文字の一部だけ色を変える方法をご紹介します。
 まめ
まめ3分あれば余裕でできちゃう◎
文字を目立たせることができるので、ロゴ制作にも使える小技です。
それでは、Illustratorで文字の一部の色を変える方法をどうぞ!
\ Illustrator使うならチェックしておきたい /





Adobeの操作も学べて、おトクに使える方法を紹介してます◎
出来上がりのイメージ


イラレ初心者さんも簡単にできますよ◎
Illustratorで文字の一部の色を変える方法


文字とフォントが確定してから次に進んでください(アウトライン化するので途中変更ができません)


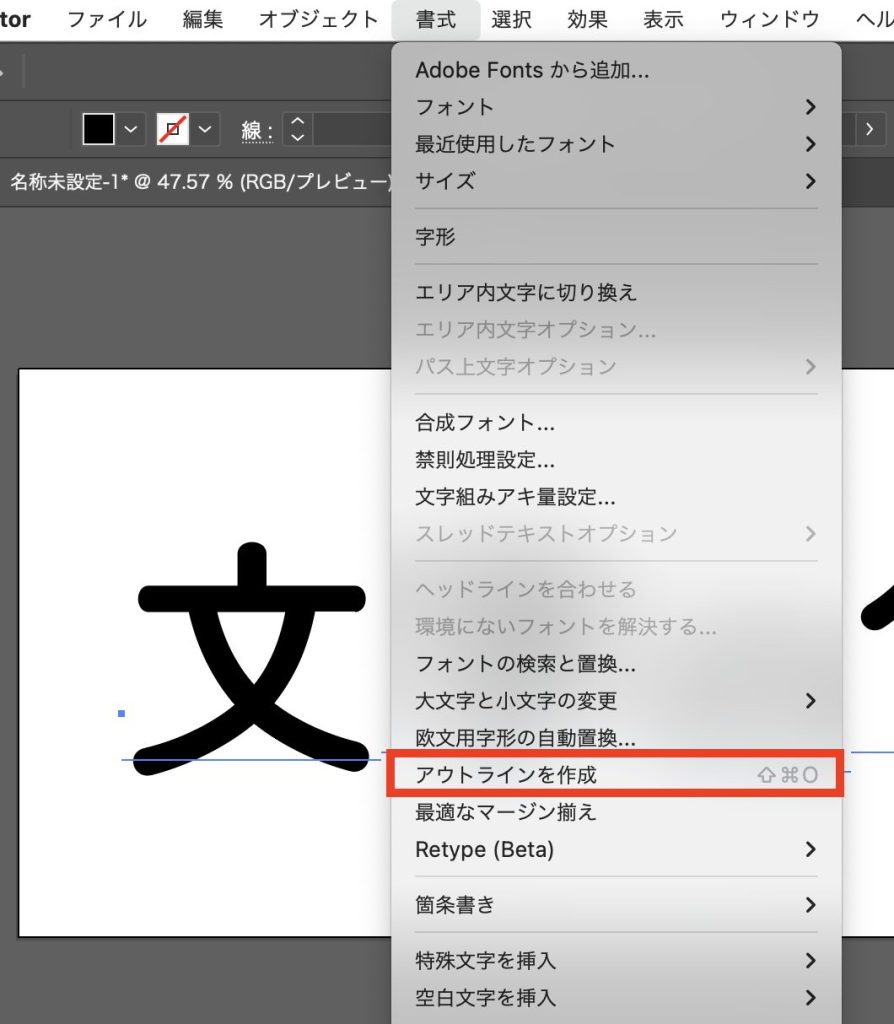
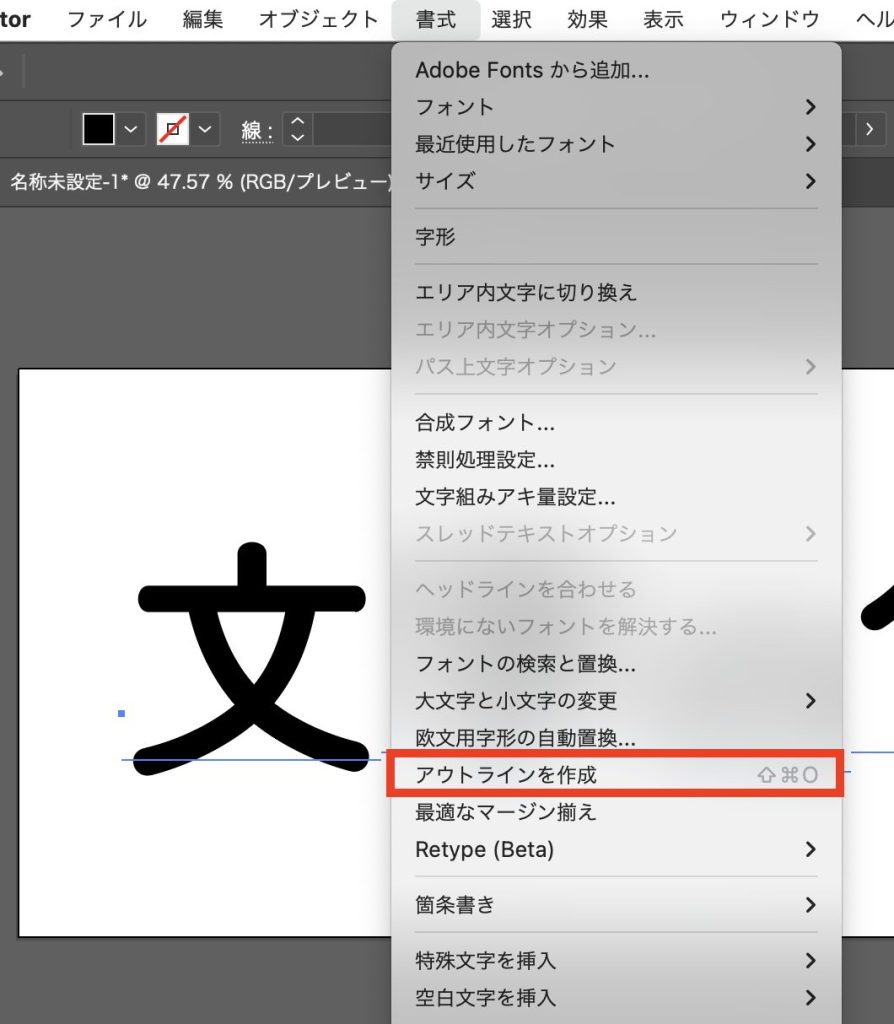
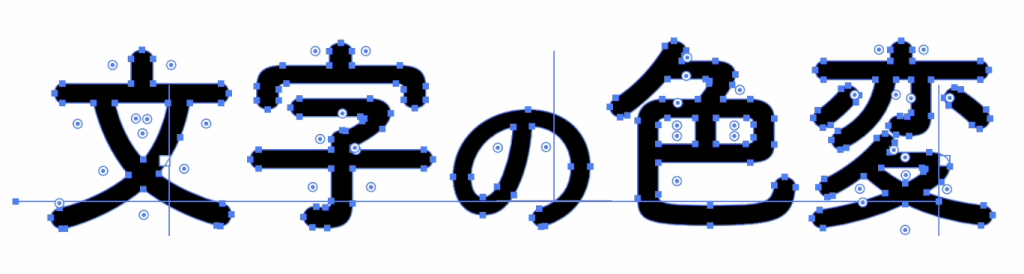
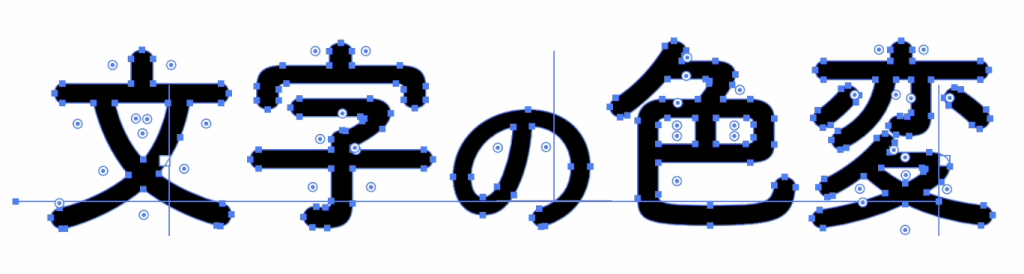
文字を選択した状態で、書式→アウトラインを作成をクリックします。




↑「字」は「うかんむり」だけ色を変えようとしても、見えないところで繋がっています。
ナイフツールで切り離す必要があります!
こんな方法もある!
選択→オブジェクト→複合パスを解除→色を変更


複合パスを解除すると、一部色を変えられますが、文字の隙間が埋まってしまいます。
埋まってしまったところの色を背景色に変更すれば問題ありませんが、今回はナイフツールで対応したいと思います💡


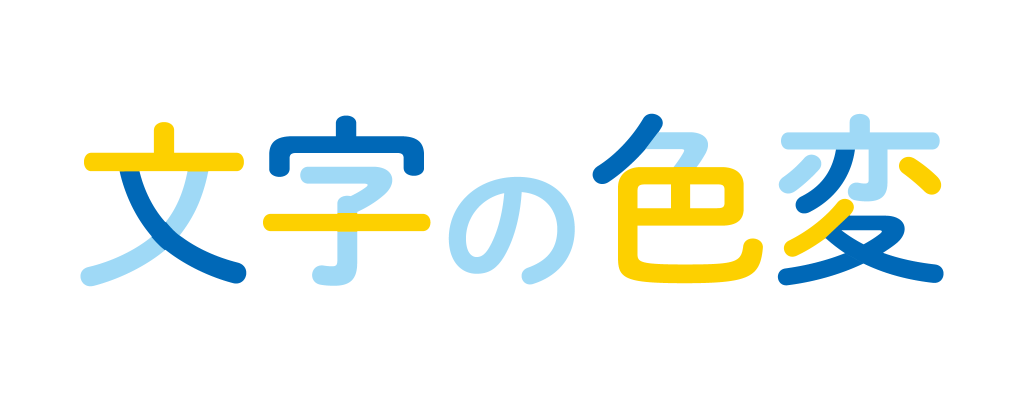
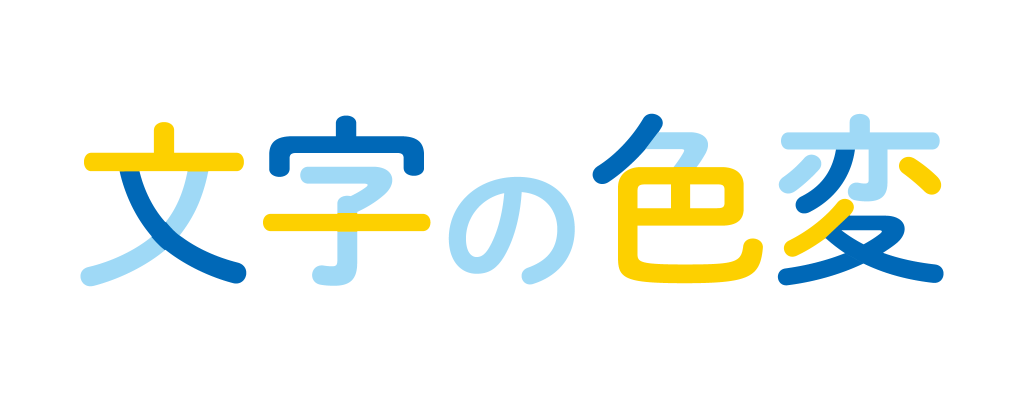
文字の一部の色を変えたデザイン紹介
文字の一部の色を変えたデザインは多く、バナーにも使われる手法です。




文字の色を変えることで
イメージカラーを強調することができますね♩
イラレをもっと使えるようになる!オススメの本
イラレのスゴ技|イラレ職人コロさん
アドビことはじめ(Adobe公式講座)で講師もされている
コロさんのイラレ初心者〜中級者向けの本です。



私自身、イラレはこれで学びました!
操作を学ぶというより
イラスト・素材を作りながら効率的な使い方を学べます。
\ 目次はこんな感じ /


Amazonは数ページ試し読みできるので、よかったら見てみてください^^
まとめ
今日はIllustratorで文字の一部の色を変える方法をご紹介しました。
- Illustratorに文字を配置
- 文字を選択→書式→アウトラインを作成
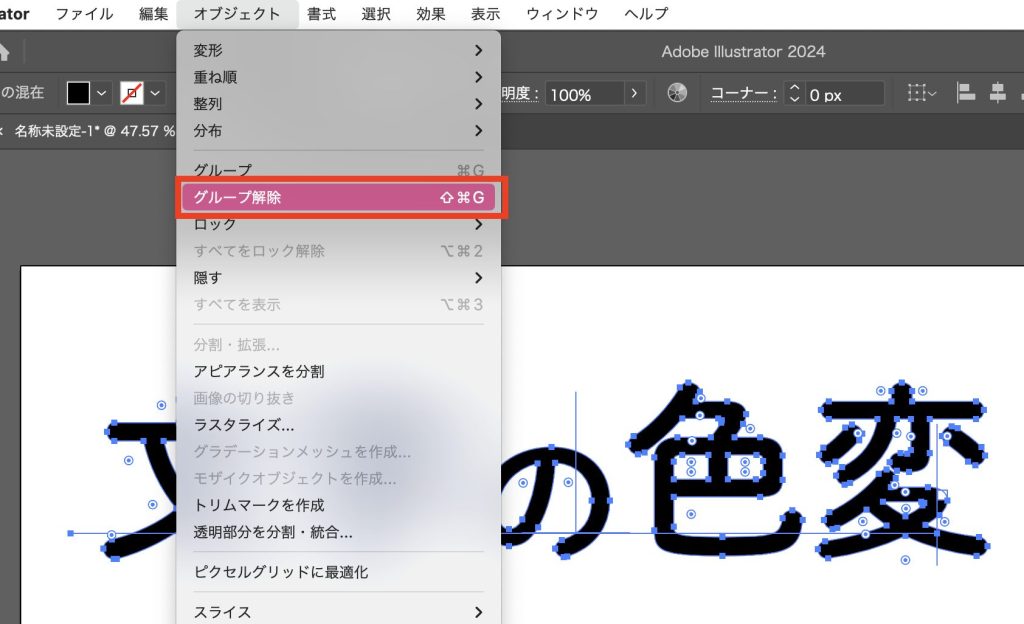
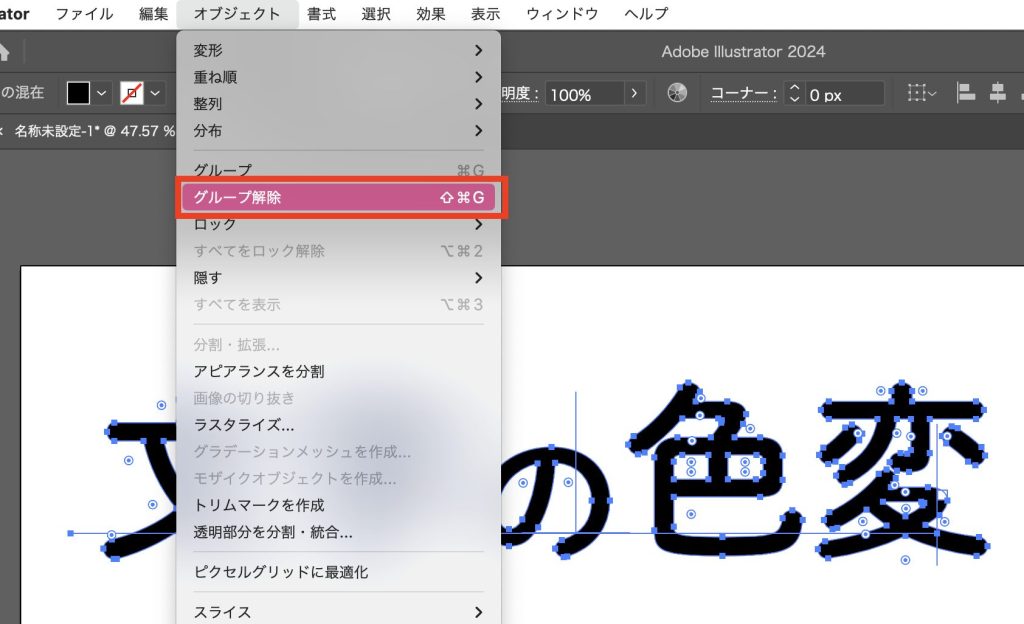
- 文字を選択→オブジェクト→グループ解除
- 色を変えたいところをナイフツールで切り離す→色を変える
- 完成
ナイフツールを使えば好きなところで区切ることが可能です◎
今回ご紹介した方法で「できない!」「わかりにくい」などございましたら、お気軽にコメントください🌸
記事を修正させていただきます!
\ Illustrator使うならチェックしておきたい /





Adobeの操作も学べて、おトクに使える方法を紹介してます◎