">よくある質問</a>
</li>
</ul>1行目と3行目をハイライト表示したい場合は、1,3
<ul>
<li>
<a href="#">会社概要</a>
</li>
<li>
<a href="#">よくある質問</a>
</li>
</ul>と、右下の枠「data-line属性値」に入力します。



お疲れさまでした…!見やすくて、コピーも簡単なソースコードの表示ができましたね♩
まとめ
今回は「ブログで見やすいソースコードを紹介したい…!」という方に向けて、プラグイン「Highlighting Code Block」を紹介しました。
「Highlighting Code Block」を使用するだけで、見やすくて使いやすいソースコードを埋め込むことができます。
すぐは使用しないかな…という方も入れておいて損はないですよ◎