デフォじゃないおしゃれなアイコンを使う方法を知りたい!
SWELLはデフォルトの機能で「アイコン」がありますよね。↓こういうシンプルなアイコン。




この記事では、ここ↑にはないアイコンの表示方法をご紹介します!
例えば、黄色の王冠 や、大きい時計 など。
これは「 Font Awesome (フォントオーサム)」というサービスを使って表示しているんです。
有料のアイコンもありますが、無料だけで2,000種類以上もあって充分すぎるほど。
\ これもぜーんぶ無料のアイコン /


無料のアイコンは会員登録も必要ありません◎
アイコンは情報を直感的に伝えることができるツール!
記事の表現力がぐっと上がりますので、ぜひ一緒にポチポチ手を動かしてみてください。
おしゃれなアイコンを使うための準備
まずはワードプレスで設定をします。



1分ほどで作業完了します◎
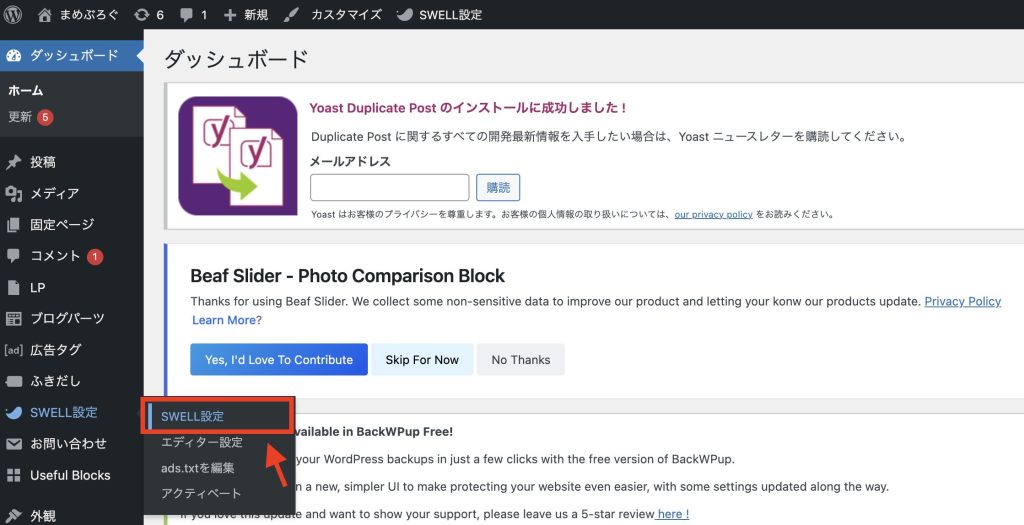
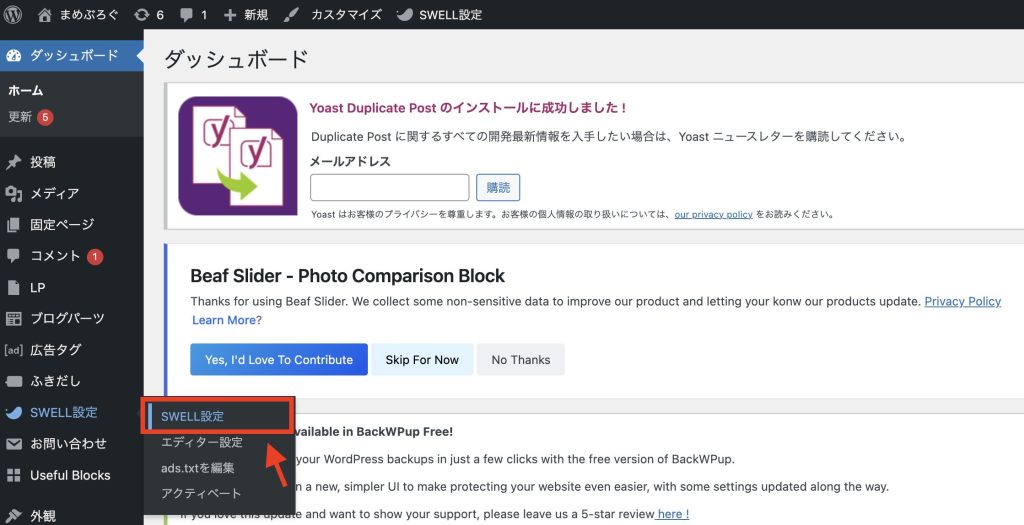
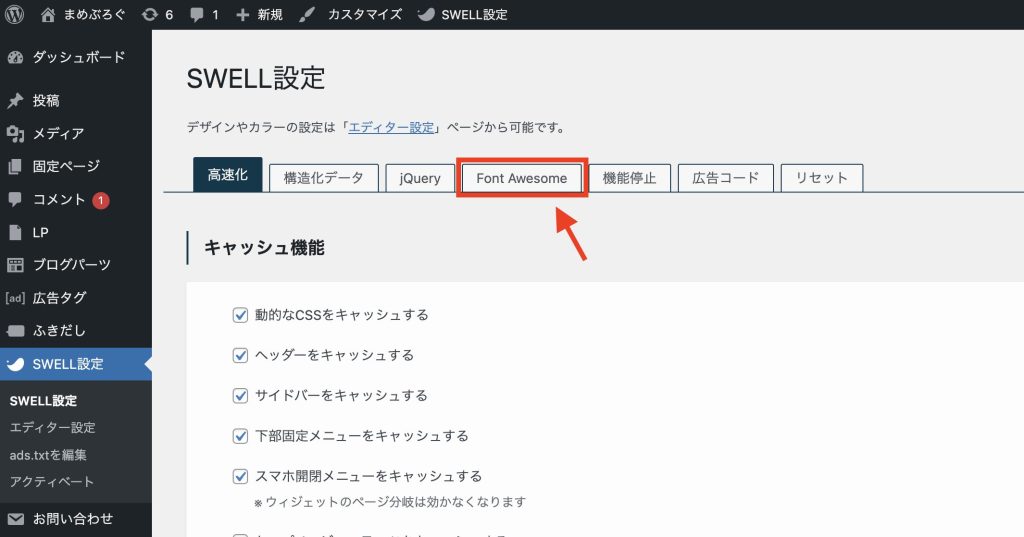
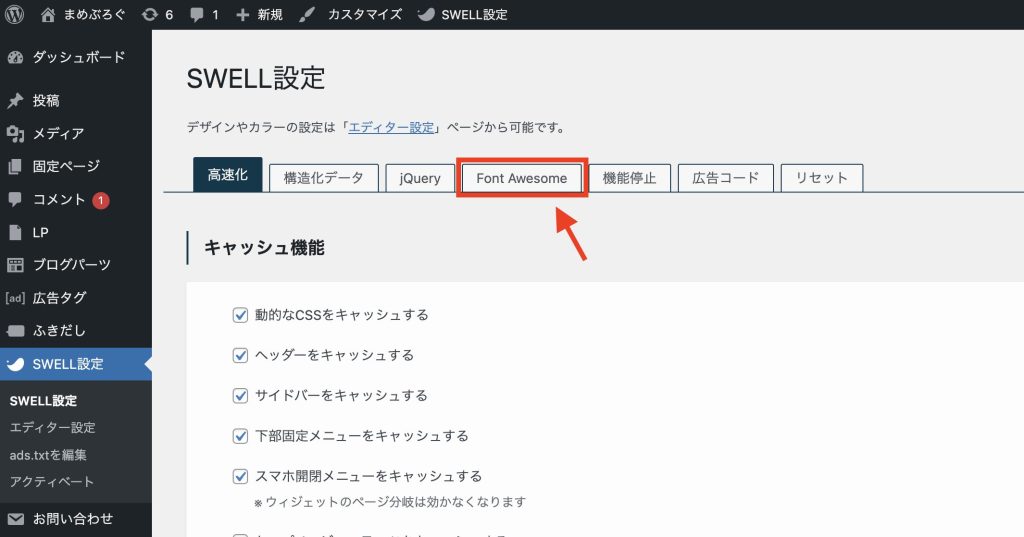
WordPressの管理画面の「SWELL設定」をクリックします。


ページ上部の「Font Awesome」タブをクリックします。







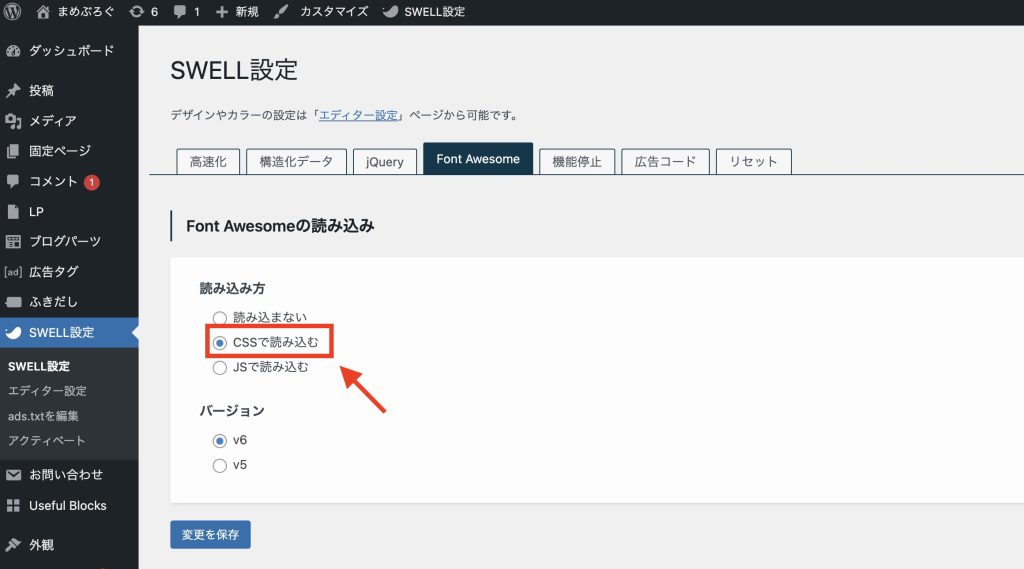
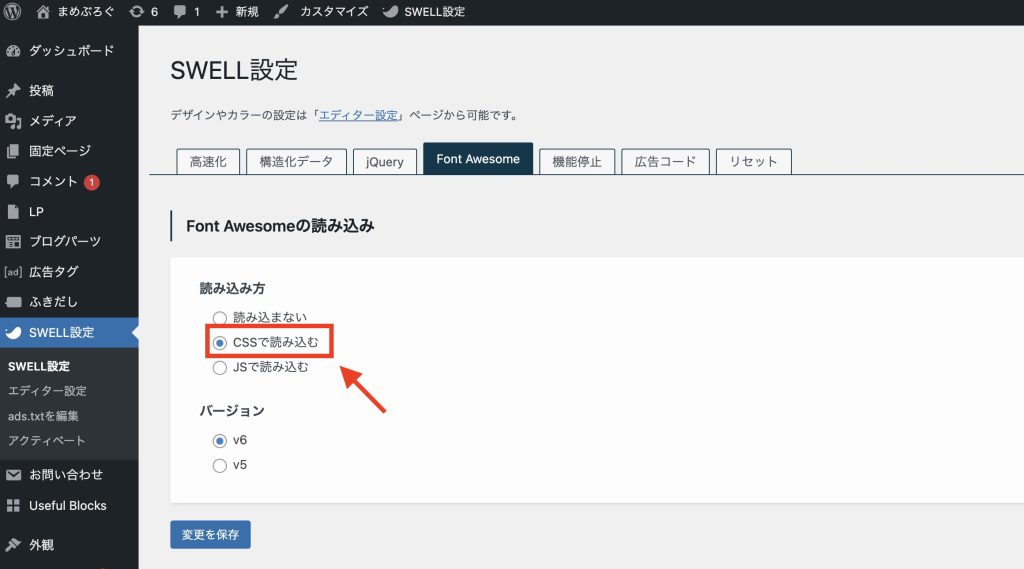
準備はこれで完了です!
アイコンを記事に表示する方法
今回は王冠 を表示します。
ランキング記事におすすめのアイコンです!
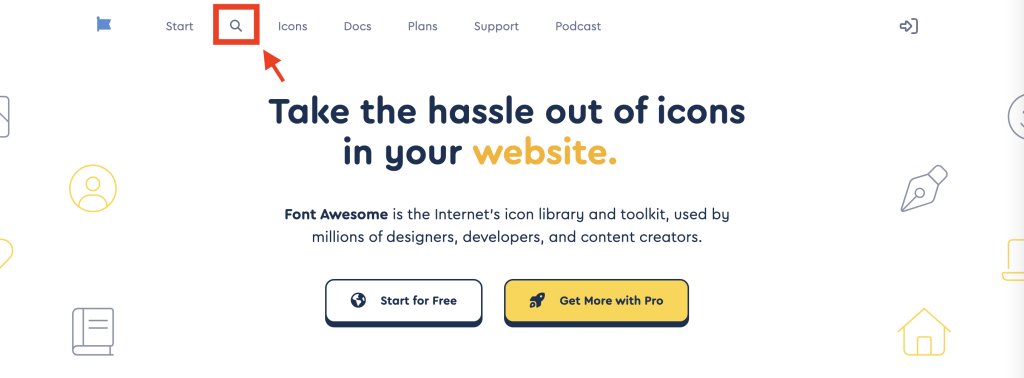
- Font Awesome(フォントオーサム)にアクセスする
- 使いたいアイコンを探す
- アイコンを選んだら、HTMLをコピーする
- 記事にHTMLを貼り付ける
詳しく手順をみていきましょう!



コピぺだけでできますよ◎
記事の最後に、色・サイズの変更方法もご紹介しています。
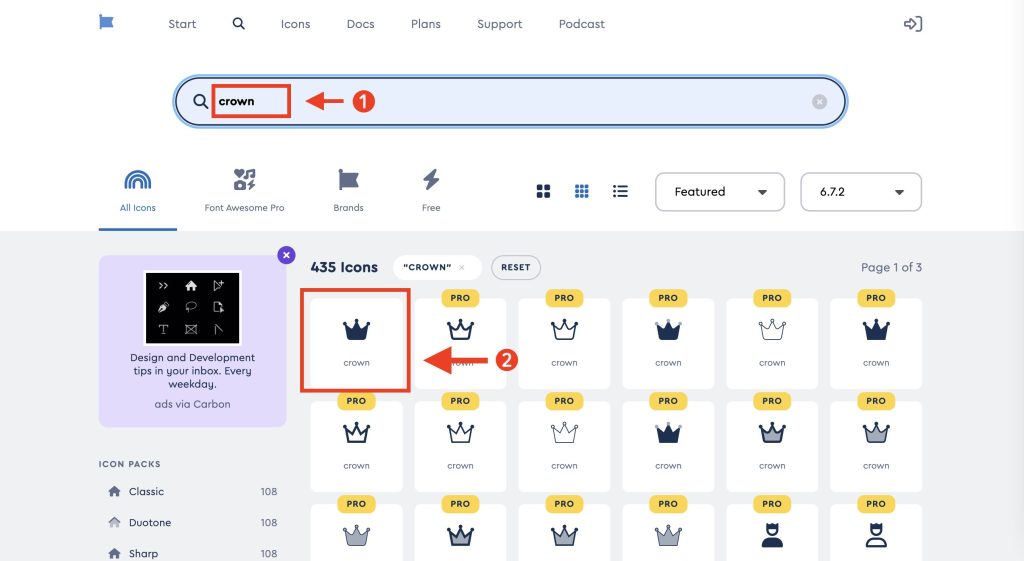
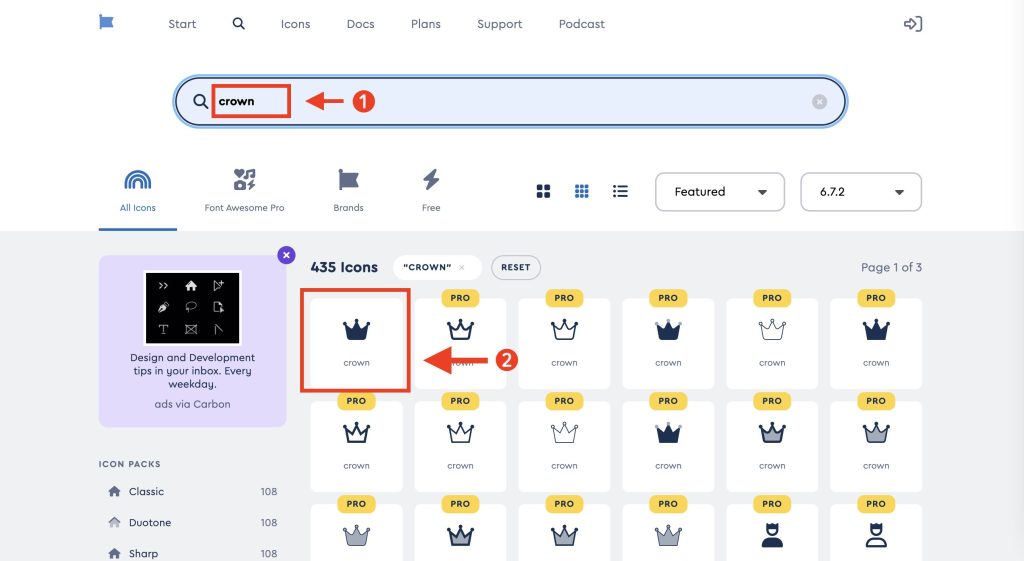
検索窓に「英語」でキーワード検索して、使いたいアイコンを探します。



「日本語」だと見つけられないので「英語」を入れてね


「PRO」と表示があるアイコンは有料です!PROではないアイコンを選択します。


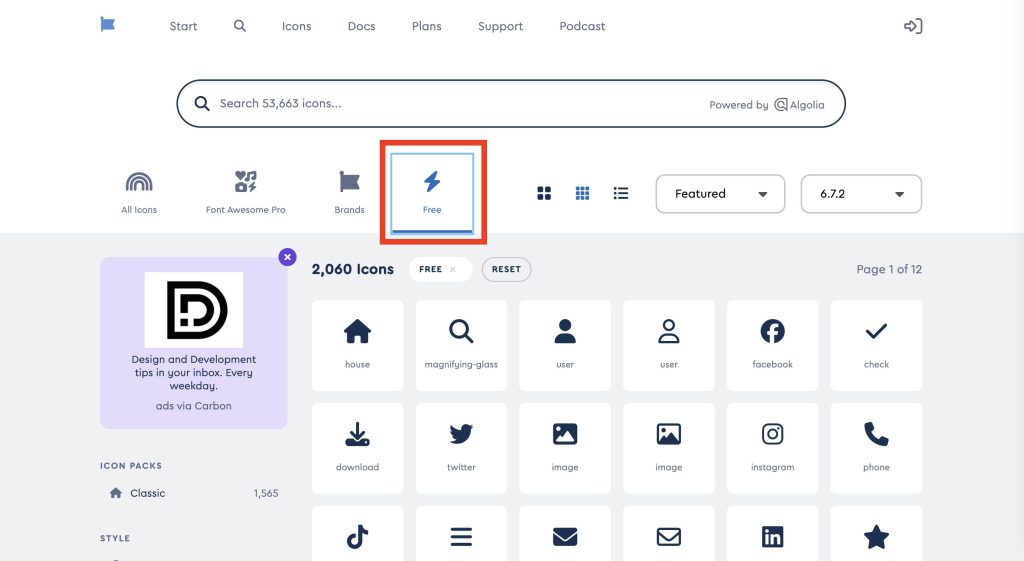
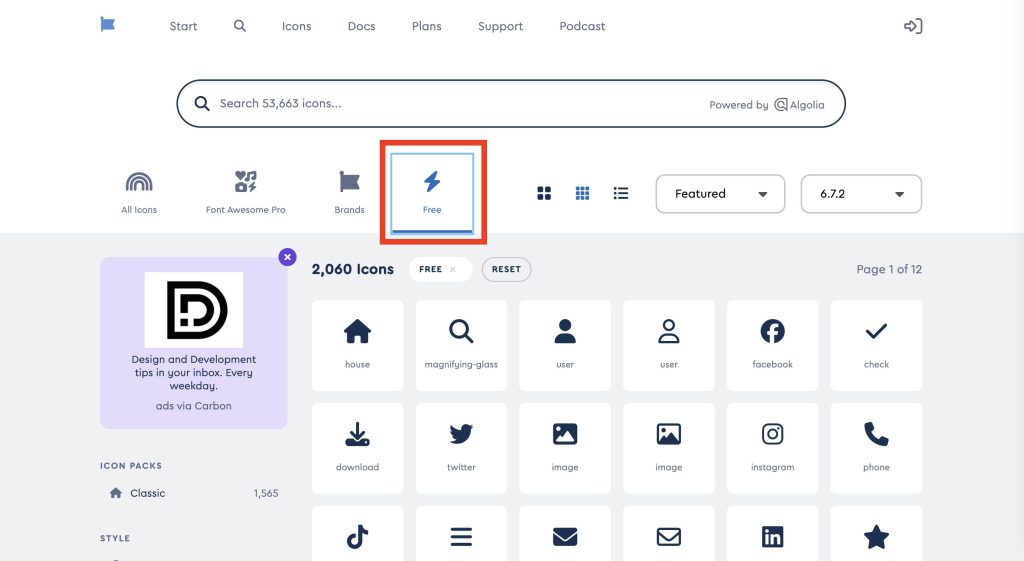
ページ上の→FREEの順にクリック。無料のアイコンだけ表示されるので、ここから探す。


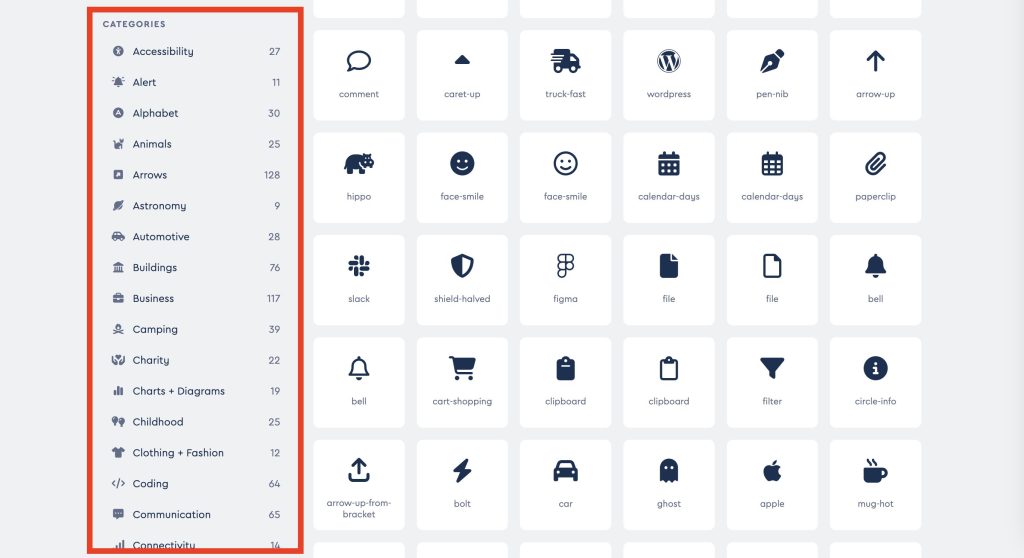
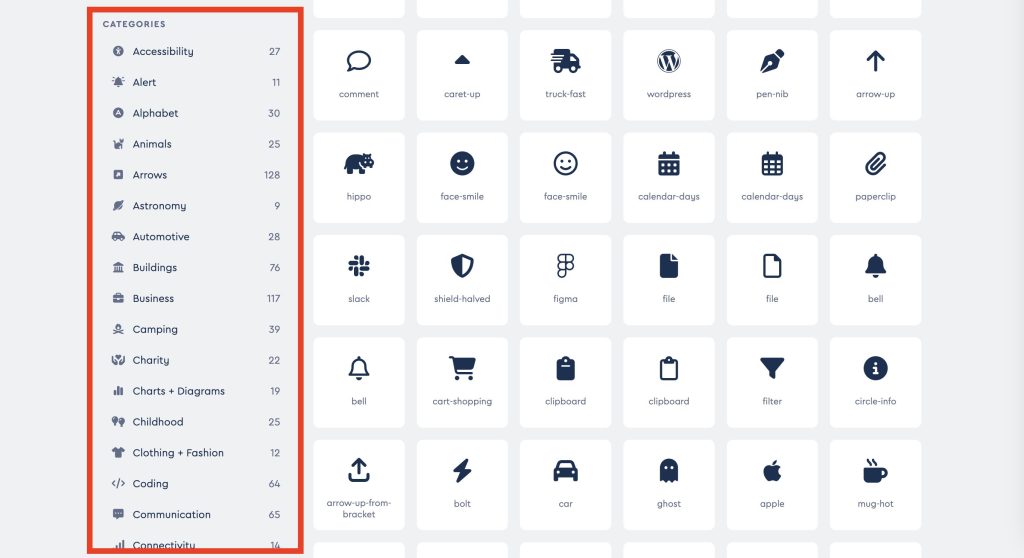
ページ上部のをクリック。ページ左側にある「Categories(カテゴリー)」から探す。
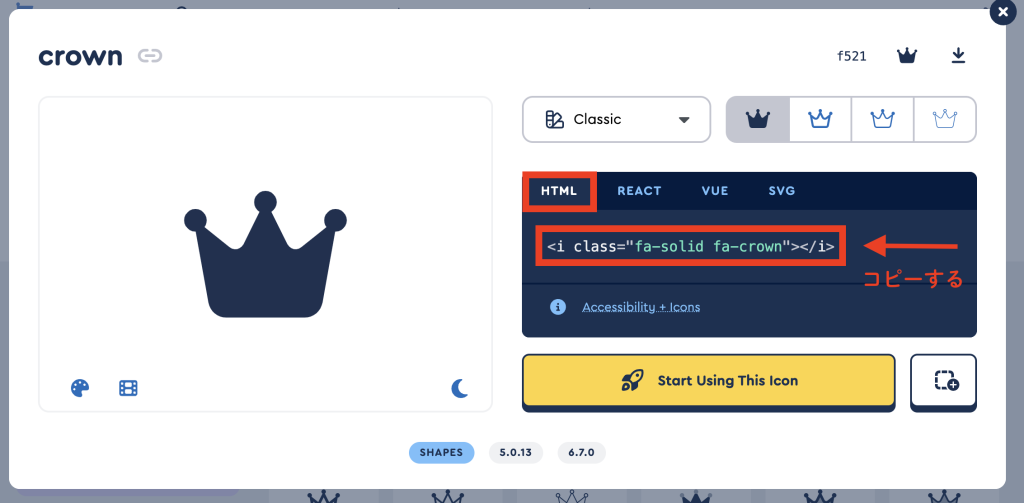
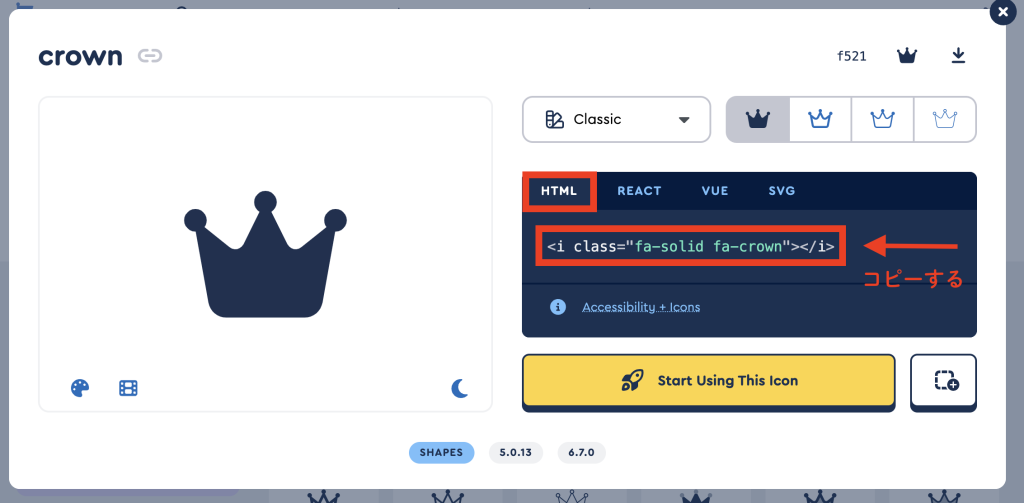
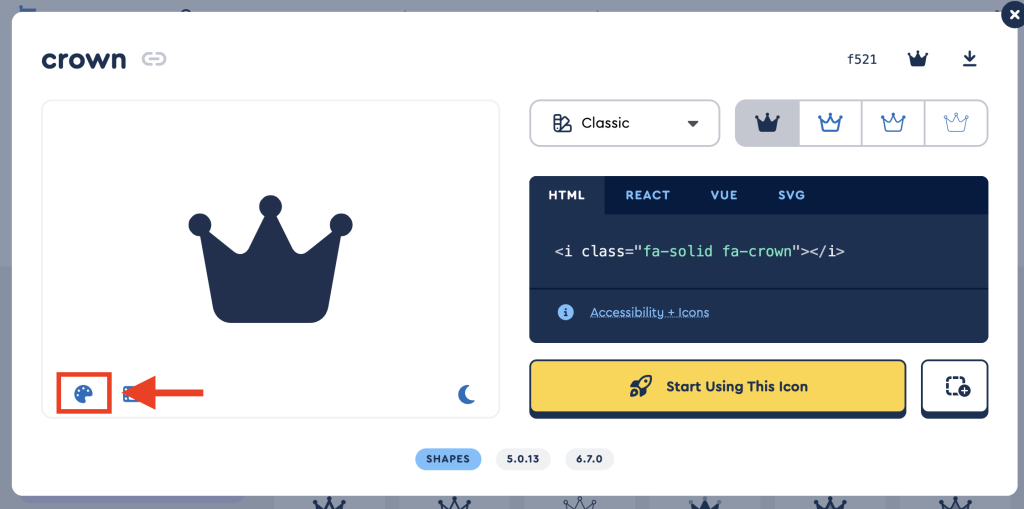
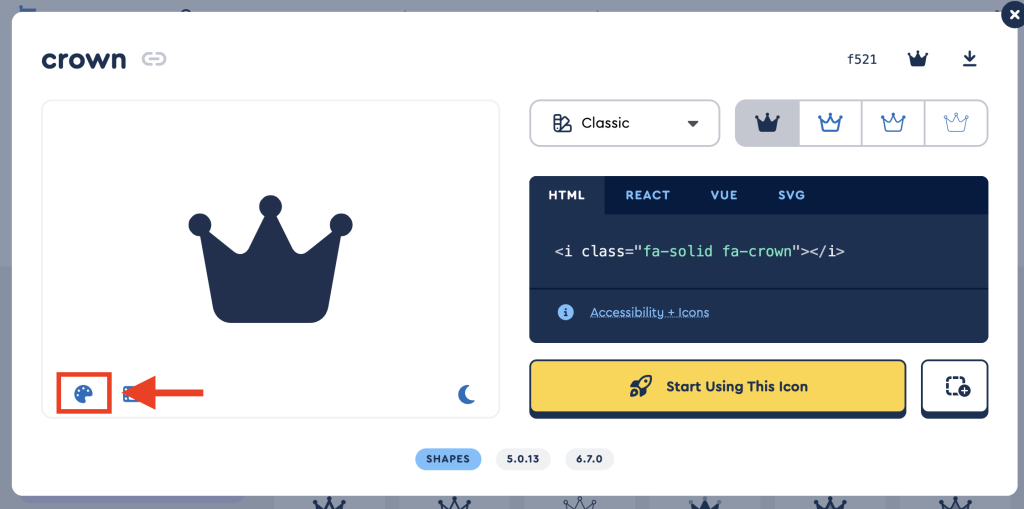
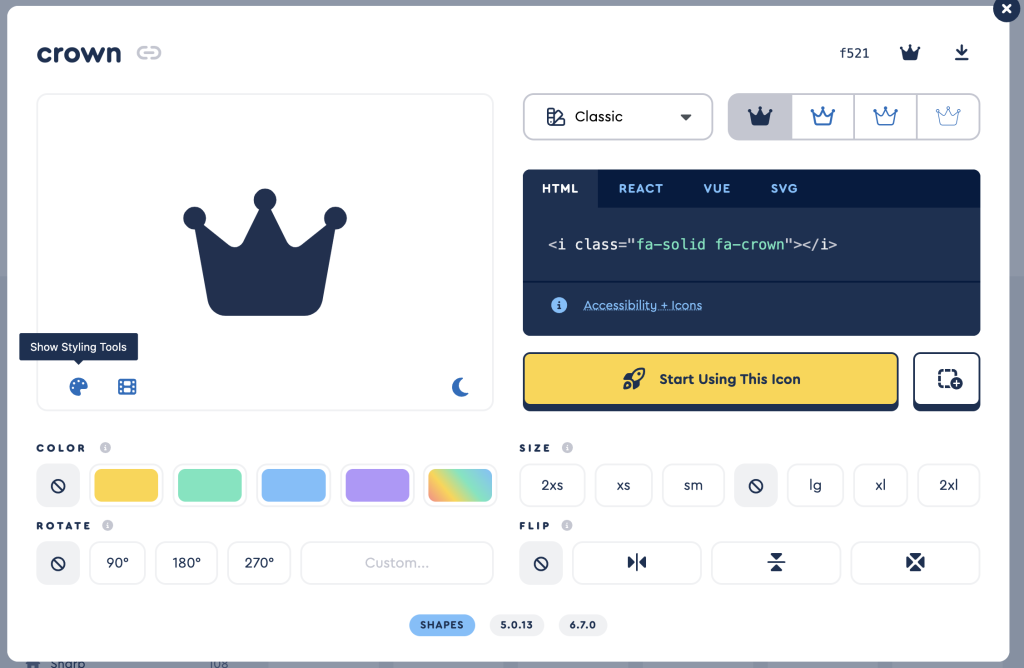
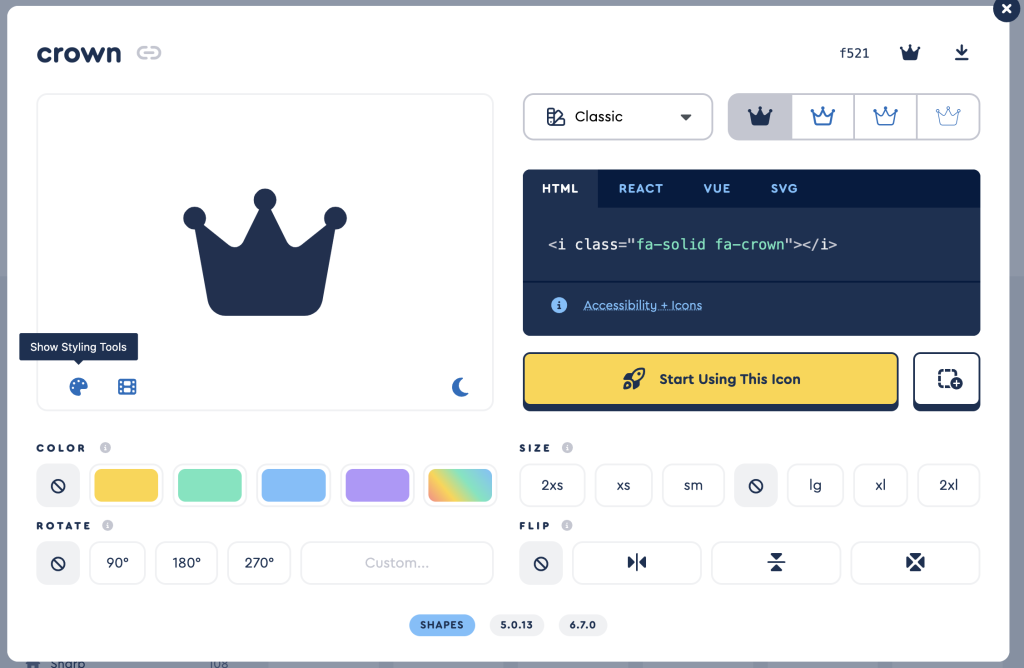
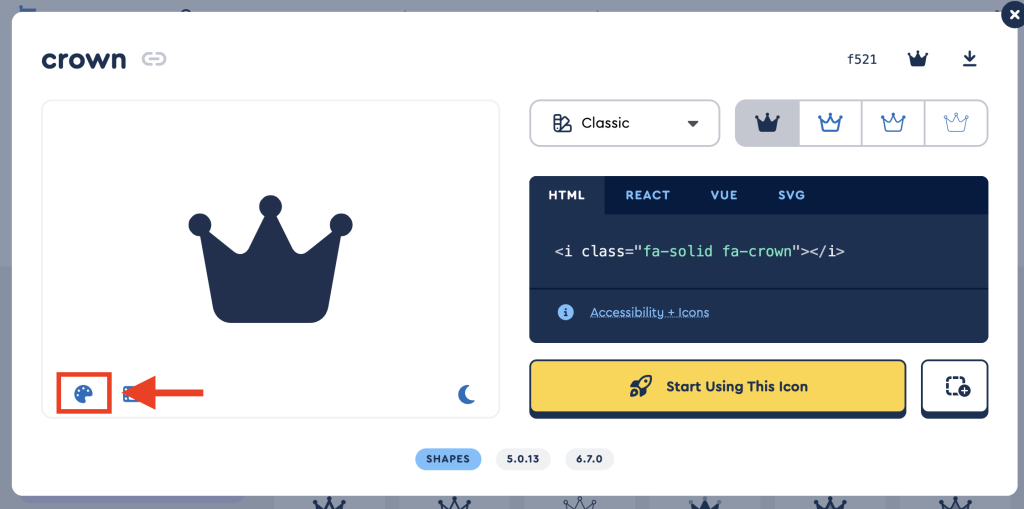
アイコンを選んでクリックすると、以下の画面が表示されます。


<i class=”fa-solid fa-crown”></i>をコピーします。



アイコンによって<i class=”fa-solid ———-“></i>の赤い部分が異なるよ〜!
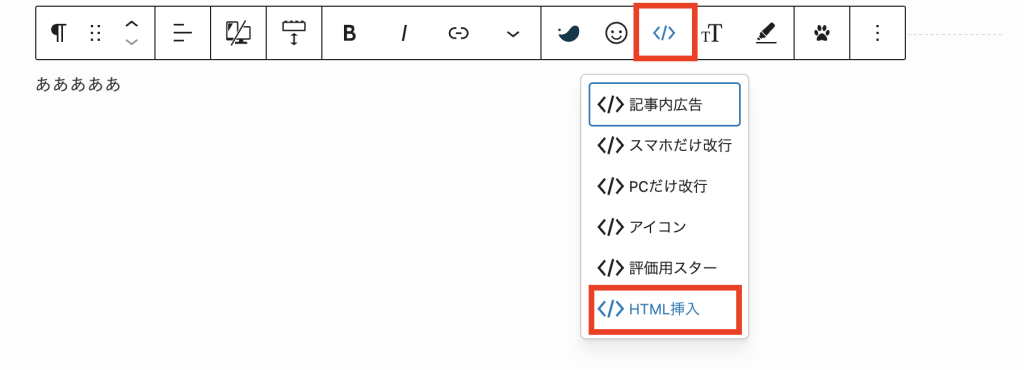
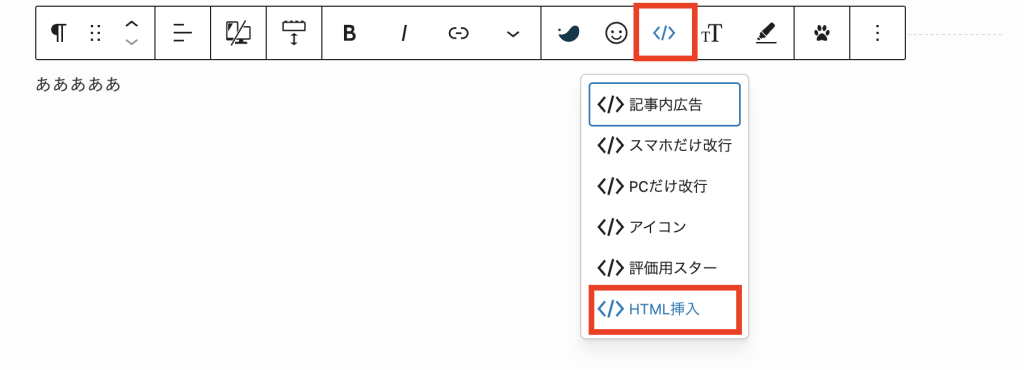
コピーした<i class=”fa-solid fa-crown”></i>をブログ記事に貼り付けます。
SWELLのツールバーを表示するために、なんでもいいので文字を入力します。
*今回は文章中にアイコンを表示する方法をご紹介していますが、見出し(H2・H3・H4など)も同じ方法で表示できます。




\ 差し替えると /


文章中に表示したアイコン→1位
\ 見出し(H3)に表示するとこうなります /





お疲れさまでした!これで作業完了です。
アイコンを表示できないときのチェックポイント
今の手順でアイコンを表示できなかったら、ダブルクオーテーションを確認してください。


くるんとしてるダブルクオーテーションだとアイコンは表示できません。


- Windows
Shift + 2 → "
- Mac
Shift + 2 → "
これでも表示できなかったら、ぜひコメントください。一緒に確認させていただきます!
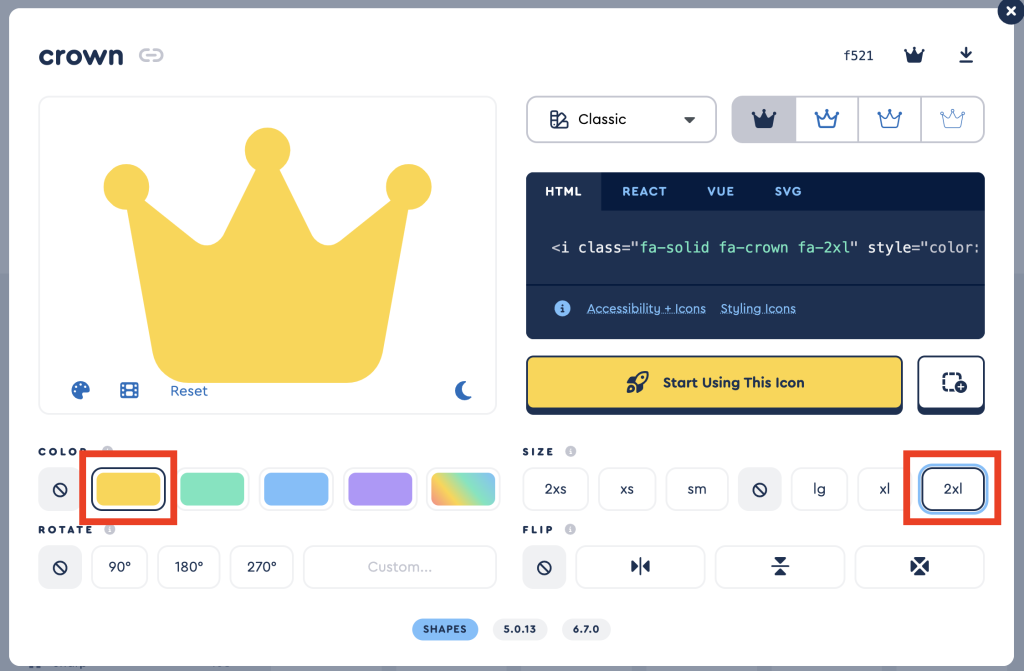
アイコンの色を変える方法
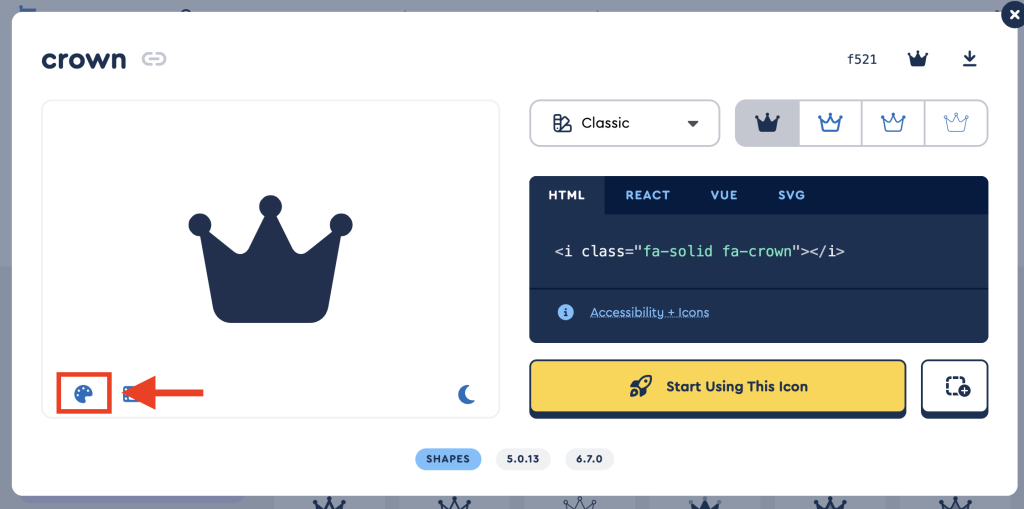
ここからはアイコンの色を変える方法をご紹介します。
アイコンを探して、選択するところまでは上記と一緒です◎




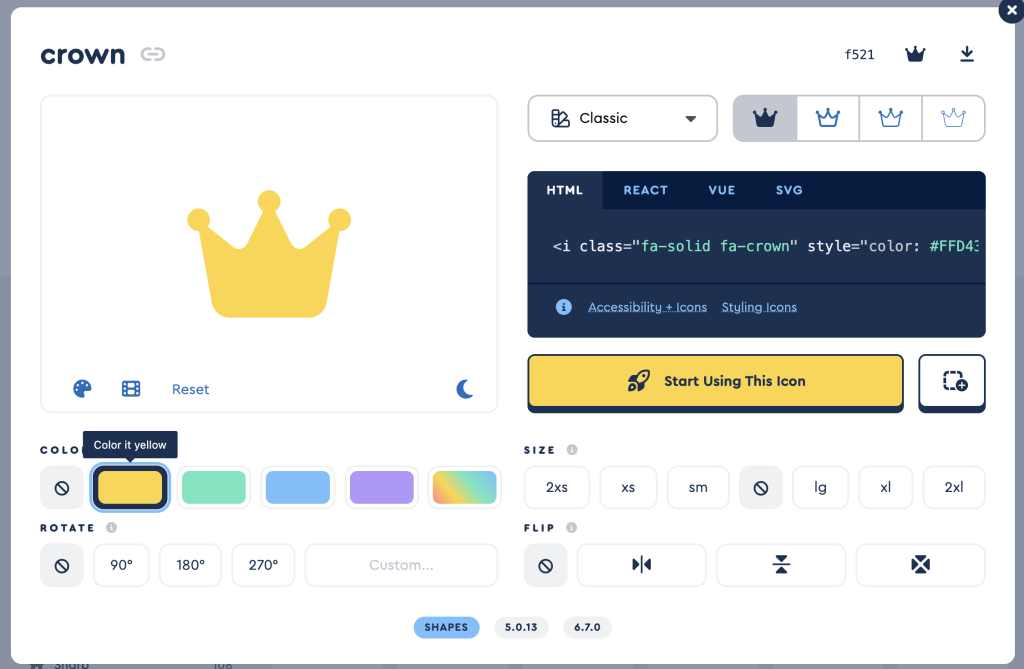
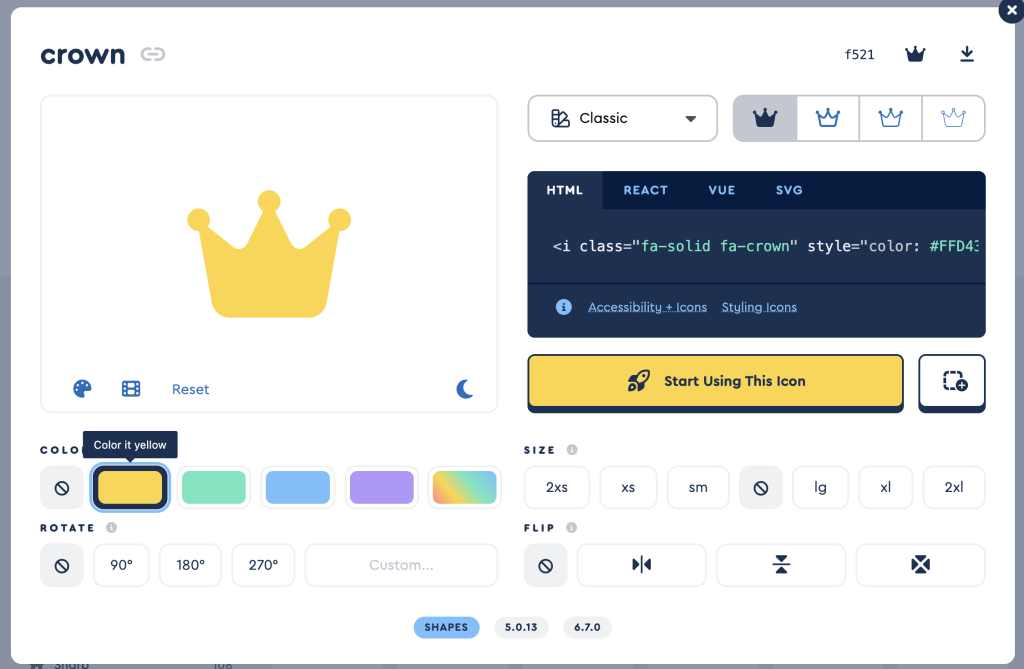
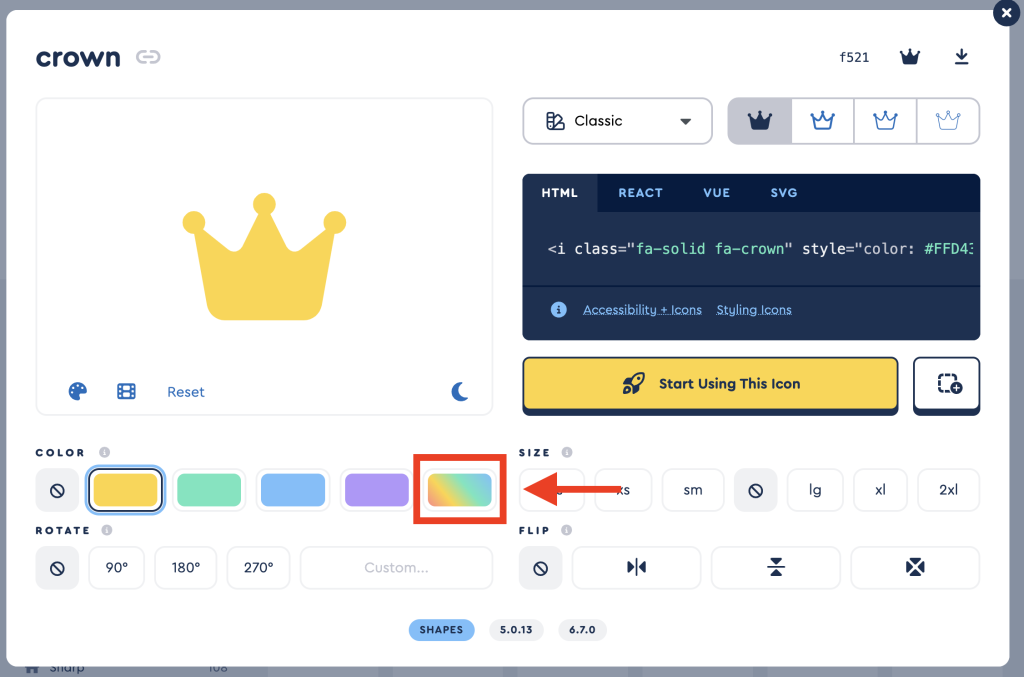
デフォルトで黄色・黄緑・水色・紫が用意されてるので、この4色のどれかがよければ、色をクリックします↓





アイコンの色が黄色に変わった〜!
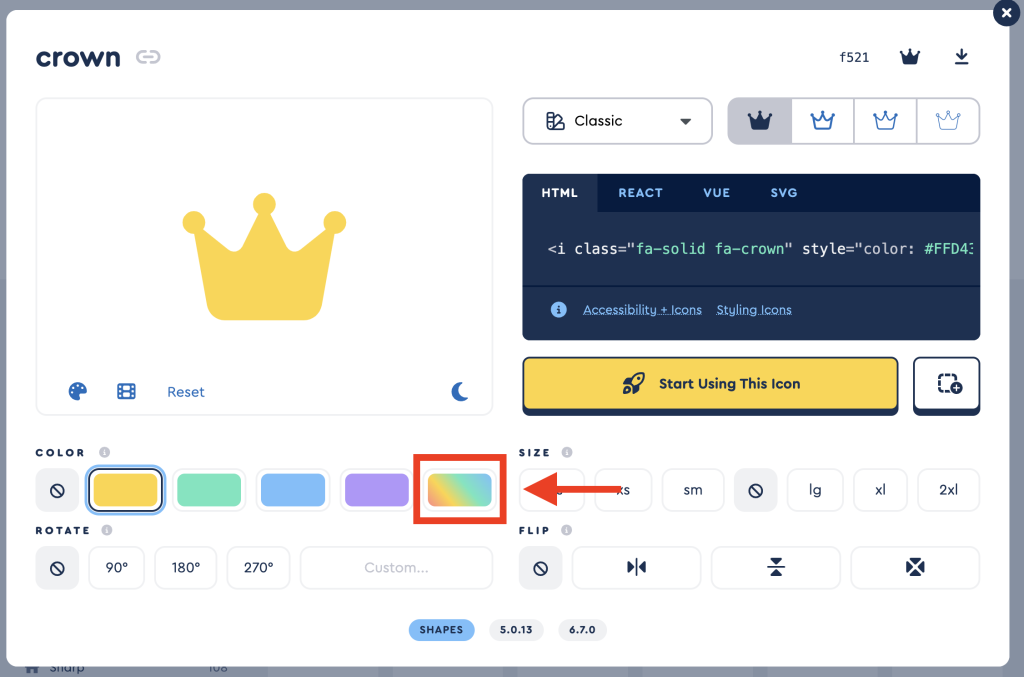
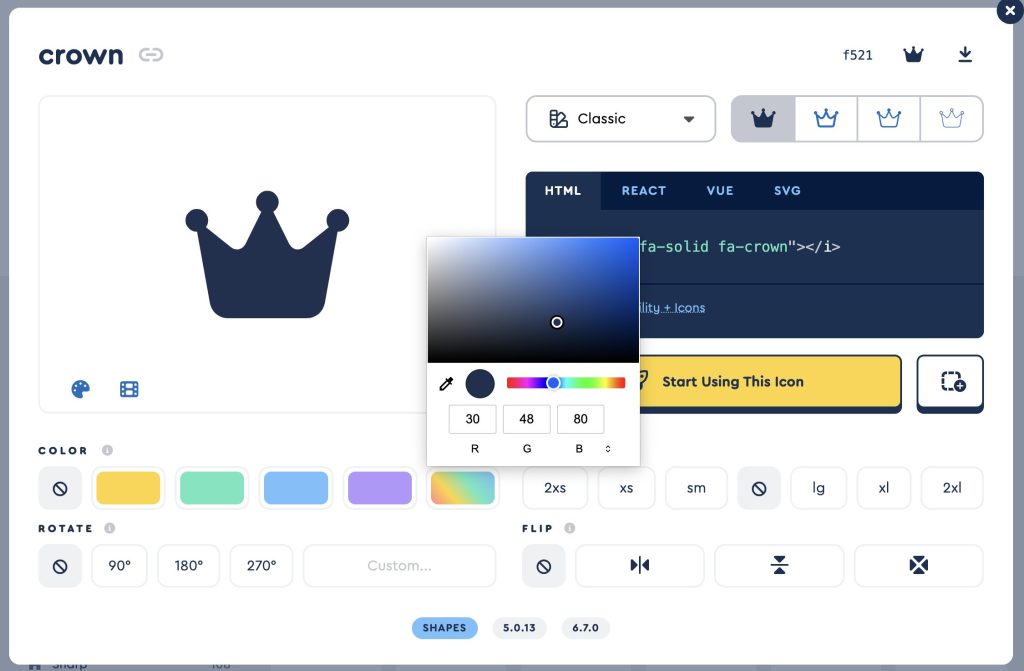
上記の色以外にしたい場合は、グラデーションをクリックします。


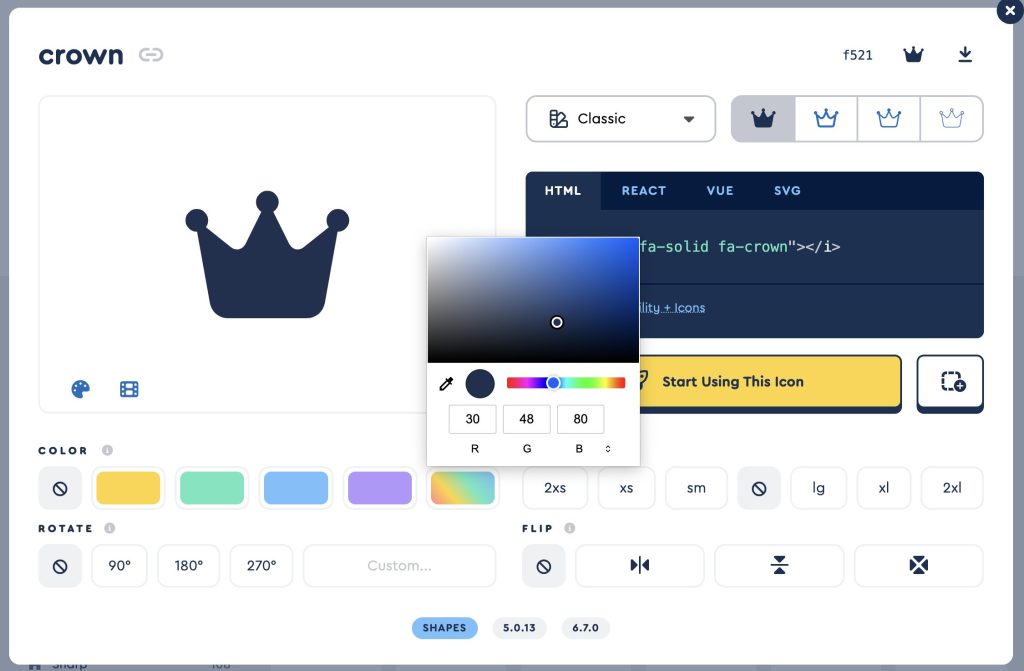
好きな色をカーソルで変えることもできて、カラーコードやスポイトで色を指定することも可能です。


\ 動画 /


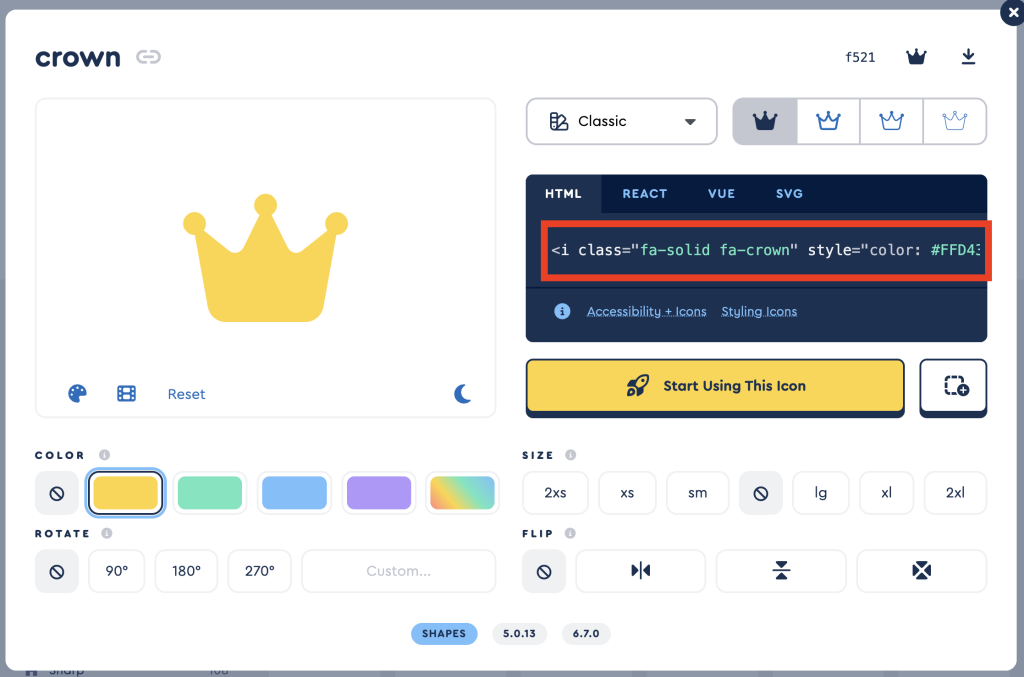
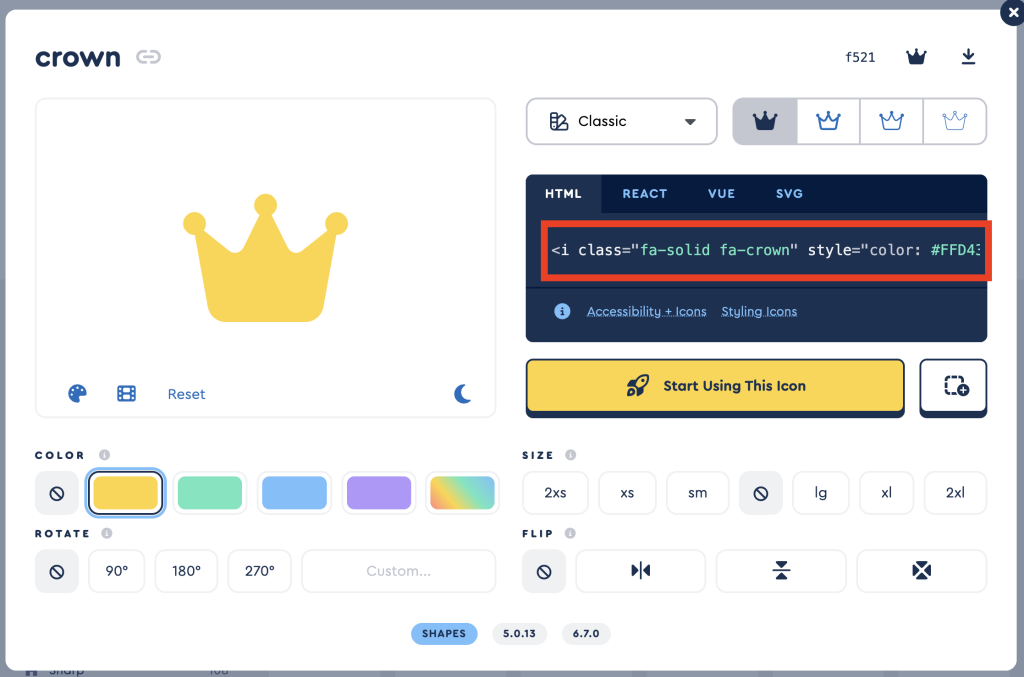
色を変更すると、自動的にHTMLに反映されます。
- 色を変えていないHTML:<i class=”fa-solid fa-crown”></i>
- 色を変えたHTML:<i class=”fa-solid fa-crown” style=”color: #FFD43B;”></i>



赤字の部分が追加されてる〜!
このHTMLをコピーして、記事に貼り付けます。
貼り付ける方法は色変更していない方法と同じです。
ランキング
これで、好きな色のアイコンを表示できました!
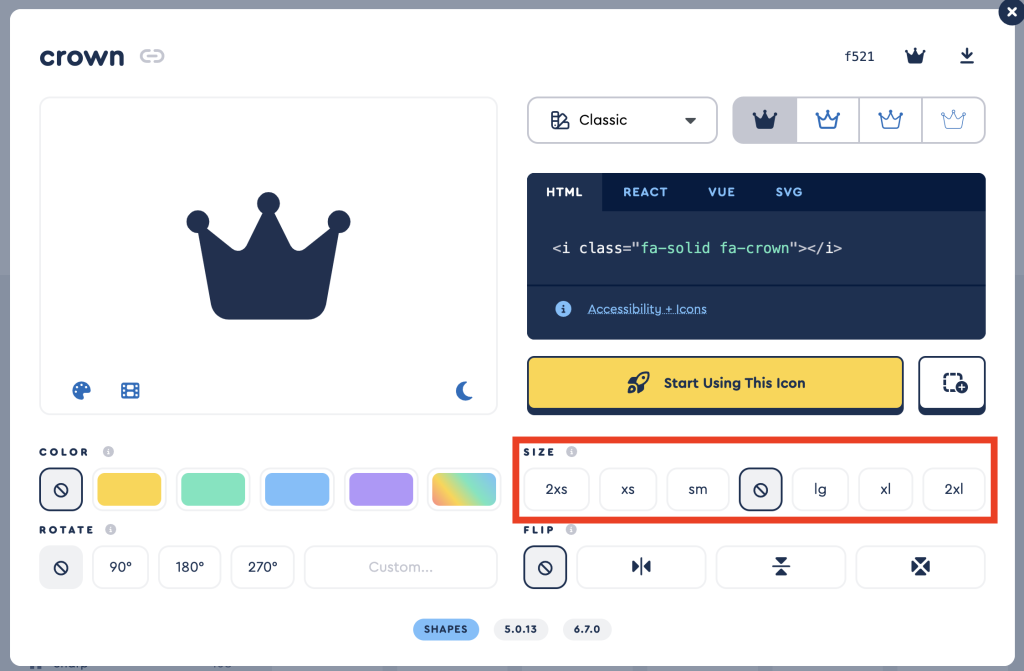
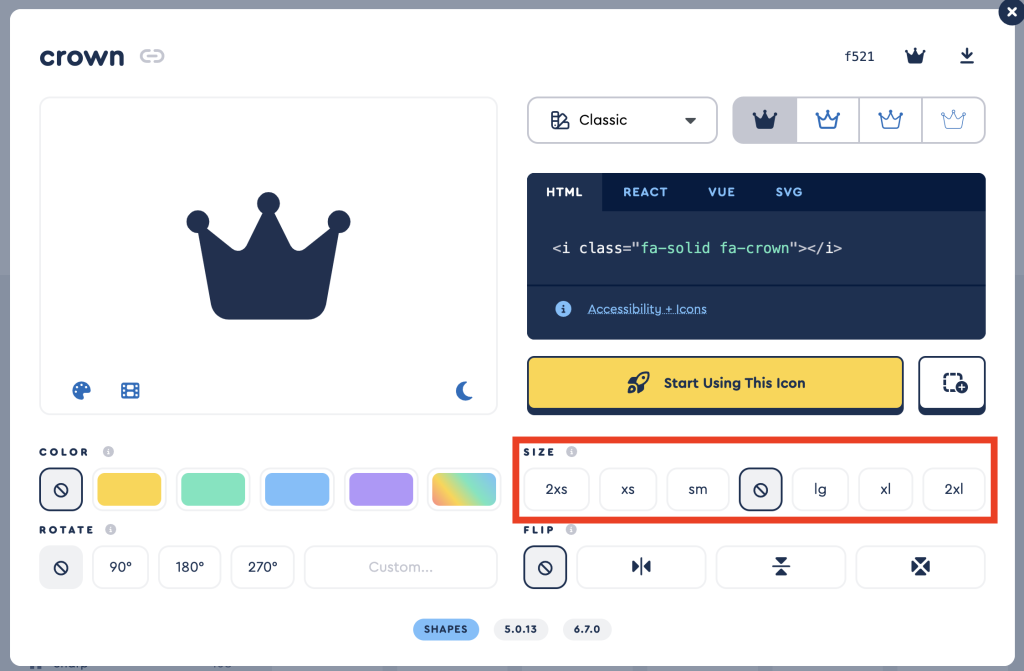
アイコンのサイズを変える方法
次は、アイコンのサイズを変える方法をご紹介します!
色変更と同じく、アイコンを探して、選択するところまでは上記と一緒です◎






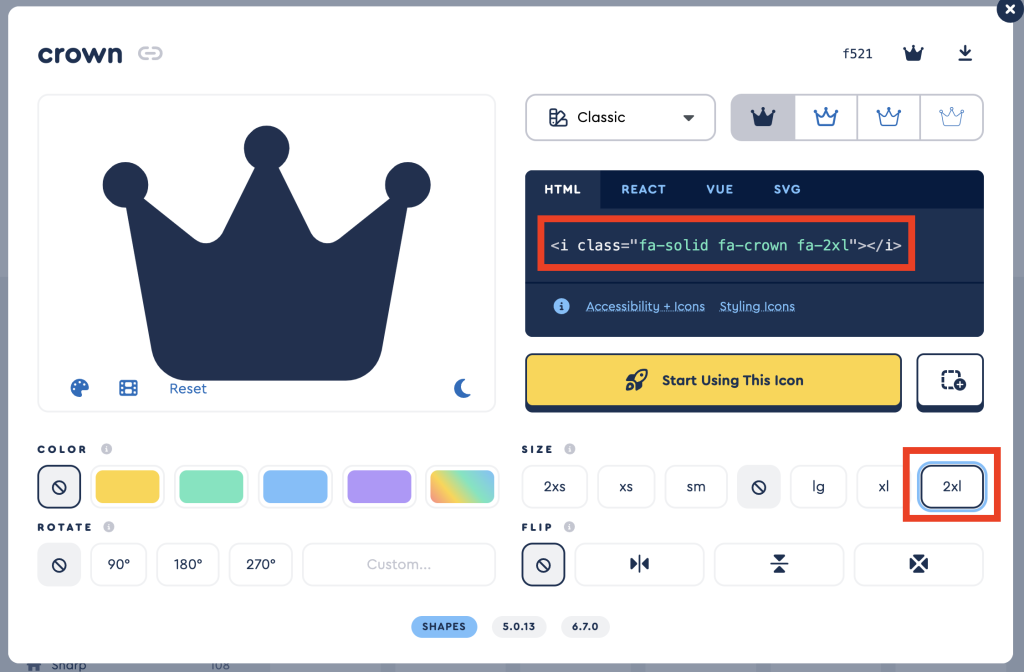
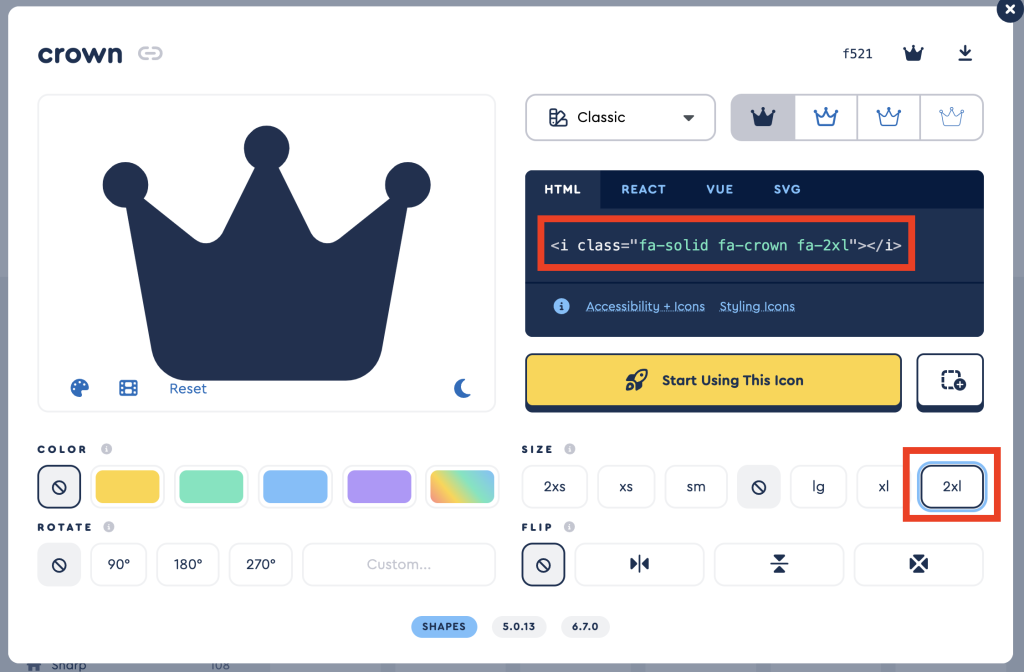
サイズを選ぶと、自動でHTMLに反映されます。
このHTMLをコピーして、記事に貼り付けます。
ランキング
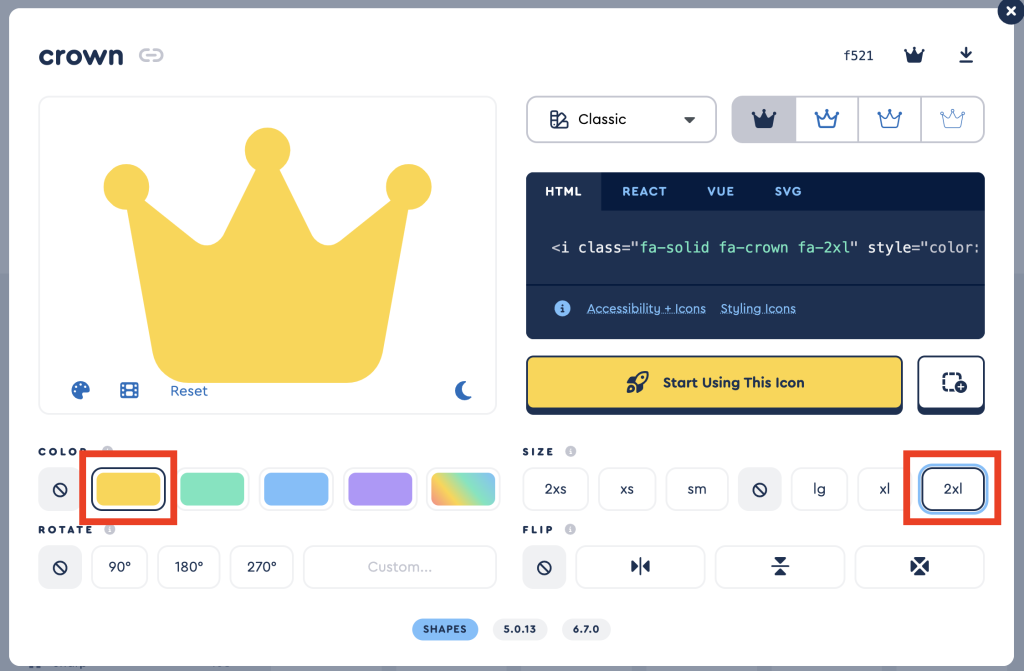
\ 色もサイズも変えるとこんな感じ /
ランキング


まとめ
慣れない作業、お疲れさまでした!
ブログにアイコンを表示することはできましたか??
「できなかった!」「途中でわからなくなった」などございましたら、コメントでお知らせください。
記事を修正させていただきます!
あなたのブログライフがより一層楽しいこととなりますように!