SWELLのサムネイル、推奨されてるサイズなのにはみ出ちゃう。
今日はWordPressの人気テーマ【SWELL
- 【SWELL】アイキャッチ画像の推奨サイズ
- アイキャッチ画像を見切れずキレイに表示する方法
私もSWELLを使い始めた頃、せっかく作ったアイキャッチ画像をSWELLに入れたら見切れる現象が起きました💦
この記事を読めば、アイキャッチ画像を作り直さず、設定を変更するだけでキレイに表示できますよ◎
- 【SWELL】アイキャッチ画像の推奨サイズ
-
1200 × 630px (1.91:1)
- アイキャッチ画像を見切れずキレイに表示する方法
-
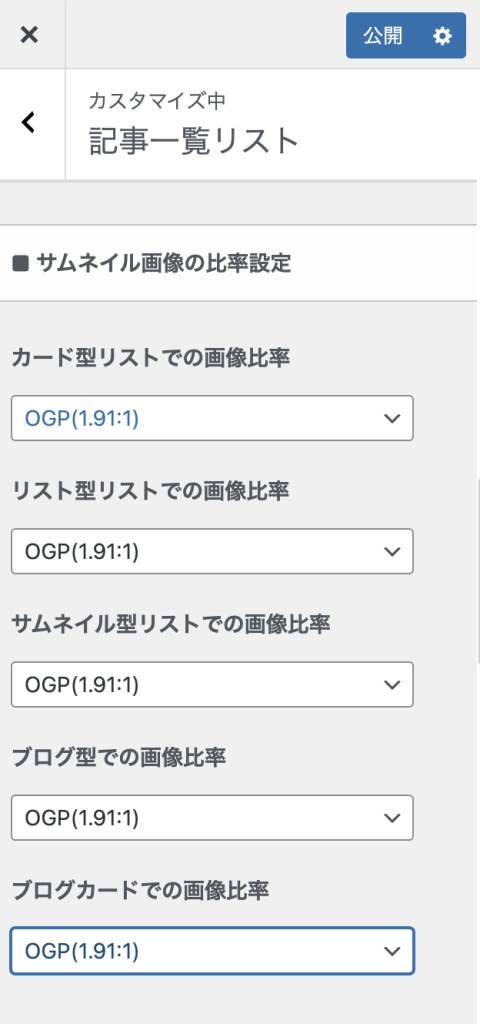
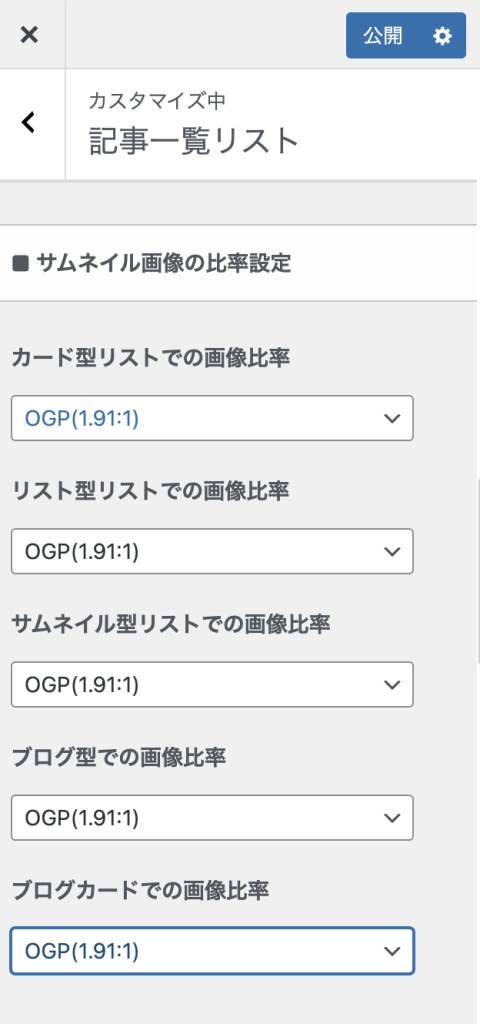
カスタマイズ→記事一覧リスト→サムネイル画像の比率設定をOGP(1.91:1)に変更
【SWELL】アイキャッチ画像の推奨サイズ
【SWELL
SWELLだけでなく、FacebookやTwitter(X)などSNSにシェアされた際もきれいに表示されますよ。
実際のTwitter(X)の見え方
私らしく働きたい🤍に女性向けオンラインスクール「SHElikes(シーライクス)」
— mame_webdesign (@Webdesign_mame) October 10, 2023
結局いくら必要なの…?
少しでも安く、お得に入会する方法って?
を詳しく解説しました🥰
入会…までは考えてないけど、興味はあるかもって思う方はぜひ参考にしてください❤️😌https://t.co/OBzGz6uCpK
そもそも…アイキャッチ画像って?
アイキャッチ画像とは、各記事に設定するメインの画像のこと💡
記事の概要を視覚的に伝える重要なイメージ
「ユーザーの目を引きつける(アイキャッチ)」役割があります。
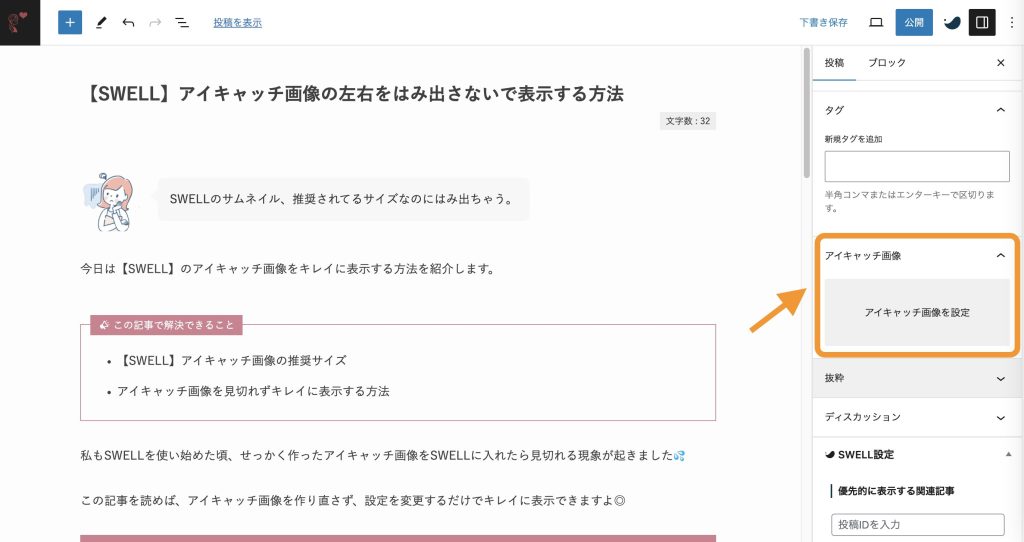
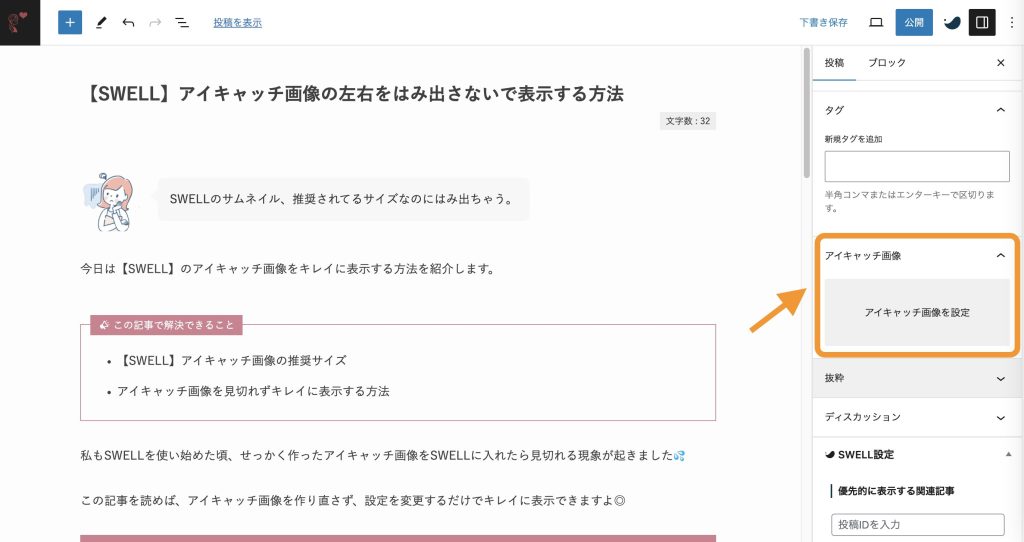
SWELLの投稿だと画面右側で設定できる!


アイキャッチ画像が表示される場所
- 各記事ページのトップ
- ブログのトップページ(記事一覧、記事スライダー、ピックアップバナーなど)
- 記事をSNSでシェアした際の画像(OGP画像未設定時)
【SWELL】アイキャッチ画像を見切れずキレイに表示する方法
【SWELL
初期設定はワイド(16:9)に設定されています。
ワイド(16:9)


OGP(1.91:1)


変更方法
カスタマイズ→記事一覧リスト→サムネイル画像の比率設定をOGP(1.91:1)に変更する


私はカード型リストを使用しているので、他の比率は変更しなくても問題ありませんが、ブログ内の画像をすべて1200 × 630px で作成しているので、変更しました。



お疲れさまでした!
見切れず表示されましたね🌟
おまけ:OGP画像の見え方の確認方法
OGP画像=SNSで記事をシェアした時に表示されるサムネイル画像。メディア共有時の目立たせる役割。
OGP画像の推奨サイズもアイキャッチ画像と同じ 1200 × 630px ですが
SNSや閲覧環境によっては中央と基準に正方形にトリミングされてしまいます。
画像中央の 630 × 630px のなかに入れれば確実に表示できますよ◎
OGP画像の確認方法
以下のサイトにアクセスして、確認したいURLを入力すると見え方を確認できます。


私のブログで確認してみました💡


さいごに
アイキャッチ画像はブログ記事の「顔」といえる重要な役割です。
まだアイキャッチ画像を用意されていない方は、この記事をブックマークして後で設定してくださいね☺️