
ウェブデザイナーってよく聞くけど、実際どんな仕事してるの?
今回はこのようなお悩みを解消します!

ウェブデザインと言っても、仕事内容は人ぞれぞれ!
現役ウェブデザイナーが徹底的にご紹介します。
ウェブデザイナーとは
一言でいうと、ウェブサイトのデザインをする人のこと。
『デザイン』の『どこ』を担当するかで仕事内容が変わります。
ウェブデザイナーを細分化すると6種類の職種に分けることができます◎
- ウェブデザイナー
- コーダー
- ウェブエンジニア
- ライター
- マーケター
- 動画編集者

私の主な仕事内容は『ウェブデザイナーとコーダー』!
案件によって、マーケターになったりライターになったり。
できることが増えると仕事の幅も広がるけど、どれかに特化して稼働している人もいっぱいいるよ◎
ウェブデザイナー
ウェブデザイナーとは、パソコン・スマホ・タブレットなどの画面に表示される、内容のレイアウトやデザインを作る人のこと。
↓このブログだと
左上にロゴ、その下に横並びのメニューがあって、メニューは背景色をベージュ、文字はオレンジ、文字のフォントは明朝体、文字と文字の間の余白は何pxにする…などなど

サイト全体のレイアウトを決めて、デザインして、完成イメージ(←デザインカンプ)を作る人のことをウェブデザイナーといいます。
サイトデザイン以外だと、
- バナー広告
- youtubeのサムネイル
- ブログのアイキャッチ
- SNSの投稿画像
など、普段スマホで見ている画像はウェブデザイナーが担当していることが多いです。
ウェブデザイナーに必要なスキル
- デザインソフト(Illustrator・Photoshop・XD・Canva・Figmaなど)の操作
- コミュニケーション力(クライアントの要望を詳しく聞き取るためにはとても大切)
- デザインの基礎やアイディア
ウェブデザイナーになるには?
- デザインの基礎を学ぶ
デザインの4原則「近接」「整列」「強弱」「反復」や、配色、フォントなどのインプット。 - デザインソフトの操作方法を学ぶ
Illustrator・Photoshop・XD・Canva・Figmaなど、デザインソフトの操作方法はマスト! - バナーの模写(10〜30個くらい)
模写は、お手本のデザインと全く同じものを作ること。
模写をしているうちに、デザインソフトの操作も速くなります◎ - サンプルを作る(5〜10個くらい)
自分でお題を決めて、バナーのサンプルを作る。
実際に依頼された時のことを想像して、コンセプトやどんなことに気をつけて作ったか、人に伝えられるように作るのがコツ◎ - ポートフォリオサイトを作る
サンプルが溜まったら、ポートフォリオに載せて営業開始。
ポートフォリオサイトとは、自分の作品を紹介するサイトのこと!
foriioなら、無料でサクッと作れて、すぐ公開できて便利◎

駆け出しさんにありがちな失敗は、勉強ばかりして、案件に挑戦しないこと。(もれなく私もそうでした…!)
勉強よりも、実際の案件で学べることの方が多い!基礎ができたら、どんどんお仕事にチャレンジしてみよう。
コーダー
コーダーとは、ウェブデザイナーが作ったデザインカンプを、インターネット上で見ることができるように、HTML・CSS・JavaScript(jQuery)などの言語を使用して、コーディングする人のこと。

コードを書くことをコーディング、
コードを書く人のことをコーダーって呼ぶよ。
コーダーに必要なスキル
- デザインソフト(Photoshop・XD・Figmaなど)の基本的な操作
デザインカンプのデータを見ながらコードを書くため、データの見方は必須◎ - HTML・CSS・JavaScript(jQuery)など、言語の知識
最初はHTMLとCSSから始めて、少しずつコードが書けるようになってきたら、JavaScript(jQuery)を始めるとスムーズ! - サーバーやドメインの知識
書いたコードを納品する際は、FTPソフトなどを使用して、サーバーにアップロードする方法が一般的。
コーダーになるには?
- HTMLとCSSの書き方を学ぶ
記述のルールはProgateがオススメ。HTMLとCSSの初級編なら無料!
有料コースも月額1,000円くらいで受講できるから、まずはProgateでコーディングがどういうものなのか体験してみるのもGOOD。 - デザインソフト(Photoshop・XD・Figmaなど)の基本的な操作を学ぶ
画像や文字、配色や余白などの情報を取得するために必要。 - 簡単なデザインカンプから模写コーディングする
コーディングの練習用として、無料でデザインカンプや参考コードを公開しているCodestepがオススメ!入門編〜初級編〜中級編〜上級編と分かれてて、スキルアップも実感できます! - JavaScript(jQuery)の書き方を学ぶ
サイトに動きつけるために必要な言語で、クリックしたら画像が変わったり、ハンバーガーメニューを開けたり閉じたり、アニメーションをつけることができます。 - Sassの書き方を学ぶ
SassはCSSを効率的に書くことができる記法。
慣れたら、CSSよりも断然楽で、ミスもしにくいから、早めに学んで損はナシ◎ - サーバーにアップロードする
- デザインカンプから模写コーディングする流れを繰り返す
デザインカンプのレベルを上げていって、ひたすらコーディングすることが大切です! - ポートフォリオサイトを作る
自分でコーディングしたサイトをポートフォリオサイトに載せる。
自分で作ったデザインカンプじゃない場合は、必ず利用規約を確認すること。

ポートフォリオには、模写コーディングよりも、自作のデザインカンプをコーディングしたサイトを載せた方が案件獲得には効果的!
コーディングに慣れてきたら、デザインカンプも作ってみると◎
ウェブライター
ウェブライターとは、ウェブサイト上の文章・記事を書く人のこと。

ブログの記事を書いたり、メルマガの文章を書くのも、ウェブライターの仕事。
パソコンで文字が打てれば始められるから、始めるハードルが低いのもポイント。
ウェブライターに必要なスキル
- 読みやすい文章力
ライティングのルールを学んで、伝わりやすい文章を心がけることがポイント。 - リサーチ力
必要な情報を収集して、有益な情報を整理する能力。 - SEOの知識
SEOとは、検索エンジン最適化のこと。
検索エンジンでキーワードを検索したとき、サイトが上位表示されるために必要な知識。上位表示されるとより多くの読者に読んでもらえるようになります◎
ウェブライターになるには?
- 自分のブログを開設する
オススメはWordPressでのブログ開設。執筆した記事をWordPressに入稿する仕事が多く、WordPressが使えると実案件の際もスムーズ◎ - ライティングの基礎を学ぶ
文章の型や書き方、SEOについて学んで、ライティングの基礎をしっかり身につけることが、案件獲得への第一歩! - クラウドソーシングに登録して案件に応募
未経験で実績がないときは、自分のブログをポートフォリオサイトとして応募できます◎
私の最初のライティング受注は、未経験OK!主婦歓迎!の案件に、ブログもポートフォリオサイトもナシで受注しました!
ライターを育てたいっていうクライアント様もいるから、あまり気負わず応募してみてもいいかも(その際、経歴を盛るのは絶対NG!必ず未経験で勉強中ということを伝えるのは忘れないように)。

文章はたくさん書いてコツを掴むのがポイント!
何回も書いているうちに、段々と書けるようになる◎
ウェブマーケター
ウェブマーケターとは、目的達成のために、ウェブを利用してマーケティング活動をする人のこと。

実際の業務は多種多様!どうやったら集客できるか、もっと商品が売れるにはどうするかなど、目的に合わせて、データを活用して、さまざまな施策を実行するよ。
ウェブマーケターに必要なスキル(実務によって変動アリ)
- 情報収集能力
- 分析力
- 仮説構築力
ウェブマーケターになるには?
- マーケティングの基礎を学ぶ
- 携わりたいプロダクトを決める
- ポートフォリオサイトを作る
自分の商品がない場合は、実績を作ることが大切!
例えば…- 自分のブログに記事を投稿して、Googleアナリティクスやサーチコンソールをもとにアクセス解析レポートの作成
↓
検索順位上位と獲る
↓
Web広告を出してみる
↓
施策や結果をレポートにまとめる
- InstagramやTwitterを開設・運用
↓
インサイトをもとにフォロワーを一定数(1000人〜)集める
↓
フォロワーの増加に合わせた施策などをレポートにまとめる
- 自分のブログに記事を投稿して、Googleアナリティクスやサーチコンソールをもとにアクセス解析レポートの作成

なにから始めたらわからないっていう人は、『ウェブ解析士』(民間資格)にチャレンジするのもオススメ。
アクセス解析をはじめ、ウェブ解析スキル、データ取得、データから正しい判断ができるようになる資格で、合格すると、クライアント様への信用にもつながるので、受講してみるのも一つの手だよ◎
ウェブエンジニア
ウェブエンジニアとは、ウェブ上で利用される、システムやアプリケーションの設計や開発をする人のこと。
プログラミング言語(PHP、Python、Java、JavaScript、Rubyなど)を使って、システムやアプリが動くように設計・開発します。
*ウェブエンジニアは、2種類に分けることができます。
・フロントエンドエンジニア
→サイトのデザインやレイアウトを実装・開発
・バックエンドエンジニア
→サーバー・データベースなど裏方の開発
今回はバックエンドエンジニアについてご紹介していきます💡
ウェブエンジニアに必要なスキル
- コーディングの知識
HTML・CSS・Javascript(jQuery)はウェブエンジニアにも必要◎ - プログラミングスキル
C/C++、PHP、Pythonなどのプログラミング言語 - データベース設計の知識
ウェブ開発を行う上で、サーバ・データベース・ネットワークなどの基礎知識は必須。 - Git・GitHubの使い方
チーム開発する際は、ファイルの変更履歴(バージョン)の管理は必要不可欠。
バージョン管理をするための、Git・GitHubは、早めに慣れておくとGOOD!
ウェブエンジニアになるには?
- HTML・CSS・JavaScript(jQuery)・Sassの書き方を学ぶ
コーダーと同じ◎ - プログラミング言語を学ぶ
PHP ・Java・Ruby・Pythonなどの言語 - SQLを学ぶ
SQLというデータベース言語を使って、MySQL(世界で1番利用されている「データベース管理システム」)を操作できるように、理解しておく。 - Git・GitHubの使い方を学ぶ

ウェブエンジニアはハードルは高いけど、スキルをつけていけば『こんなのあったら便利だな』ってアイディアを、目に見えるカタチで実現できる!魅力はいっぱい◎
動画編集者
動画編集者とは、動画(素材)を、視聴者が見やすいように編集(テロップや効果音を入れたり、不要なシーンをカットしたり)する人のこと。

YoutubeやWebCM、TikTok、Instagramのショート動画などは、編集された動画がほとんど!
動画編集者に必要なスキル
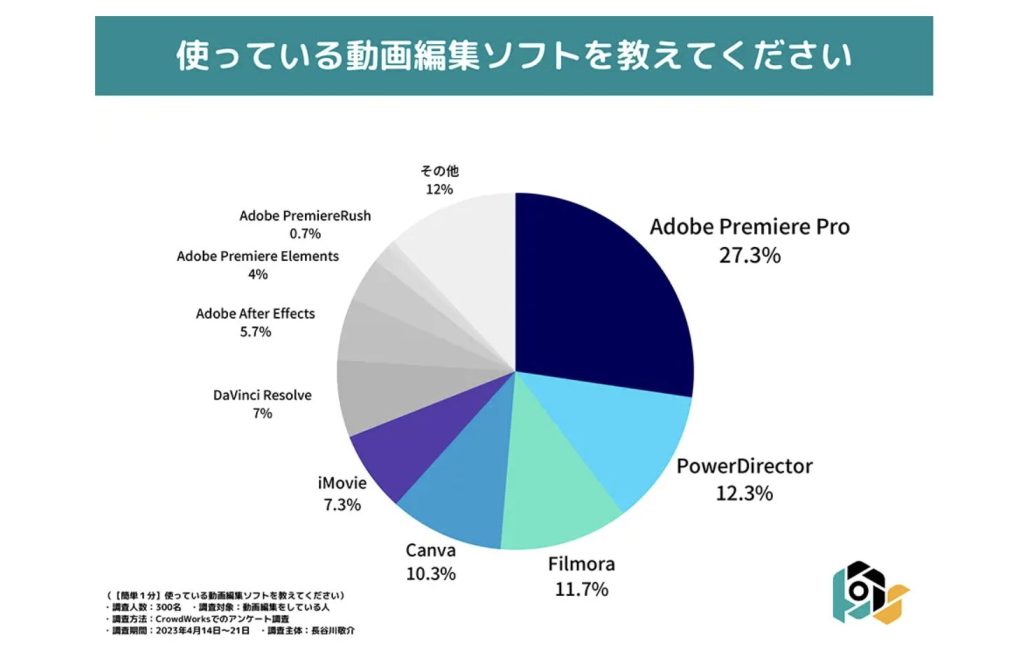
- 動画編集ソフト(Adobe Premiere Pro・After Effectsなど)の操作
Macユーザーか、Windowsユーザーかで変動があるものの、Adobe Premiere Proは利用者が多く、仕事で使用を求められることが多いです。

- デザインの基礎知識
動画の内容にあった編集や、サムネイル作成には、デザインの基礎知識も必要◎
Illustrator・Photoshop・Canvaなどデザインソフトは使えた方がGOOD!
(学び始めなど、サムネイルまで手がまわらない時は、Canvaがオススメ。直感的に操作できるから時間短縮にも、心の余裕にも!) - 要約力
テロップを入れたり、動画の時間を短縮して、テンポよく見やすい動画にするには、要約力は欠かせない!
動画編集者になるには?
- 動画編集ソフトの操作を学ぶ
- 動画編集の基本を学ぶ
- カット
- テロップ入れ
- 効果音・BGM挿入
- 動画の読み込みから書き出しまで
編集したい動画を読み込んで、編集、書き出しまで、
(自分の動画の場合は、実際にYoutubeやInstagramにアップロードまで)
一通りやってみて、足りない技術の確認 - 動画編集の応用を学ぶ
- アニメーション
- 色調補正
- 音量調節
- ノイズ除去
- 再度、3の動画の読み込みから書き出しまで
- ポートフォリオサイトを作る
動画の時間は短く、冒頭にスキルを詰め込むのがオススメ◎

サムネイル画像も作れると、まるッとご依頼していただけるよ。
さいごに
今回は、ウェブデザイナーってどんな仕事?ウェブデザイナーを細分化した、6種類の職種についてご紹介しました!

大切なのは、まずやってみること。実際に手を動かしてみると、楽しい・楽しくないがわかるし、本格的に仕事にするか決めるのは、そのあとでもいいかも◎
あんまり気負わず、一歩ふみだそう!

