
ブログ、丸っとパクられた…



サクッと簡単にできる対策を教えて!
今日は【SWEEL】ユーザーに向けてブログのコピペ防止対策を紹介します!
コピぺするだけで1分ほどで完了です◎
ブログのコピペ防止方法
【SWELL】愛用者の方がブログのコピペを防止する方法は2種類です。
私のオススメは ❶【SWELL】カスタマイズの追加CSSを追記する です!
プラグイン導入は他プラグインとの相性を考える必要や、サイトの速度が遅くなる恐れもありますが
CSSならコピペで簡単に設定できて、更新の手間がいりません💡



私もブログ立ち上げから今までCSS追記で対策していました!
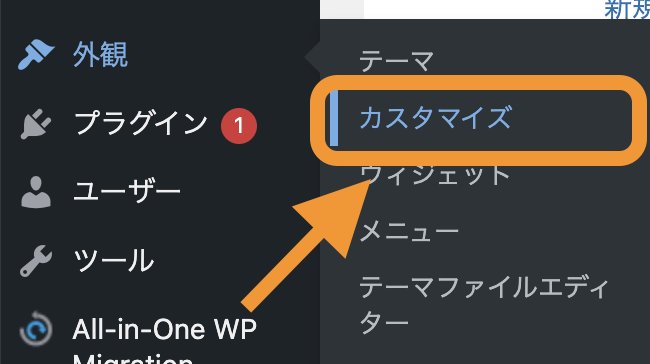
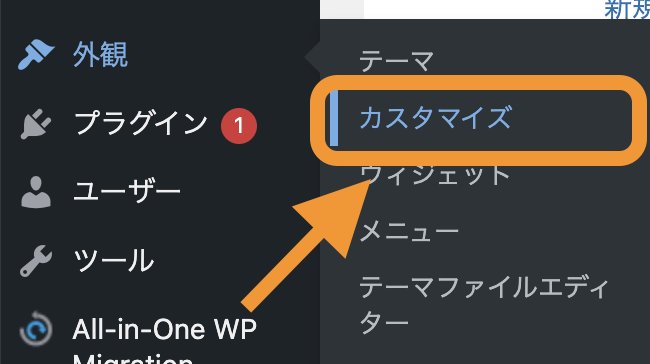
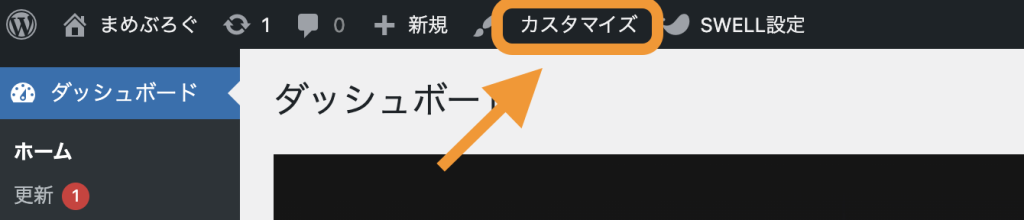
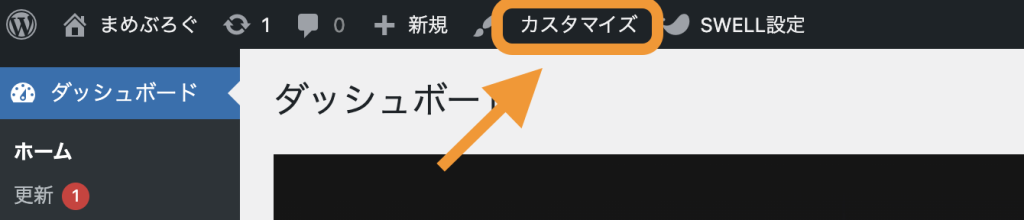
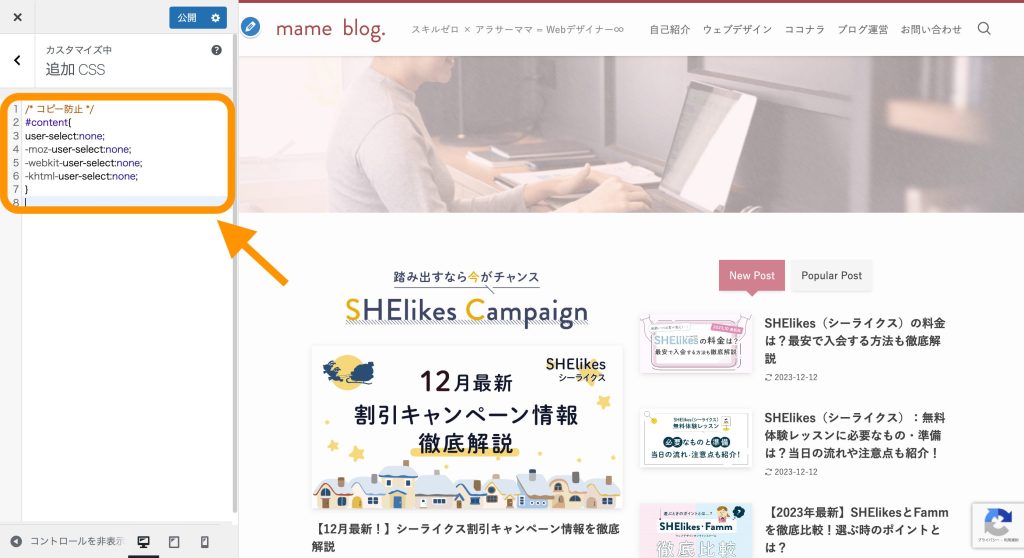
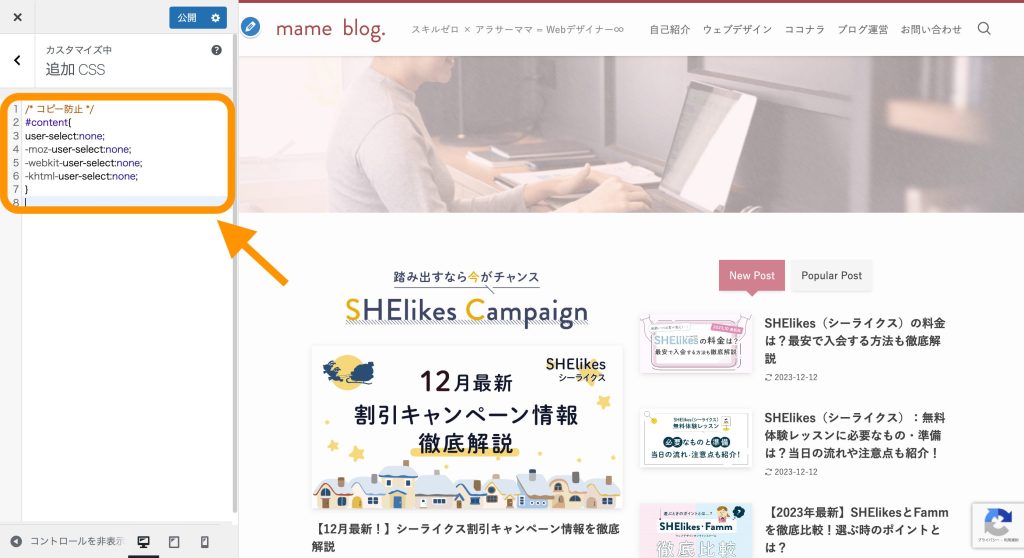
方法❶【SWELL】カスタマイズの追加CSSを追記する
以下のCSSを追加CSSにコピペしてください。
/* コピー防止 */
#content{
user-select:none;
-moz-user-select:none;
-webkit-user-select:none;
-khtml-user-select:none;
}
CSSは文字や余白、背景色などデザインの指定をするプログラミング言語です💡






追加CSSに以下のCSSをコピーして貼り付けてください◎
*SWELLデフォルトの場合、ここのスペースは空欄です。
/* コピー防止 */
#content{
user-select:none;
-moz-user-select:none;
-webkit-user-select:none;
-khtml-user-select:none;
}
/* コピー防止 */はなくても問題ありませんが、見返したときに「このCSSって何のため?」をパッとわかるようにするためのコメントアウトです💡
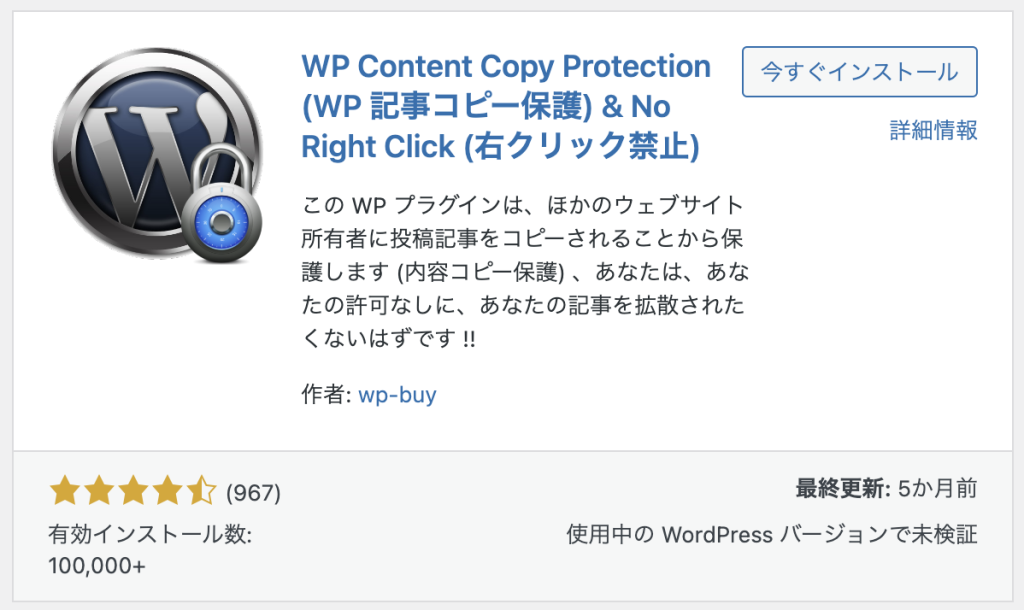
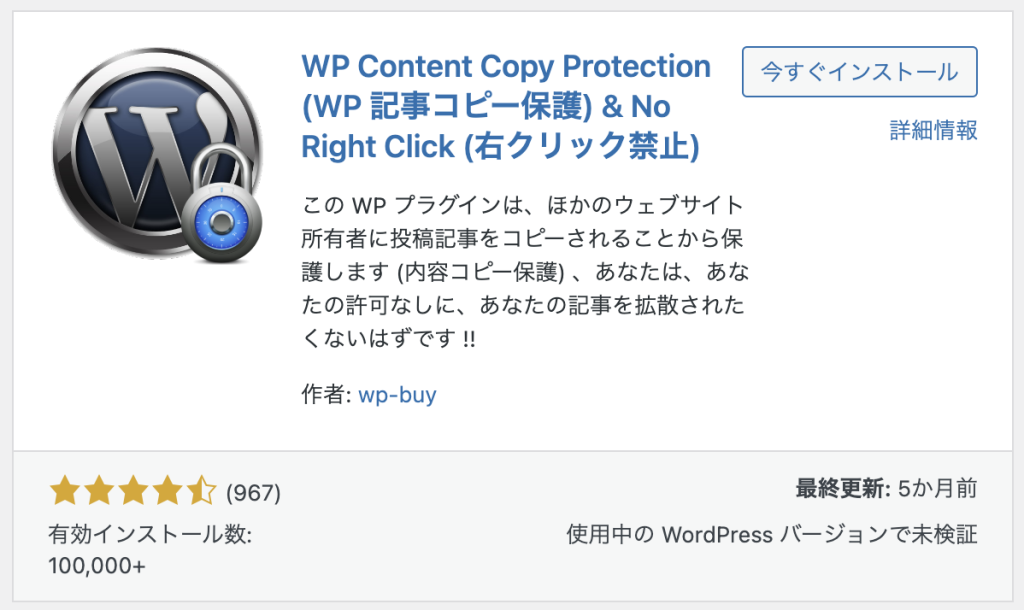
方法❷プラグイン「WP Content Copy Protection & No Right Click」を導入する
もう一つはプラグイン「WP Content Copy Protection & No Right Click」で防止する方法です。


WordPressのプラグイン「WP Content Copy Protection & No Right Click」をインストールします。
利用者が多く無料版でも充分な機能がついています◎
インストール→有効化したら2点だけ設定変更をして、完了です✨
- 選択無効のメッセージ:右クリックはできません。
- 印刷プレビューのメッセージ:このページは印刷できません。



お疲れさまでした!
コピペ防止のデメリットとメリット
コピペ防止のデメリット
- ユーザビリティの低下
この記事のようにコピペで使用してほしい項目がある場合や
「このキーワードをさらに調べたい!」とき、コピペができないと不便ですよね!
私も以前はコピペ対策をしていましたが、サンプルコードや「バナーお題」を載せるようになり、解除しました💡
コピペ防止のメリット
- ブログをパクられない
- オリジナルコンテンツを守り、Googleからのペナルティを回避できる
まとめ
大切なブログを守るためにコピペ対策は早めの対策が吉です◎

